译npx简介:一种npm包的执行器
Posted zhulin2609
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了译npx简介:一种npm包的执行器相关的知识,希望对你有一定的参考价值。
npx简介:一种npm包的执行器
那些将npm升级到npm@5.2.0或以上的用户,会发现与通常的npm平级的文件夹中还多了另一个二进制文件:npx
npx是一个旨在提升npm包的使用体验——就像npm极大地提升了我们安装和管理包依赖的体验,npx让npm包中的命令行工具和其他可执行文件在使用上变得更加简单。它极大地简化了我们之前使用纯粹的npm时所需要的大量步骤。
使用本地已安装的可执行工具,而不需要配置npm run-script

devDependencies安装包,并使用
$npx cowsay运行它
在过去的几年中,npm生态越来越倾向于将devDependencies安装包作为项目本地依赖安装,而不是让用户在全局安装。这意味着像mocha、grunt和bower这种我们过去主要是全局安装的命令行工具,现在可以基于项目维度来管理他们的版本。这也意味着如果你要运行一个基于npm的项目,你只需要确保你的系统安装了node+npm,然后将项目从git上clone下来,执行npm it就可以运行install和test,因为可以将本地的二进制文件的路径添加到npm run-script中,这很棒棒哟!
但这种方式的缺点是,你不能以一种方便快捷的方式执行本地的二进制文件。有好几种办法来干这活,但每种方案都有缺点:1. 你可以将这些工具的路径添加到scripts中,但这样就需要你记住传递的参数,并通过--来传递。2. 你也可以使用像alias npmx=PATH=$(npm bin):$PATH这样的shell脚本。3. 或者你还可以使用手动输入路径./node_modules/.bin/mocha来执行。这些方法都管用,但不够理想。
npx提供了我认为最好的解决方案:你只需要执行npx mocha就可以使用本地安装包。你如果愿意多做一步,配置好shell auto-fallback(下面会详细介绍),那$mocha在你的项目中将带来意想不到的帮助!
还有一个加分点,如果是运营一个已安装的二进制文件,npx几乎不会带来额外的性能开销——它会机智地将命令行工具的代码直接加载到当前运行的node进程中。这让使用npx和直接执行二进制文件一样快,使得npx成为了一种可以接受的脚本执行工具。
执行一次性命令

$ npx create-react-app my-cool-new-app安装一个临时create-react-app并调用它,而不用污染全局安装或需要多个步骤
你是否遇到过这种情况:当你想尝试一些命令行工具,但却苦恼于不得不全局安装它们来运行仅仅一次?npx也能很好地解决这种麻烦哦。当你执行npx <command>而<command>并不在你的系统变量路径$PATH中,npx会自动为你从npm上下载安装叫这个名字的包,并且执行它。当做完这些事情后,已安装的包不会出现在你的全局安装中,所以不用担心长期使用所带来的全局污染。
这个特性同样也适用于generators这样的工具。像yeoman和create-react-app这样的工具很久才用到一次。当你需要重新运行他们的时候,它们往往已经过期了,所以你不得不在每次想要使用它们时重新安装。
作为一个工具库的维护者,我非常喜欢这个特性,因为这意味着我只需要将$ npx my-tool放到README.md中,而不是试图帮助用户解决在实际安装中遇到的问题。老实说,对一个还不确定是否会使用一个工具的用户们来说,告诉他们“只需要复制粘贴这一个命令,而不需要其他的负担”更加合理。
这里还有一些有毒(qu)的包你可能想用npx来尝试运行它们:happy-birthday, benny-hill, workin-hard, cowsay, yo, create-react-app, npm-check。这里甚至有一个完整的awesome-npx repo。接着,这里有一个适合发微博(tweet)小命令来获取一个完整的本地运行的REST服务。
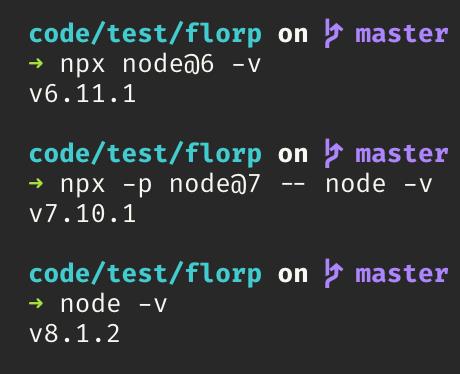
使用不同的node版本运行命令

npx -p node@<version> node -v 可以使用指定版本的node运行命令
事实证明,Aria Stewart 写的node-bin-gen是一个很赞的包。它可以让你非常轻松的使用不同的node版本来尝试执行node命令,而不需要使用像nvm, nave, 或者 n这样的node版本管理工具。你只需要安装npm@5.2.0就足够了!
你可以使用npx的-p选项指定安装特定的包,并把它们添加到系统变量$PATH中。这让你可以做一些像$ npx -p node@6这样有趣的事情。通过npm it就像在全局环境是node@6下安装和测试当前的包。我自己总是用到这个功能——在最近的一个项目中我甚至不得不大量的使用这个功能,因为我一个正在测试的库无法运行在node@8下面。这玩意儿真是救了我的命,而且我发现在这种情况下,这个功能比那些我总是会错误配置的版本管理工具要好用得多。
用交互的方式开发npm的run-script

