CommonJS包规范与NodeJS的包管理工具NPM
Posted 刻刻帝丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CommonJS包规范与NodeJS的包管理工具NPM相关的知识,希望对你有一定的参考价值。
tip:有问题或者需要大厂内推的+我脉脉哦:丛培森 ٩( ‘ω’ )و
【本文源址:http://blog.csdn.net/q1056843325/article/details/54948719 转载请添加该地址】
上一篇文章已经介绍了CommonJS
这里就不赘述了
#CommonJS包规范
包是什么呢?
类比于git,是我们对于某种文件夹的叫法
git init 命令在当前文件夹中生成了隐藏文件.git,我们就把这个文件叫做仓库
npm init 命令在当前文件夹中生成了配置文件package.json,我们就把这个文件叫做包
CommonJS包规范包括包结构和包描述文件
##包结构
如果严格按照规范来说
包目录应包含以下文件或目录
- package.json:包描述文件
- bin:存放可执行二进制文件的目录
- lib:存放js代码的目录
- doc:存放文档的目录
- test:存放单元测试用例代码的目录
##包描述文件
package.json就位于包的根目录
就是一个配置文件
内部就是对于包的相关描述信息
"name": "demo",
"version": "1.0.0",
"description": "this is a demo",
"main": "main.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"author": "payson",
"license": "ISC"
其实根据属性名也能猜个差不多
规范字段解释如下:
- name:名
- description:简介
- version:版本号
- keywords:关键词数组
- maintainers:维护者列表
- contributors:贡献者列表
- bugs:可以反馈bug的网页或邮箱地址
- licenses:许可证列表
- respositories:托管源码的位置列表
- dependencies:依赖项列表
- homepage:网站地址
- os:操作系统支持列表
- cpu:CPU架构支持列表
- engine:支持的JS引擎列表
- builten:是否内建在底层系统的标准组件
- directories:目录说明
- implements:实现规范的列表
- scripts:脚本说明对象
除了规范之外,还有扩展的字段:
- authoer:作者
- bin:配置为命令行工具
- main:入口文件
- devDependencies:开发依赖项列表
#NPM

NPM(node package manage)实践了CommonJS的包规范
利用它,我们可以发布、安装和依赖第三方模块
我们下载Node的时候,其实已经内置了npm,所以我们不用再下载
NPM常用指令如下:
| 命令 | 含义 |
|---|---|
$ npm | 查看NPM帮助说明 |
$ npm -v | 查看当前NPM版本 |
$ npm init | 初始化包(配置package.json) |
$ npm <command> | 查看具体命令帮助说明 |
$ npm install <package> | 安装第三方包 |
$ npm uninstall <package> | 卸载包 |
$ npm install <package> --save-dev | 安装包并将安装信息写入package.json(devDependencies) |
$ npm install <package> --dev | 安装第包并将安装信息写入package.json(dependencies) |
$ npm install <package> -g | 全局安装第三方包 |
$ npm install <file-url> | 安装本地包 |
$ npm adduser | 注册npm账号 |
$ npm publish <folder> | 上传包 |
$ npm owner ls <package-name> | 查看包拥有者 |
$ npm owner add <user> <package-name> | 添加包拥有者 |
$ npm owner rm <user> <package-name> | 删除包拥有者 |
$ npm ls | 分析包 |
简单说几个吧
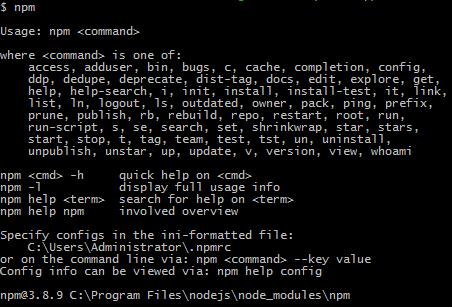
##帮助
npm查看帮助

帮助列举了所有的命令
npm -v 查看当前npm版本

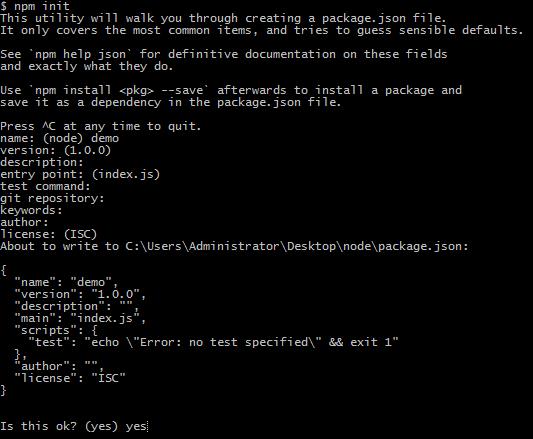
##初始化包
npm init
输入这个命令后
会让你填写包名、包简介等等信息
然后我们的文件就会动态生成一个package.json文件

如果我们的包要发布的话,这些就要好好填写了
包名就是发布的名字
不过我们在本地练习,就直接一路回车就好了
此时就会发现package.json已经存在我们的目录下了
当然我们也可以不使用这个命令,手动编写package.json

##依赖包安装
安装依赖包使用命令$ npm install <package>
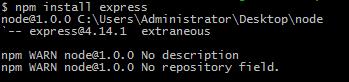
比如说我下一个express

下载完毕后,放在了根目录的node_modules下

第三方模块也可能依赖其他的第三方模块
如果直接下载会报错(错误信息会提示缺少什么包)
那么我们要想使用它,就必须下它所依赖的包
##钩子命令
在我们的package.json的scripts字段提供了钩子机制
"scripts":
"preinstall": "preinstall.js",
"install": "install.js",
"uninstall": "uninstall.js",
"test": "test.js"
比如我们这样写
那么在执行$ npm install <package>的时候
就会执行preinstall的属性值preinstall.js脚本
然后执行install的属性值install.js脚本
执行$ npm uninstall <package>的时候
又会执行uninstall.js脚本做一些清理工作
执行$ npm test又会执行test.js
更多关于npm的信息可以查看官网:传送门
实际上现在出现一个比npm还要好的包管理工具
其实和npm用法几乎一样的
下一篇文章我再来谈一谈
以上是关于CommonJS包规范与NodeJS的包管理工具NPM的主要内容,如果未能解决你的问题,请参考以下文章