vscode开发高频通用插件集合(精选15个)
Posted 欧阳呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode开发高频通用插件集合(精选15个)相关的知识,希望对你有一定的参考价值。
vscode开发通用插件集合

- 此文仅是本人多年的一些经验,用到过一些插件的总结,不去做各种比较,客官们觉得哪个好用就用哪个。
- 外观与功能性的都有
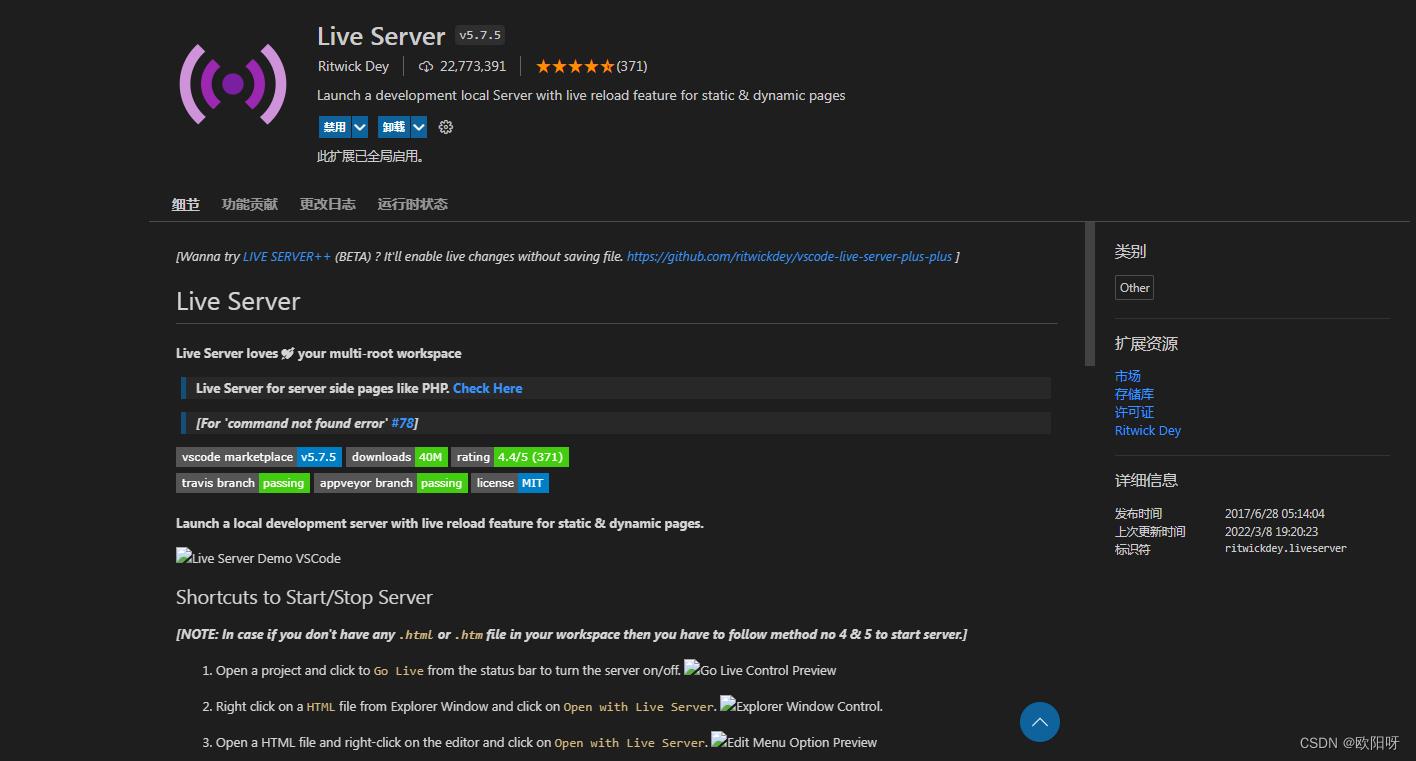
1.Live Serve

