WebNode.js介绍
Posted jiangwei0512
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebNode.js介绍相关的知识,希望对你有一定的参考价值。
Node.js
什么是Node.js,可以参考官网的一句话:
Node.js® is a javascript runtime built on Chrome's V8 JavaScript engine.
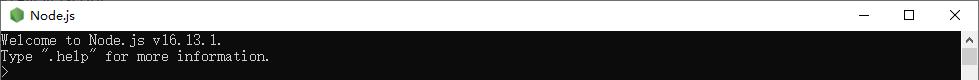
通常JavaScript代码只在浏览器中运行,而有了Node.js就可以本地执行JavaScript代码。Node.js直接下载(地址https://nodejs.org/zh-cn/)和安装即可,这里安装的版本:

版本信息也可以直接打开Node.js环境(跟打开Python类似)查看:

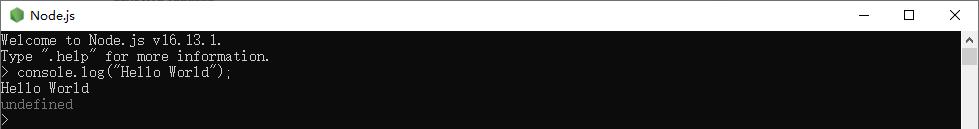
一个最简单的Node.js程序:

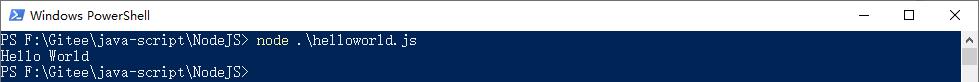
可以看到Node.js下可以直接运行JavaScript程序。可以将上述程序保存到代码中(helloworl.js):
console.log("Hello World");
执行的结果:

npm
npm是随同Node.js一起安装的包管理工具(跟Python中的pip类似),能解决Node.js代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从npm服务器下载别人编写的第三方包(Package)到本地使用;
- 允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用;
- 允许用户将自己编写的包或命令行程序上传到npm服务器供别人使用。
由于新版的Node.js已经集成了npm,所以不需要额外安装:

npm安装Node.js包的语法如下:
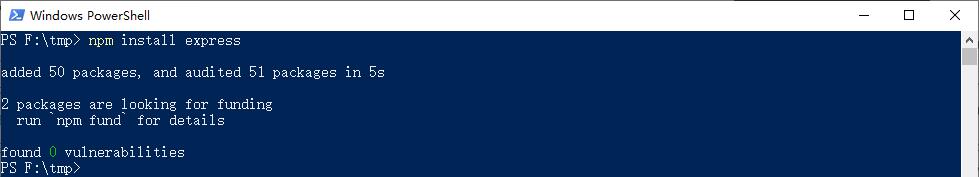
npm install <Module Name>
默认安装在当前目录下的node_modules目录,下面是一个示例:

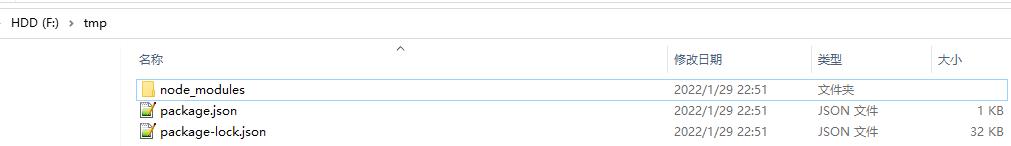
安装内容如下:

可以通过require()来引入本地安装的包,示例如下:
var express = require('express');
如果要全局安装,则加上-g。
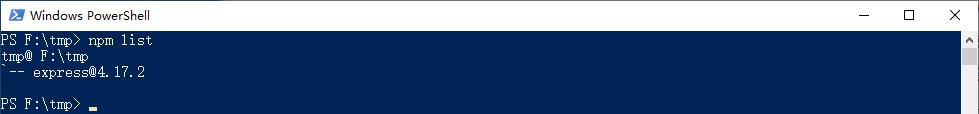
安装的内容可以通过list(或者ls)来查看(-g就是查看全局安装的包):

