Flutter折叠展开列表的使用
Posted JackLee18
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter折叠展开列表的使用相关的知识,希望对你有一定的参考价值。
flutter中官方其实已经封装好了折叠展开列表:ExpansionPanel,但是官方的可定制性太差,我今天主要说下如何简单实现一个自己的折叠展开列表。
状态控制
折叠展开列表,每一个父列表项都应该有一个状态记录,如果是关闭入状态,点击后就展开子列表,如果父列表是展开状态,那么点击就会将子列表关闭。
数据刷新
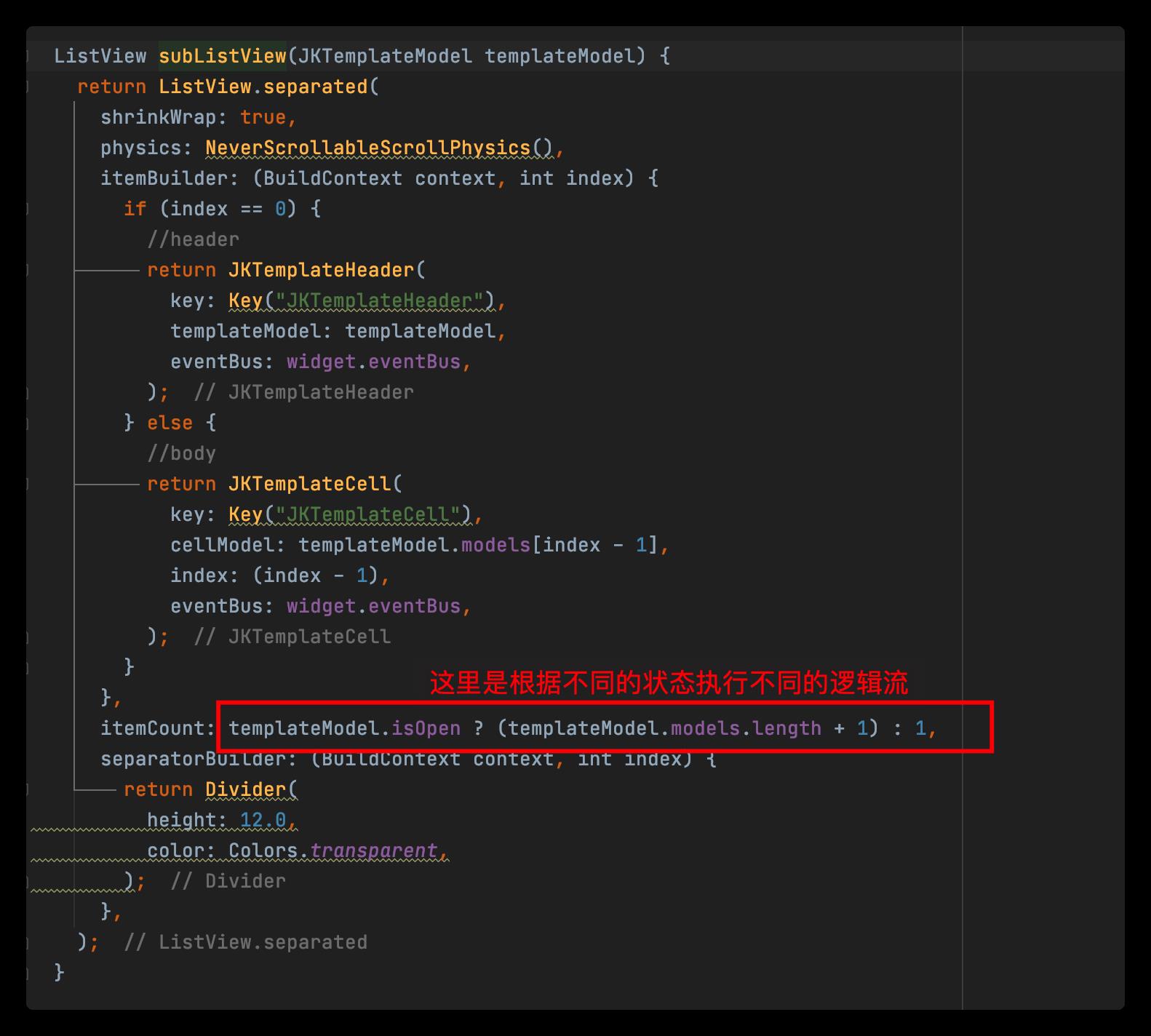
折叠展开的过程其实就是状态变化的过程,逻辑层面根据这个状态执行不同的逻辑流,返回不同的数据源,然后刷新来实现折叠展开的效果。具体源码如下:


isOpen是个状态变量,点击的时候只用改变这个变量,然后让页面刷新即可。其实ios,安卓也是这个思路。
推荐开源
推荐一个关于折叠展开列表的。
使用网址:https://blog.csdn.net/qq_25486413/article/details/80162095
源码网址:https://github.com/florent37/ExpansionPanel

以上是关于Flutter折叠展开列表的使用的主要内容,如果未能解决你的问题,请参考以下文章