- 一个具有实时加载及更新功能的本地小型服务器,写代码很好用,Ctrl + s保存,浏览器实时更新
- 简单的节点应用程序,用于工作目录及其子目录。它也监视文件的变化,当这种情况发生时,它通过web套接字连接向浏览器发送消息,指示它重新加载
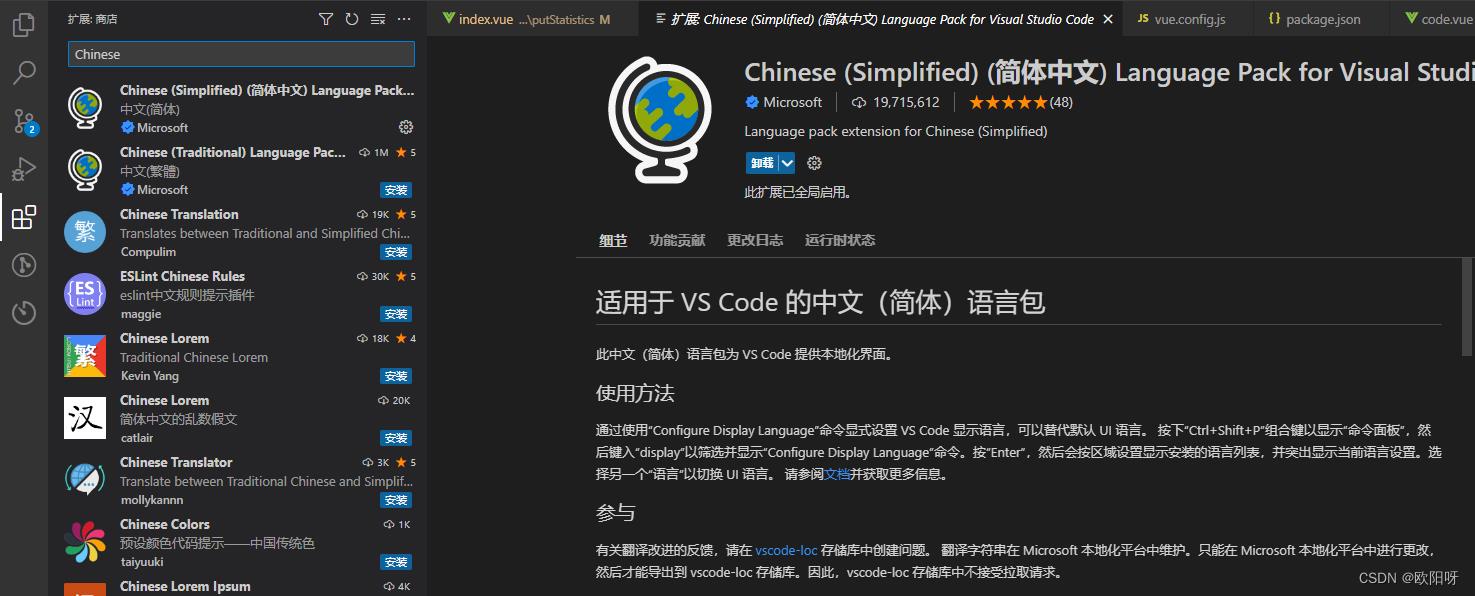
2. Chinese

- 英语弱鸡必备(我用是因为:我爱中国人!从不学洋文!)
- 安装完需要重启
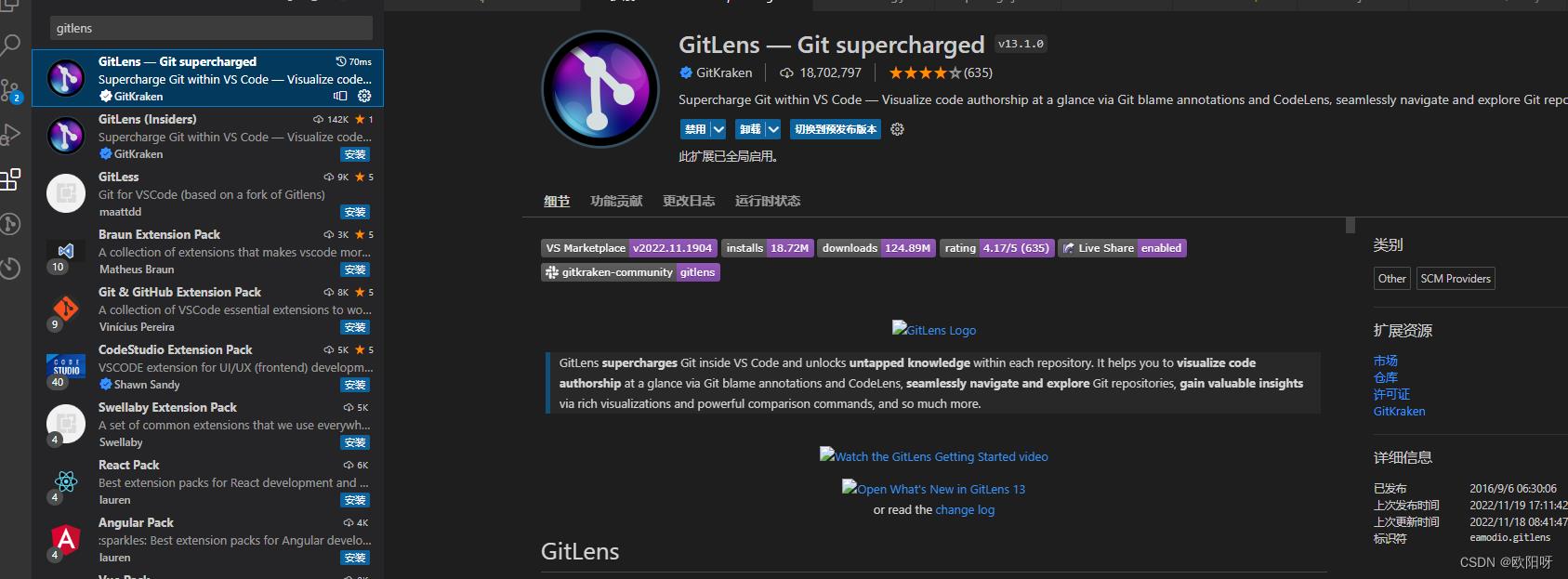
3. GitLens

