div旋转做仪表盘和进度——Mask
Posted zhangyufeng0126
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div旋转做仪表盘和进度——Mask相关的知识,希望对你有一定的参考价值。
div旋转做仪表盘和进度——Mask

<div class="yn-scjytb-sj">
<div class="yn-scjytb-sj0">50</div>
<div class="yn-scjytb-sj30"></div>
<div class="yn-scjytb-sj1">剩余电量</div>
<div class="yn-scjytb-sj2">万kWh</div>
<div class="yn-scjytb-sj3" ng-bind-html="sydl | trustHtml" ></div>
<div class="yn-scjytb-sj30"></div>
<div class="yn-scjytb-sj50">
<div class="yn-scjytb-sj30l">0</div>
<div class="yn-scjytb-sj4" ng-click="jumprdlgz($event)">查看详情</div>
<div class="yn-scjytb-sj30r">100</div>
</div>
</div>
<div class="yn-scjytbybp">
<div class="yn-scjytbybpz" ng-class="'yn-scjytbybpz-xzjd': xzjd>400" style=" transform: rotate(xzjddeg); -ms-transform: rotate(xzjddeg); -webkit-transform: rotate(xzjddeg);"></div>
<div ng-if="xzjd<350" class="yn-scjytbybpz-ff"></div>
</div>.yn-scjytbybp
position: relative;
width: 100vw;
height: calc(490 / 750 * 100vw);
background: url('../../img/ynhome/BAR.png') center no-repeat;
float: left;
margin-top: calc(-490 / 750 * 100vw);
background-size: calc(496 / 750 * 100vw) calc(396 / 750 * 100vw);
-webkit-mask-image: url('../../img/ynhome/BAR.png');
mask-image: url('../../img/ynhome/BAR.png');
mask-size:calc(496 / 750 * 100vw) calc(396 / 750 * 100vw);
mask-position:center;
mask-repeat: no-repeat;
-webkit-mask-size:calc(496 / 750 * 100vw) calc(396 / 750 * 100vw);
-webkit-mask-position:center;
-webkit-mask-repeat: no-repeat;
overflow: hidden;
.yn-scjytbybpz
margin-top: calc(40 / 750 * 100vw);
position:absolute;
width: 100vw;
height: calc(502 / 750 * 100vw);
background: url('../../img/ynhome/MSK.png') top no-repeat;
background-size: calc(502 / 750 * 100vw) calc(502 / 750 * 100vw);
background-position: 50% 50%;
z-index: 50;
transform-origin:50% 50%;
-ms-transform-origin:50% 50%; /* IE 9 */
-webkit-transform-origin:50% 50%; /* Safari and Chrome */
.yn-scjytbybpz-xzjd
clip:rect(0, calc(750 / 750 * 100vw), calc(251 / 750 * 100vw),0);
.yn-scjytbybpz-ff
position:absolute;
width: 100vw;
height: calc(502 / 750 * 100vw);
background: url('../../img/ynhome/MSK.png') top no-repeat;
background-size: calc(502 / 750 * 100vw) calc(502 / 750 * 100vw);
background-position: 50% 50%;
z-index: 50;
float: left;



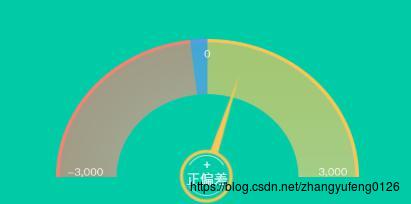
<div class="pcdl_top_2">
<div class="pcdl_top_t">
</div>
<div class="pcdl_top_t-p" style=" transform: rotate( xzjd deg) ; -ms-transform: rotate( xzjd deg); -webkit-transform: rotate(xzjddeg);" ng-class="'pcdl_top_t-p-bj2': xzjd>=0,'pcdl_top_t-p-bj3': xzjd>=-5&&xzjd<0,'pcdl_top_t-p-bj1': xzjd<-5"></div>
<div ng-if="pcshow" class="pcdl_top_t-pp" >
<div class="pcdl_top_t-pp_t"> + </div>
<div class="pcdl_top_t-pp_b">正偏差</div>
</div>
<div ng-if="!pcshow" class="pcdl_top_t-pp" >
<div class="pcdl_top_t-pp_t"> - </div>
<div class="pcdl_top_t-pp_b">负偏差</div>
</div>
</div>.pcdl_top_t
width: 100vw;
height: calc( 300 / 750 * 100vw);
position: relative;
background: url('../../../img/cjdldj/BG.png') center no-repeat;
background-size: calc( 550 / 750 * 100vw) calc( 250 / 750 * 100vw) ;
.pcdl_top_t-pp
width:calc( 90 / 750 * 100vw);
height: calc( 90 / 750 * 100vw);
position: relative;
float: left;
margin-left: calc( 330 / 750 * 100vw);
margin-top: calc( -100/ 750 * 100vw);
background: url('../../../img/cjdldj/pointer-inner-circle.png') no-repeat;
background-size:calc( 75 / 750 * 100vw) calc( 75 / 750 * 100vw);
background-position: 46% 37%;
font-size: calc( 20 / 750 * 100vw);
line-height: calc( 90 / 750 * 100vw);
overflow: hidden;
text-align: center;
z-index: 11111;
color: #FFFFFF;
.pcdl_top_t-pp_t
width: 100%;
height: calc(30 / 750 * 100vw);
text-align: center;
font-size: calc(10 / 750 * 100vw);
line-height: calc(42 / 750 * 100vw);
.pcdl_top_t-pp_b
width: 100%;
height: calc(60 / 750 * 100vw);
font-size: calc(25 / 750 * 100vw);
text-align: center;
line-height: calc(42 / 750 * 100vw);
以上是关于div旋转做仪表盘和进度——Mask的主要内容,如果未能解决你的问题,请参考以下文章