饿了么UI组件库中,Upload组件上传闪动的解决
Posted ㄏ、Forgetˊ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了饿了么UI组件库中,Upload组件上传闪动的解决相关的知识,希望对你有一定的参考价值。
最近接触到elementUI的上传组件,一路顺畅,就是在上传之后总是发现有闪动的现象,博主对其进行深入研究后发现,其闪动原因,是因为使用的file-list并不会自动添加上传了的图片,而需要由我们来人工来添加,而添加则必须使用on-success事件中自带的参数去做赋值操作,心中有一万只草泥马奔腾而过的赶脚有木有?
闪动问题复现
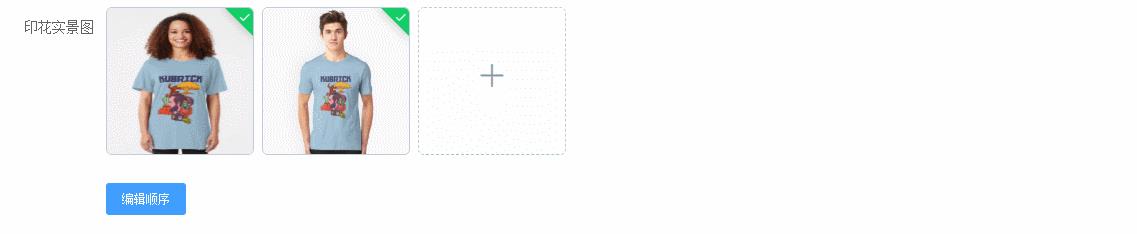
先是出现闪动问题的GIF图以及其问题代码,如下:

可以非常明显的看到,图片上传成功后,图片会有一个先向右,然后停顿片刻摆着位置后,返回左侧的现象。
<!-- 上传组件,其中file-list绑定的参数为infoForm.effect -->
<el-upload
name="file"
class="upload-demo"
:action="root + 'goods/uploadImageToAlioss'"
list-type="picture-card"
:on-preview="patternRealPicPreview"
:on-success="handleUploadPatternListSuccess"
:on-remove="patternRemove"
:file-list="infoForm.effect"
:data=" dir: 'goodsMask' "
:headers="uploaderHeader"
:before-upload="handleBeforeUpload"
>
<i class="el-icon-plus"></i>
</el-upload>
// 对应的事件回调如下,这里只看上传成功后的回调事件
handleUploadPatternListSuccess(response)
// 出现问题的版本1
this.infoForm.effect.push(
url: response.data
)
// 出现问题的版本2
let list = []
this.infoForm.effect.forEach((item) =>
list.push(item)
)
list.push(
url: response.data,
percentage: 100,
status: 'success',
response: response,
)
this.infoForm.effect = list
博主是在上传成功的回调事件中,对effect做数组做处理。
版本1中博主直接对effect数组做push操作,博主此时便怀疑会不会是push捣的鬼,故出现了版本2。
版本2中博主是重新定义了一个list数组,将原本effect中的数据拿出来,再组合上新上传的图片数据,最后将这个新的list赋给effect。但是这样做之后,还是出现了问题。
寻求解决方案
遇事不决查文档,博主很果断,直接上官方文档,找到了on-success事件其实还有两个参数,分别是file跟fileList,
其中file是本次上传成功的文件信息,fileList是已上传成功的文件列表汇总。
博主想着,要不就拿这两个参数试一下,一番捣鼓之后,惊喜的发现还真的成功了!
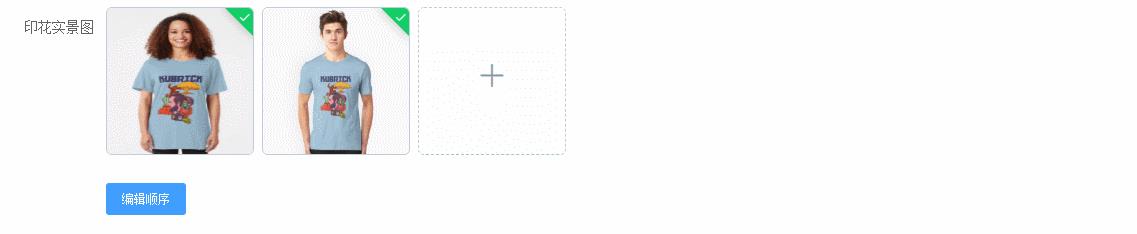
下边放成功之后的效果图以及相应的实现代码:

可以非常明显的看出来,闪动的现象已经消失了。
而其改动非常小:
handleUploadPatternListSuccess(response, file, fileList)
// 成功实现的版本1
this.infoForm.effect.push(file)
// 成功实现的版本2
this.infoForm.effect = fileList
无非就是使用其事件自带的参数进行push或者直接重新赋值的操作。
总结
至此问题已经解决,而解决方案其实令博主有点窒息,博主并不清楚该框架的底层究竟对这两个参数做了什么操作,为什么我们自己定义的list作重新赋值也不行呢?
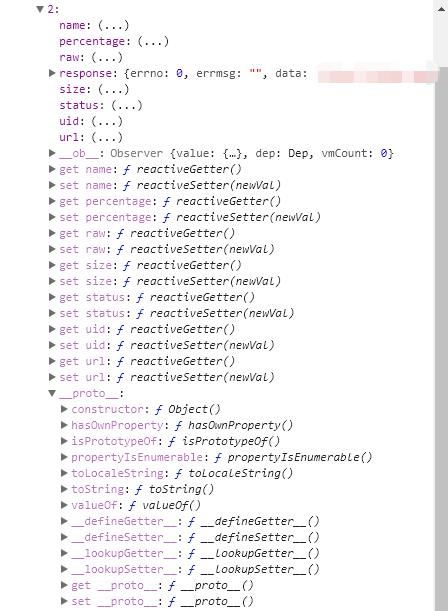
博主对此只能浅显地将其打印出来看看,第一张图为我们自己定义的新的list,第二张图则为其回调事件中的参数。


咋一看,其实其中有什么数据,对是否闪动并没有任何影响(由上边出现问题的代码版本2可知),而set跟get的构造函数感觉应该也没有影响,同样对于数组项原型__proto__则是一样的。
那么,问题就只有可能出在__ob__身上了,博主查了一下,这个东西是Vue底层做双向数据绑定而添加的,仔细想想确实,使用新数组直接作赋值,是没有__ob__这个东西的。
只能感慨学无止境,继续加油吧!
以上是关于饿了么UI组件库中,Upload组件上传闪动的解决的主要内容,如果未能解决你的问题,请参考以下文章