- 这是强烈推荐安装的,防止各位在接手别人代码的时候(特别是”屎山”),知道是谁写的,这个时候就不会骂错人
- 与Git搭配使用,能够知道哪行代码是谁写的,谁提交的,非常精确,精准的知道谁可以骂,领导写的代码不能骂(一般在心里偷偷骂)
- 代码格式化的时候需谨慎(不然都变成你写的了)
4. Color Highlight

- 这个没啥说的,代码高亮显示,有趣的是,颜色代码跟着变化,很直观
5. Highlight Matching Tag

- 标签配对,方便代码很多的时候找标签
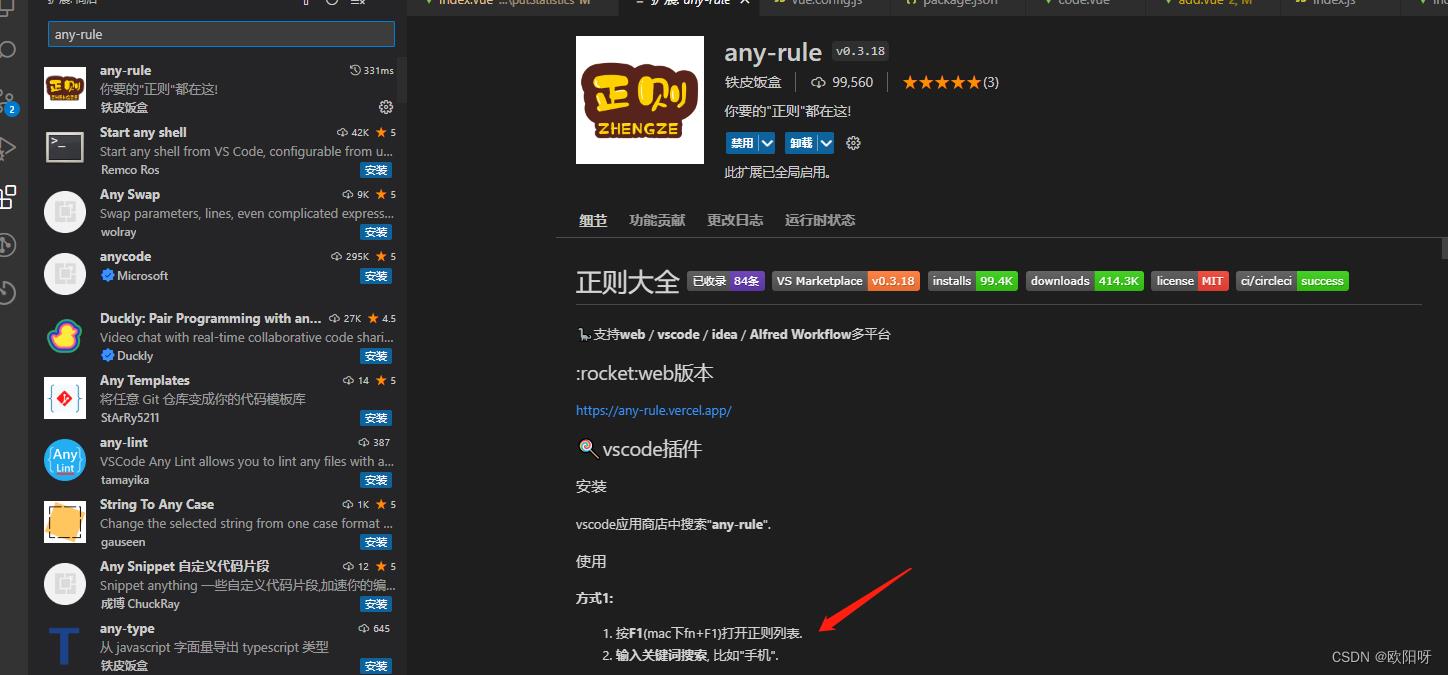
6. any-rule

- 常用的正则表达式都在这,且会日常更新
- 使用方法看图(主要是省去了去查百度和验证的时间)
7. Time Master 或 Code Time

- 记录你的敲代码时间及打开编辑器的时间,方便各位计算时薪多少,计算投入与产出比
- 注意别被老板或者领导看到,特别是你摸了一天鱼(如果各位公司很闲,就不要下了)
8. Vetur

- 一句话:Vue开发必备(语法高亮)
9. ESLint

- 格式化代码用的,很好用,特别是代码习惯不太好的伙伴,鼠标右键选择,一键操作
- 可以自行配置:找到设置 -> 用户 -> 扩展 -> eslint,选择在 settings.json 中编辑配置项
10. Vue-format

- 添加对.vue文件的格式化支持(上述的ESLint插件在面对.vue文件有时候不好使)
- 前提是要先安装Vetur插件,案例如下
"vetur.format.defaultFormatter":
"html": "prettier",
"css": "prettier",
"postcss": "prettier",
"scss": "prettier",
"less": "prettier",
"js": "prettier",
"ts": "prettier",
"stylus": "stylus-supremacy"
11. ENV

