ios嵌入h5去掉“橡皮筋”回弹
Posted 登楼痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios嵌入h5去掉“橡皮筋”回弹相关的知识,希望对你有一定的参考价值。
UI在走查页面的时候好几次提到了这个问题,在h5页面最顶部或者底部拉页面的时候,还会出现一块页面之外的空白,松开手页面回弹回去,UI表示这样看起来页面像是截断了很不友好,能否拉了之后还是背景色而不是白色。
首先想到的就是外面包一层高度为需要视窗高度的fixed div,然后让里面的内容滚动。可惜的是在ios上滑动出现问题——当scroll bar消失后,页面滑不动了。
于是搜索一下怎么去掉ios的“橡皮筋”,于是看到了插件iNoBounce,其原理就是在支持-webkit-overflow-scrolling属性的元素上监听touchmove事件,用Js实现子元素的滚动,并且当到边界的时候,event.preventDefalut()来控制不要继续滑动。
所以依旧还是在整个页面外面包一层div,将div设置为视口高度,内部的div加上:
height: 100%;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
这样就解决了橡皮筋的问题。
不过要注意的是, -webkit-overflow-scrolling: touch;这个会让内部的一些z-index失效【仅ios上失效】,所以还得看看页面有没有哪里是有问题的。
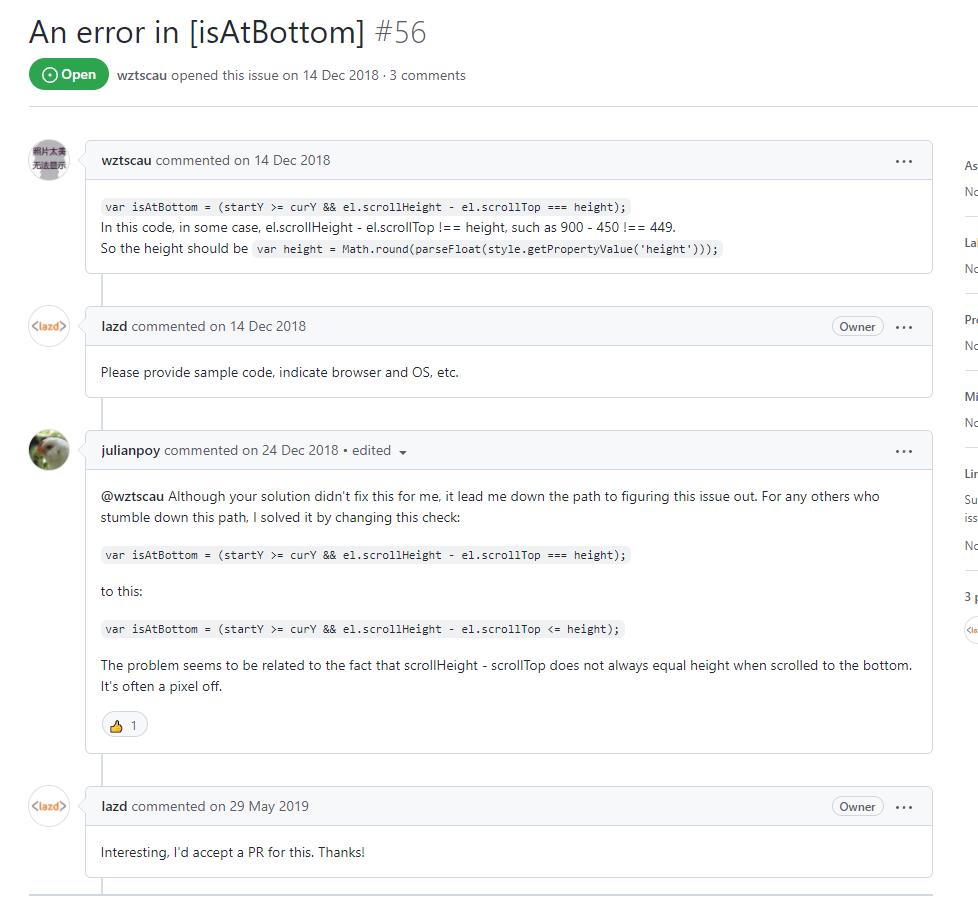
记录一下坑:

这个作者貌似并没有改过来。
还有一个issue问题就是padding-top/padding-bottom依旧会触发整个页面的橡皮筋回弹:

没办法,把padding改成margin看起来就是可以的。
这个库坑太多,复杂页面慎用
以上是关于ios嵌入h5去掉“橡皮筋”回弹的主要内容,如果未能解决你的问题,请参考以下文章
IOS端小程序橡皮筋回弹效果解决方案及坑总结(uni-swipe-action在IOS端的坑)
IOS端小程序橡皮筋回弹效果解决方案及坑总结(uni-swipe-actiond在IOS端的坑)