$ npx -p cowsay -p lolcatjs -c ‘echo “$npm_package_name@$npm_package_version” | cowsay | lolcatjs’ 可以同时安装
cowsay和
lolcatjs,并允许通过运行脚本中访问这些
$npm_变量。
现在npm用户们可以开始使用真正酷的run-script特性了!它们不仅可以将本地的二进制文件配置进你的$PATH,还可以添加大量的环境变量以供这些脚本访问。你可以通过$ npm run env | grep npm_命令来查看这些额外的变量。
这使得开发和测试这些run-script变得棘手了——这意味即使使用$(npm bin)/some-bin这样的技巧,交互时你依然无法访问那些神奇的环境变量。
但是,等等!npx还有一个小技巧:当你使用-c选项时,字符串参数里的脚本对常规脚本所能访问的环境变量拥有同样的访问权限!你甚至可以使用单次npx调用去执行管道(pipes)和多个命令。
跟你的好基友们共享基于gist的脚本!

使用gist.github.com来共享各种有用的脚本变得很常见了,而不是设置一个完整的git仓库,或是发布一个新工具等。
使用npx,你可以做得更进一步:因为npx可以接受任何npm支持的说明符,所以你可以创建一个gist让其他人可以直接使用一个简单的命令来调用它!
你自己来试试吧:https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32
注:注意安全!一定要保证在执行这些gists前通读它们,就像你在执行.sh时那样做!
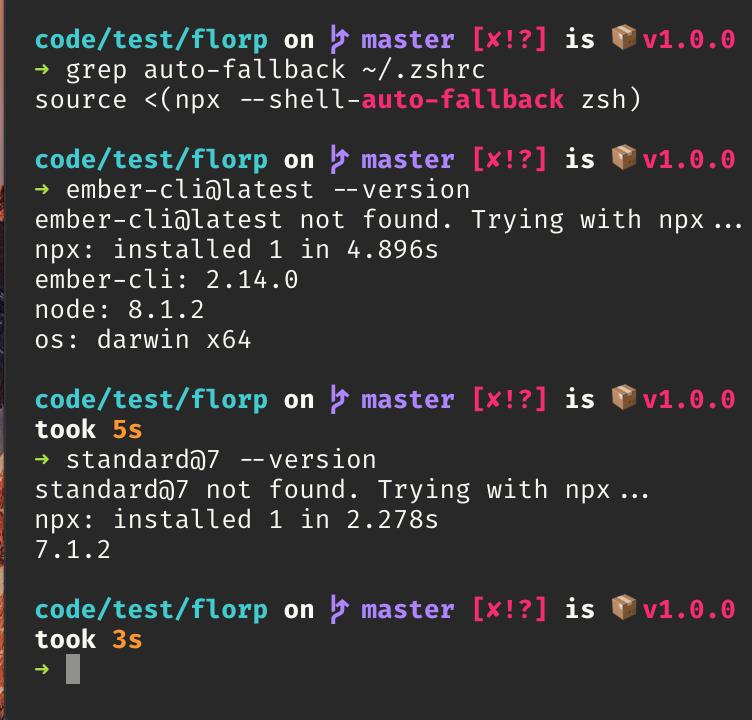
加分环节:shell auto-fallback

$ ember-cli@latest …!
这个屌炸天的特性是Félix Saparelli大神开发的,它意味着在大多数用例中,你甚至不需要直接使用npx!npx的常规用法和fallback用法的最大区别是,fallback不会安装新包,除非你使用pkg@version语法:防止拥有潜在威胁的域名误植入安全网络。
设置 auto-fallback非常简单:查阅npx文档the command to use for your current shell,将它配置进.bashrc / .zshrc / .fishrc,然后重启你的shell(或者使用source命令等其他可以更新shell的方法)。
现在,你可以像执行$ standard@8 --version这样的命令来尝试不同版本的node。而且,如果你在一个npm项目中,$ mocha会自动回滚到本地安装的mocha版本上,前提是它没有被全局安装。
动起来!
通过安装npm@5.2.0或以上版本,你现在就能得到npx——或者,如果你不想使用npm,你也可以安装npx的独立版本!因为任何对npm的使用都是在它内部的操作,所以它跟其他包管理器是完全兼容滴。使用--help获得的提示和所有系统信息已经被翻译成了10种语言,它们会根据系统本地设置自适应,感谢那些来自世界各地的早期用户!这里还有一份优秀的npx使用范例在awesome-npx仓库中!
有你最喜欢的npx特性吗?你是否已经开始使用它了?如果你想展示一些很酷的东西,而我没有在这里列出来,请在评论中分享(原文的评论哈:https://medium.com/@maybekatz/introducing-npx-an-npm-package-runner-55f7d4bd282b)!我很想听听别人在用它做什么!
p.s. 很多人在问,所以我把这些放在这里说:在这些gif图中,我的终端使用的是Hyper ,终端主题是monokai theme,我的oh-my-zsh的主题是spaceship theme,其中的字体是FiraCode font
以上是关于译npx简介:一种npm包的执行器的主要内容,如果未能解决你的问题,请参考以下文章