- 将env文件(.env)的格式和语法突出显示支持添加到Visual Studio代码中
- 个人感觉也是必备的,处理各种配置文件很方便
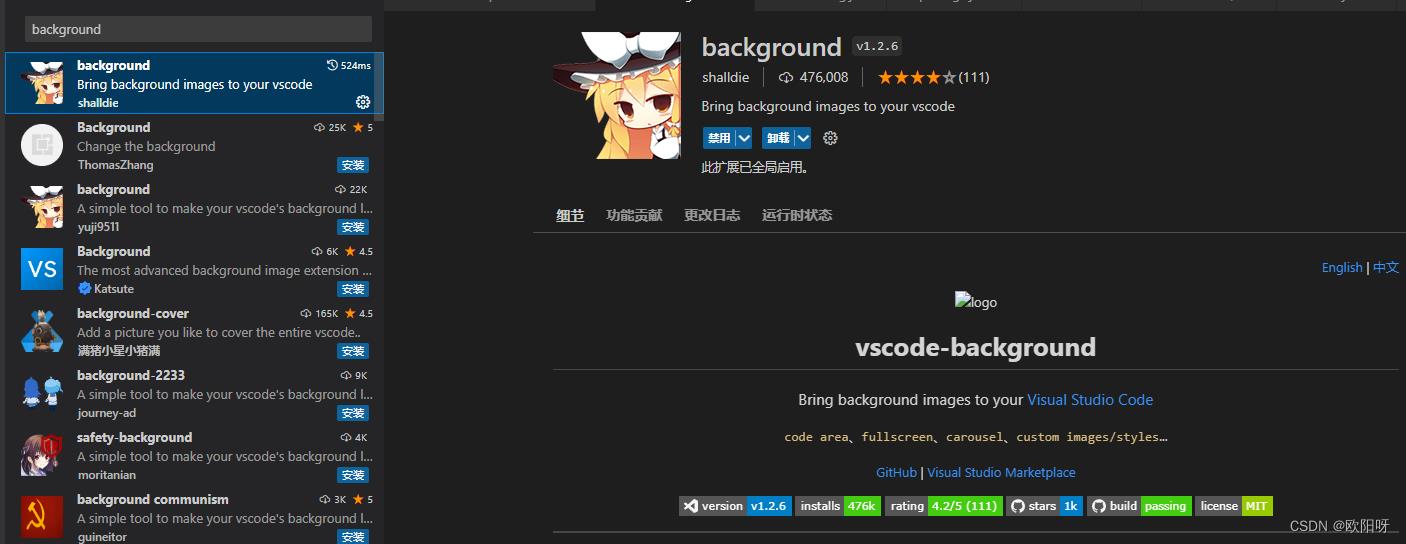
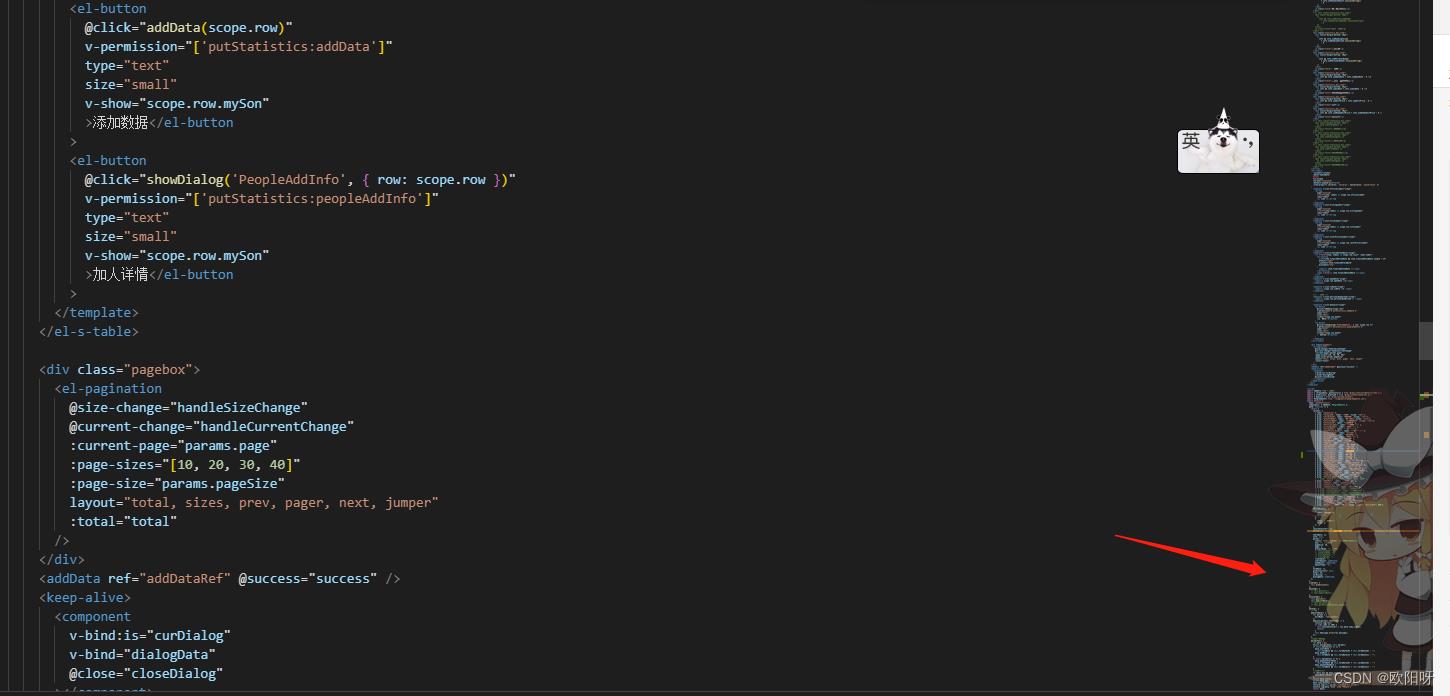
12. background

- 界面可定制化处理
- 说人话:vscode 编辑界面可以加背景图,放上你的女神,看着敲代码
- 图片路径和透明图、大小都是可以调整的
- 本人目前只放了个小的(自带的),放大图的会导致代码区域看不太清(选图的时候,最好是深色的)