通过npm list <Module Name>可以查看特定的包。
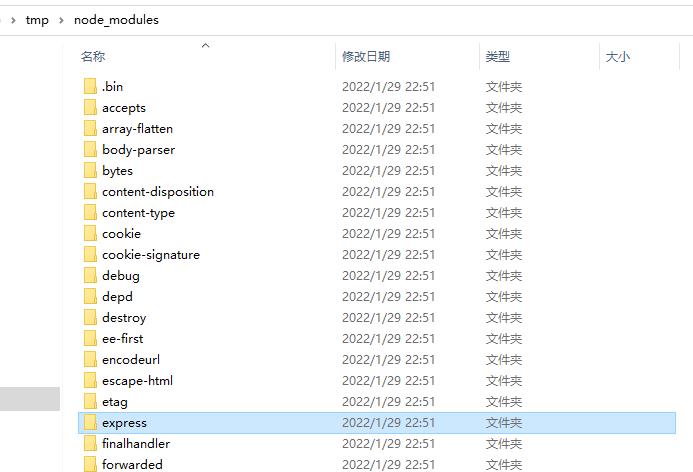
进一步查看node_modules目录,可以看到其中并不只有express,而是有很多的目录(下图未列全):

这主要是因为其中的依赖关系,express本身还有其它的依赖,可以通过它的入口文件看到(每个包的入口都是index.js):
/*!
* express
* Copyright(c) 2009-2013 TJ Holowaychuk
* Copyright(c) 2013 Roman Shtylman
* Copyright(c) 2014-2015 Douglas Christopher Wilson
* MIT Licensed
*/
'use strict';
module.exports = require('./lib/express');
后者有:
var bodyParser = require('body-parser')
var EventEmitter = require('events').EventEmitter;
var mixin = require('merge-descriptors');
var proto = require('./application');
var Route = require('./router/route');
var Router = require('./router');
var req = require('./request');
var res = require('./response');
body-parser就是另一个包,所以也需要安装,以此类推就构成了当前的node_mudules。
每个包中含一个package.json文件,它包含了包的描述信息,包括包名、版本信息,等等。
卸载模块使用:
npm uninstall <Module Name>
更新模块使用:
npm update <Module Name>
搜索模块使用:
npm search <Module Name>
webpack
官网https://webpack.docschina.org/。
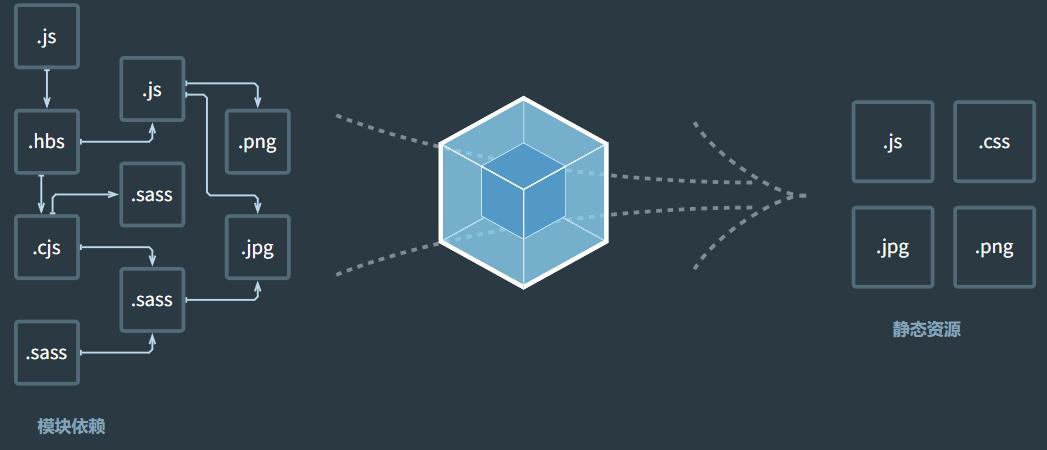
webpack是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。如下图所示:

