WebGL—gl_Position gl_FragCoord gl_PointCoord 区别
Posted weixin_43787178
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL—gl_Position gl_FragCoord gl_PointCoord 区别相关的知识,希望对你有一定的参考价值。

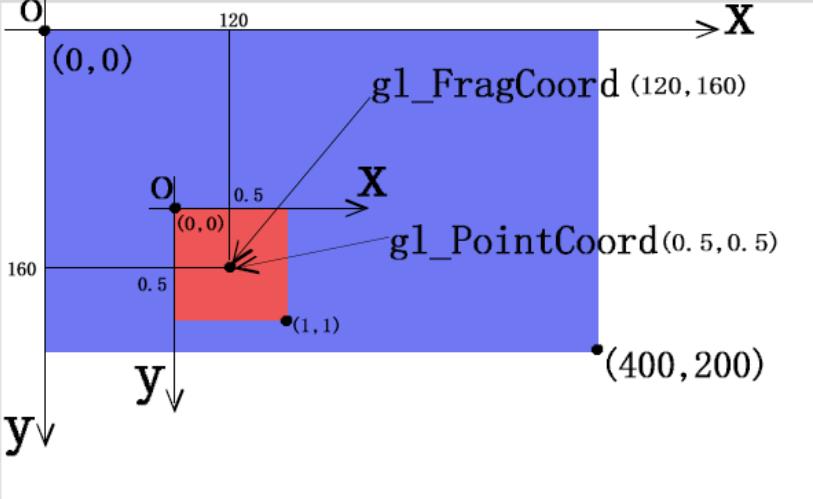
gl_Position,gl_FragCoord,gl_PointCoord分别描述渲染管线中的顶点,片元,点域图元(点精灵/PointSprite)光栅化后的片元在各自坐标系中的大小;可以借助上图区分记忆。
区别:
gl_Position:
1.gl_Position描述的是顶点在世界坐标系中的坐标;
2.是绝对大小;
gl_FragCoord:
1.gl_FragCoord描述的是片元在以Canvas画布窗口坐标系统中的坐标;
2.是绝对大小;
3.单位为像素;
gl_PointCoord:
1.gl_PointCoord描述的是点域图元(点精灵/PointSprite)光栅化后的片元,表示的坐标就是gl_PointSize定义的区域内的片元坐标,点域图元对应片元在canvas画布上的位置根据其对应的顶点坐标变换而来。
2.是相对的大小;
3.区间是[0.1];
以下图为实例:
1.该点域图元(点精灵/PointSprite)光栅化后的片元在gl_FragCoord描述的canvas画布窗口坐标系中坐标为(120,160);
2.该点域图元(点精灵/PointSprite)光栅化后的片元在gl_PointCoord所描述的坐标系中坐标为(0.5,0.5);

以上是关于WebGL—gl_Position gl_FragCoord gl_PointCoord 区别的主要内容,如果未能解决你的问题,请参考以下文章