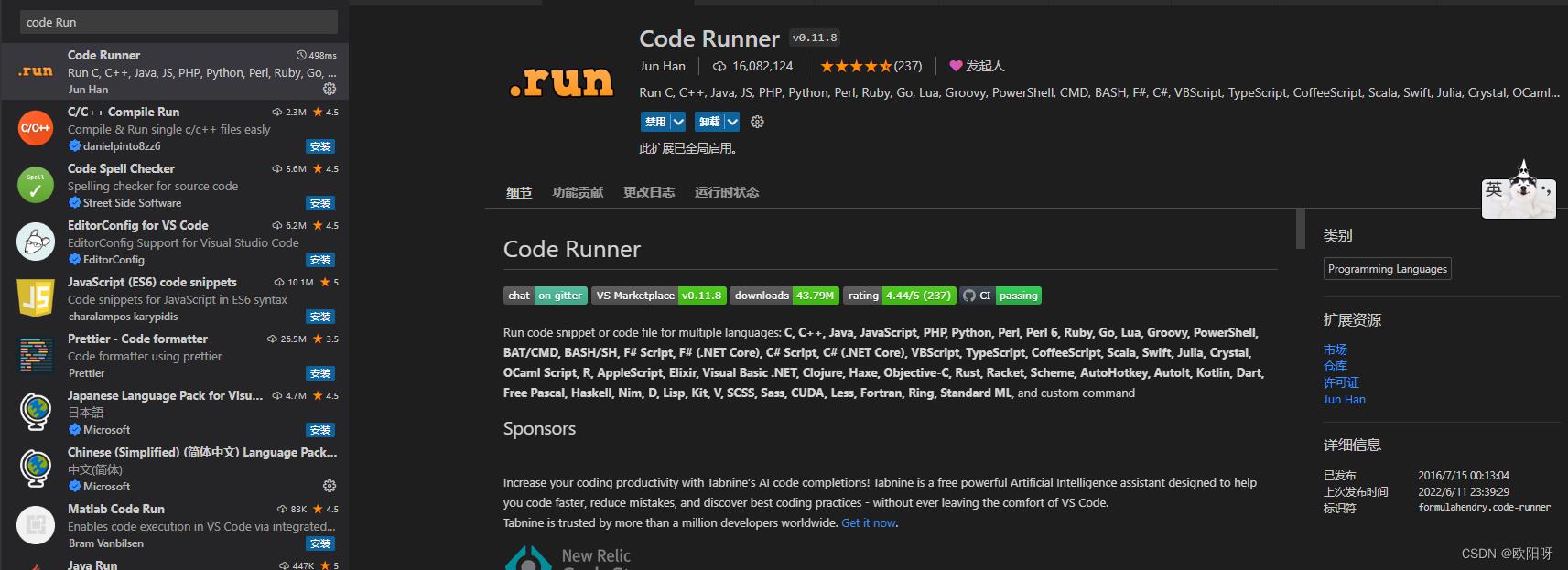
13. Code Runner

- 这个很好用,运行代码,可以在编辑器中查看结果,前端同学可以在控制台看,方便,高效。
- 其它使用方式可以看下官网
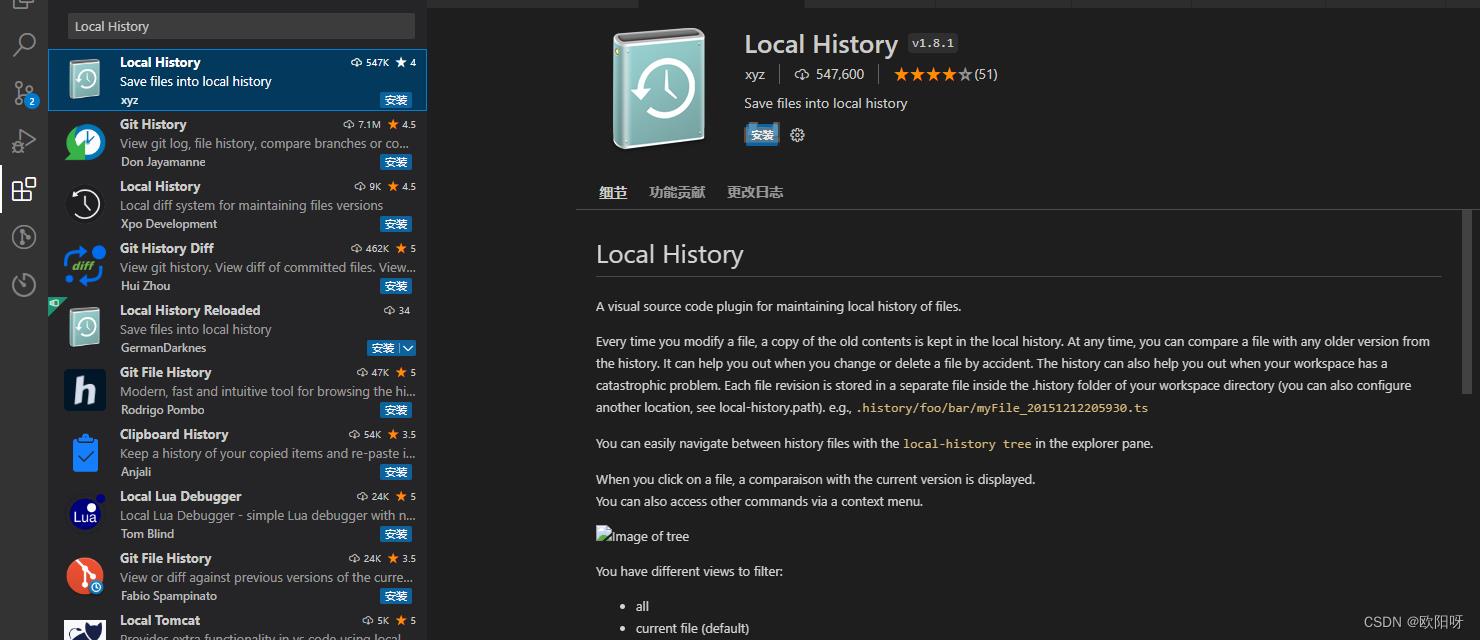
14. Local History

