ESBuild压缩CSS引发的一个兼容性Bug的解决姿势
Posted crper
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ESBuild压缩CSS引发的一个兼容性Bug的解决姿势相关的知识,希望对你有一定的参考价值。
前言
测试小伙伴们在集成测试中反馈了一个问题,Safari 12访问项目个别页面场景样式错乱了。
我的第一直觉认为postcss那边处理出了问题,最后发现并不然,且听我道来!
问题背景
公司前端工程是基于webpack体系的,为什么会引入esbuild来处理css的部分压缩工作,主要是为了解决一个长期出现的疑难问题;内部样式注入页面的方式把有部分我们不要的东西打到标品了。而esbuild-loader介入到构建流程,就可以中途处理这些【压缩,去除sourcemap这些】!况且而且esbuild足够快,又能解决使用场景,何乐而不为!
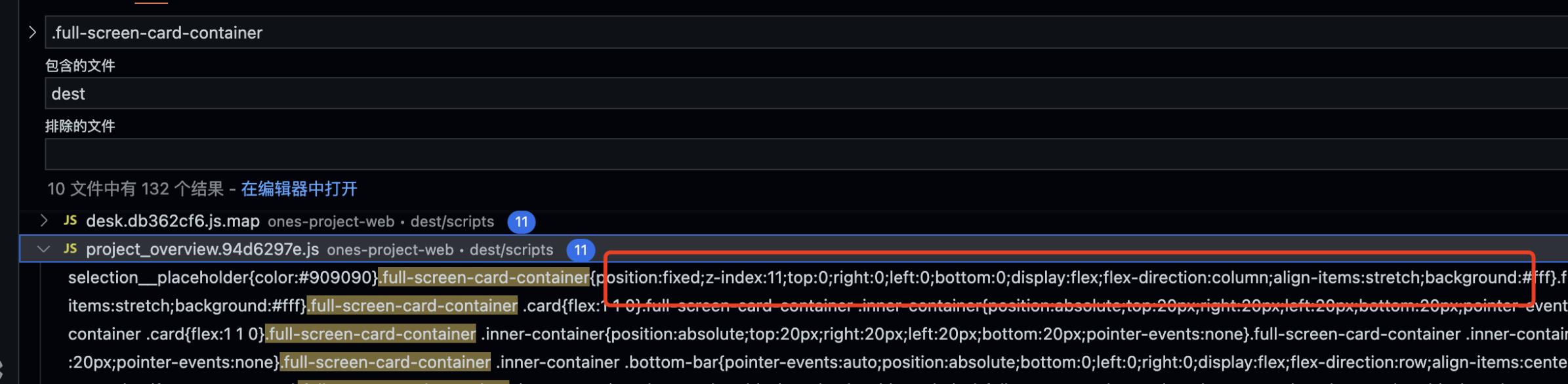
目前暴露的一个问题就是会把css样式偏移量传统的写法,采用现代化的特性替换,比如inset取代上下左右的偏移量!!!
环境信息
- webpack : v4
- esbuild : v0.14.1
Bug效果图



这个特性 Safari 14.1才正式支持,低版本浏览器的表现就是偏移量全部丢失了。
修正图

解决姿势
1. 排查postcss
为什么首先排查这个,因为工程就是借助postcss的一些能力来做样式处理流转的。
那么想一想,最近最大的postcss改动是啥,就是引入了postcss-preset-env 来做动态降级【polyfill】
- 默认是读取工程的browserlist配置文件来识别要加载的插件
- 以为这个没有读取到,手动设置
- 代码表现行为是
shorthand【聚合多个属性简化写法】- 排查了autoprefixer
两者统一配置,截图如下

- 排查是否启用了cssnano的简写特性

几次打包验证下来,都没有任何变化,那初步可以推断,并不是 **postcss **导致的;
2. 排查loader流转
除了less-loader,scss-loader这类之外的,最近有引入什么新的loader加入样式流转么?
有的,引入了 esbuild-loader! 【用于解决祖传流转的疑难问题】
- 看了下esbuild-loader的readme和源码,只是包了一层,底层还是用的esbuild去做处理
- 看esbuild的文档和源码,压缩机制是他们内部实现的,只有一些相关参数的说明
- 快速验证法,把esbuild的
minify这个选项设置关闭了,看看表现形式【压缩后的产物源码】。

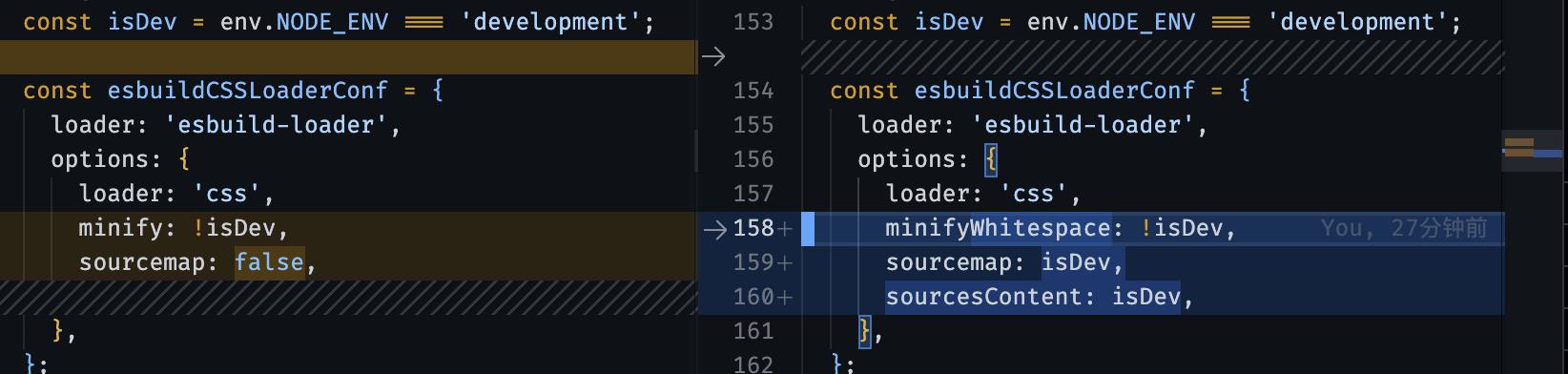
3. 修正:核心代码变更

minify会启用esbuild所有的压缩插件,表现形式为不是我们要的【异常】, 而我对css只想去除sourcemap相关的 , 并且字符串初步压缩, 这里的改动就是只压缩空白,不压缩标识符这些! 【满足】
另外,官方的issue也有人遇到且反馈了,有兴趣可以看看~
结论
esbuild目前来说,可能对js的支持度比css会稍微好一些,但是处于js降级对于browserlist这类的完全兼容还在路上,css的降级处理更是薄弱!代码压缩实现也是esbuild工具链实现的!
所以,我们涉及构建流程的变更【特别是引入新的工具的】,很大概率会引入兼容性问题,这时候需要覆盖兼容性范围测试,才能保证改动稳妥使用上!
有不对之处请留言,谢谢阅读。
以上是关于ESBuild压缩CSS引发的一个兼容性Bug的解决姿势的主要内容,如果未能解决你的问题,请参考以下文章