下面是使用webpack的一个简单示例:
- 首先创建webpack-demo目录,并通过npm初始化该目录:
PS F:\\Codes\\webpack-demo> npm init -y
Wrote to F:\\Codes\\webpack-demo\\package.json:
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"keywords": [],
"author": "",
"license": "ISC"
这样在webpack-demo目录下就会创建一个package.json文件,通过前面的介绍我们已经知道它包含了包的基本信息,这里也已经打印出来了。
- 下载webpack:
npm install webpack webpack-cli --save-dev
这里还额外安装了命令行版本,--save-dev会将模块依赖写入package.json文件的dependencies节点,所以可以看到多了几行:
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies":
"webpack": "^5.67.0",
"webpack-cli": "^4.9.2"
这样在webpack-demo目录下就会多一个node_modules目录,里面包含了webpack及依赖文件。
- 增加dist/index.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>起步</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
注意这里的script标签下的src的值是main.js,这个是webpack默认的输出,即./dist/main.js。
- 增加src/index.js文件:
import _ from 'lodash';
function component()
const element = document.createElement('div');
// lodash在当前script中使用import引入
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
document.body.appendChild(component());
这个是webpack的默认输入,它的本意是加载lodash模块,并使用其中的join接口来构成字符串,这是一个简单的操作,但是因为引入了lodash,所以依赖webpack来管理的话会比较方便。
- 调整package.json文件,以便确保我们安装包是private(私有的),并且移除main入口,这可以防止意外发布你的代码:

"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"private": true,
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies":
"webpack": "^5.67.0",
"webpack-cli": "^4.9.2"
- 因为使用了lodash,所以需要安装对应的包:
npm install --save lodash
- 之后执行webpack进行打包:
PS F:\\Codes\\webpack-demo> npm install --save lodash
added 1 package, and audited 122 packages in 2s
17 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
PS F:\\Codes\\webpack-demo> npx webpack
asset main.js 69.5 KiB [emitted] [minimized] (name: main) 1 related asset
runtime modules 1010 bytes 5 modules
cacheable modules 532 KiB
./src/index.js 275 bytes [built] [code generated]
./node_modules/lodash/lodash.js 531 KiB [built] [code generated]
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value.
Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/configuration/mode/
webpack 5.67.0 compiled with 1 warning in 1671 ms
-
之后可以在dist目录下看到main.js,这就是webpack的输出文件。
-
最后在dist目录下通过浏览器打开,得到的结果:

webpack默认只能JavaScript和JSON文件,其它的需要通过loader的程序来支持其它类型。这通过配置文件webpack.config.js来完成,下面是作为BMC的Web代码phosphor-webui中的示例:
// Initialize module
config.module =
rules: [
// JS LOADER
// Reference: https://github.com/babel/babel-loader
// Transpile .js files using babel-loader
// Compiles ES6 and ES7 into ES5 code
test: /\\.js$/,
exclude: (input) => isPathInside(input, coreJsDir),
use:
loader: 'babel-loader',
options:
presets: [['@babel/preset-env', useBuiltIns: 'entry', corejs: 3]]
,
// ASSET LOADER
// Reference: https://github.com/webpack/file-loader
// Copy png, jpg, jpeg, gif, svg, woff, woff2, ttf, eot files to
// output
// Rename the file using the asset hash
// Pass along the updated reference to your code
// You can add here any file extension you want to get copied
// to your output
// Excludes .svg files in icons directory
test: /\\.(png|jpg|jpeg|gif|svg|woff|woff2|ttf|eot|ico)$/,
exclude: /icons\\/.*\\.svg$/,
loader: 'file-loader',
options: name: '[path][name].[ext]'
,
// INLINE SVG LOADER
// Inlines .svg assets in icons directory
// needed specifically for icon-provider.js directive
test: /icons\\/.*\\.svg$/,
loader: 'svg-inline-loader'
,
// HTML LOADER
// Reference: https://github.com/webpack/raw-loader
// Allow loading html through js
test: /\\.html$/,
loader: 'html-loader'
,
test: /\\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader'],
,
test: /\\.scss$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader']
]
;
以上是关于WebNode.js介绍的主要内容,如果未能解决你的问题,请参考以下文章