- 很强大的插件,可以查看代码修改记录
- 代码量大或者项目很多的伙伴们可以装一下,有时候真不记得修改了哪里
- 安装完以后,项目根目录下会自动生成 .history 的文件夹。代码的修改记录就会放在这里面。记得添加.gitignore,此文件放本地就可以
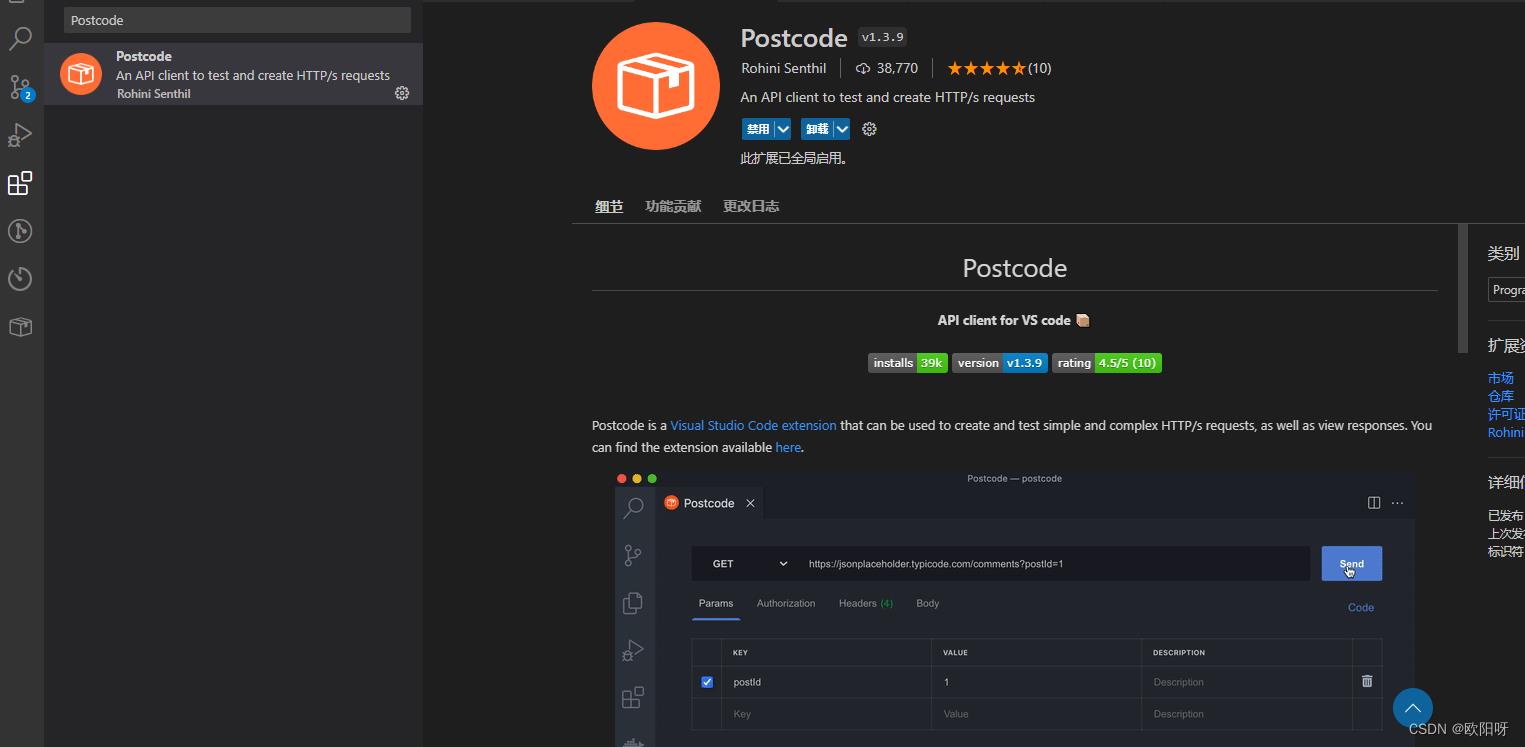
15. Postcode

