Android ImageView剖析及拓展
Posted wuhongqi0012
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android ImageView剖析及拓展相关的知识,希望对你有一定的参考价值。
转载来自:http://blog.csdn.net/wangjinyu501/article/details/31386371
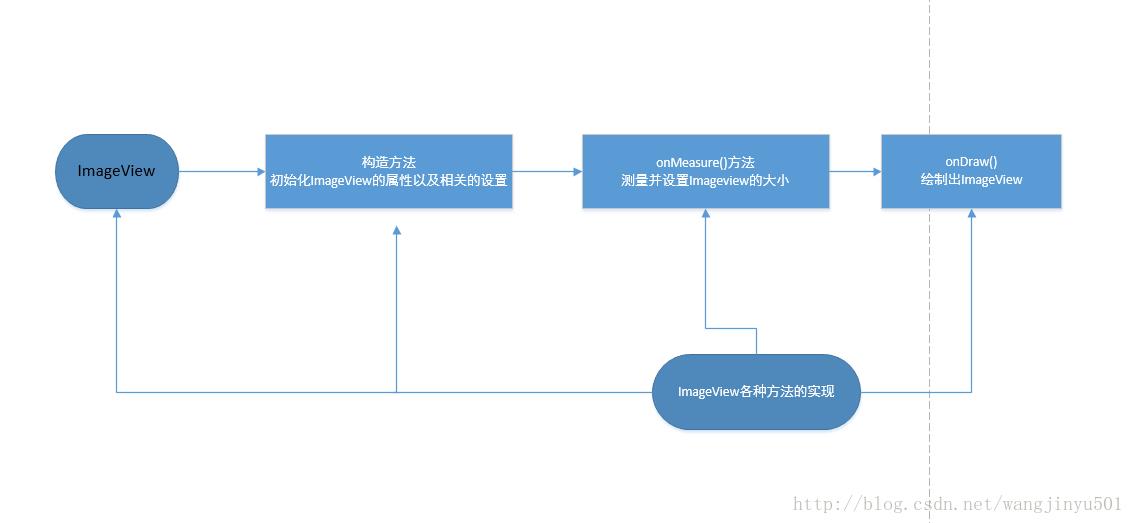
版本:1.0 日期:2014.6.11 2014.6.12 版权:© 2014 kince 转载注明出处ImageView是开发中经常使用到的一个控件,也可以说是必不可少的。对于它的使用,除了注意ScaleType的理解和设置外,还需要注意其他一些问题,比如设置一张大的背景图片内存占用和释放等。还有它的拓展性方面, 像圆角图片、圆形图片、图片边框等等。因此,如果想熟练使用这个控件,就需要对其实现的机制有一个基本的了解。 ImageView也是直接继承于View类,主要的结构图如下:

鉴于篇幅大小,就不copy ImageView的整体代码,选择结构图中的部分作为重点。首先是构造方法,代码如下: [html] view plain copy

- public ImageView(Context context, AttributeSet attrs, int defStyle)
- super(context, attrs, defStyle);
- initImageView();
- TypedArray a = context.obtainStyledAttributes(attrs,
- com.android.internal.R.styleable.ImageView, defStyle, 0);
- Drawable d = a.getDrawable(com.android.internal.R.styleable.ImageView_src);
- if (d != null)
- setImageDrawable(d);
- mBaselineAlignBottom = a.getBoolean(
- com.android.internal.R.styleable.ImageView_baselineAlignBottom, false);
- mBaseline = a.getDimensionPixelSize(
- com.android.internal.R.styleable.ImageView_baseline, -1);
- setAdjustViewBounds(
- a.getBoolean(com.android.internal.R.styleable.ImageView_adjustViewBounds,
- false));
- setMaxWidth(a.getDimensionPixelSize(
- com.android.internal.R.styleable.ImageView_maxWidth, Integer.MAX_VALUE));
- setMaxHeight(a.getDimensionPixelSize(
- com.android.internal.R.styleable.ImageView_maxHeight, Integer.MAX_VALUE));
- int index = a.getInt(com.android.internal.R.styleable.ImageView_scaleType, -1);
- if (index >= 0)
- setScaleType(sScaleTypeArray[index]);
- int tint = a.getInt(com.android.internal.R.styleable.ImageView_tint, 0);
- if (tint != 0)
- setColorFilter(tint);
- int alpha = a.getInt(com.android.internal.R.styleable.ImageView_drawableAlpha, 255);
- if (alpha != 255)
- setAlpha(alpha);
- mCropToPadding = a.getBoolean(
- com.android.internal.R.styleable.ImageView_cropToPadding, false);
- a.recycle();
- //need inflate syntax/reader for matrix
- private void initImageView()
- mMatrix = new Matrix();
- mScaleType = ScaleType.FIT_CENTER;
- mAdjustViewBoundsCompat = mContext.getApplicationInfo().targetSdkVersion <=
- Build.VERSION_CODES.JELLY_BEAN_MR1;

- /**
- * Options for scaling the bounds of an image to the bounds of this view.
- */
- public enum ScaleType
- /**
- * Scale using the image matrix when drawing. The image matrix can be set using
- * @link ImageView#setImageMatrix(Matrix). From XML, use this syntax:
- * <code>android:scaleType="matrix"</code>.
- */
- MATRIX (0),
- /**
- * Scale the image using @link Matrix.ScaleToFit#FILL.
- * From XML, use this syntax: <code>android:scaleType="fitXY"</code>.
- */
- FIT_XY (1),
- /**
- * Scale the image using @link Matrix.ScaleToFit#START.
- * From XML, use this syntax: <code>android:scaleType="fitStart"</code>.
- */
- FIT_START (2),
- /**
- * Scale the image using @link Matrix.ScaleToFit#CENTER.
- * From XML, use this syntax:
- * <code>android:scaleType="fitCenter"</code>.
- */
- FIT_CENTER (3),
- /**
- * Scale the image using @link Matrix.ScaleToFit#END.
- * From XML, use this syntax: <code>android:scaleType="fitEnd"</code>.
- */
- FIT_END (4),
- /**
- * Center the image in the view, but perform no scaling.
- * From XML, use this syntax: <code>android:scaleType="center"</code>.
- */
- CENTER (5),
- /**
- * Scale the image uniformly (maintain the image's aspect ratio) so
- * that both dimensions (width and height) of the image will be equal
- * to or larger than the corresponding dimension of the view
- * (minus padding). The image is then centered in the view.
- * From XML, use this syntax: <code>android:scaleType="centerCrop"</code>.
- */
- CENTER_CROP (6),
- /**
- * Scale the image uniformly (maintain the image's aspect ratio) so
- * that both dimensions (width and height) of the image will be equal
- * to or less than the corresponding dimension of the view
- * (minus padding). The image is then centered in the view.
- * From XML, use this syntax: <code>android:scaleType="centerInside"</code>.
- */