- 如果你经常使用 Postman,那这个是必装的(vscode里使用postman),非常方便
- 之前单独安装的软件Postman打开很慢,很麻烦
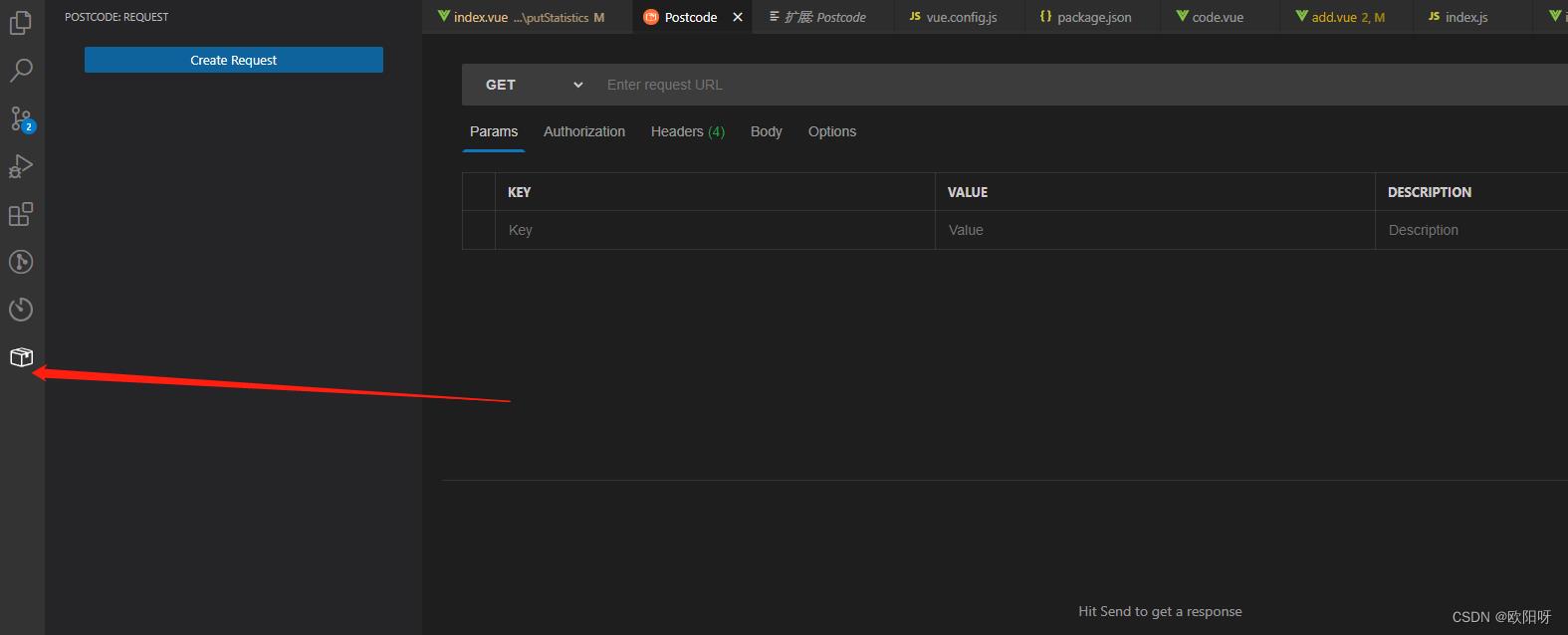
- 安装完以后左侧菜单会出现一个小盒子的图标,点开以后点击 Create Request 就可以正常使用了。

- 以上插件根据需求安装,个人感觉也不需要装太多,会导致VScode很卡
- 千万别动不动就搞几十个插件!
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)

以上是关于vscode开发高频通用插件集合(精选15个)的主要内容,如果未能解决你的问题,请参考以下文章