可视化篇:Echarts3.0引入百度地图(更新)
Posted 杨铖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化篇:Echarts3.0引入百度地图(更新)相关的知识,希望对你有一定的参考价值。
update:
由于目前echarts3.8.X比之前旧版改动较多,其实地图实例处许多朋友留言跑不通,今天更新下新版的做法,亲测已经可以。perface
一直抽不开身,留言区以及不少朋友都在问如何在Echarts3.0里引入百度地图,由于之前写的是Echart2.0如何引入,但2.0目前已不再更新,所以这段时间断断续续研究了下,跟大家分享。
Echarts3.0采用标签引入,其相对而言比2.0的模块化引入更容易上手和配置。
update:
下面针对的是Echarts3.8.4(旧版的3.2.x以前版本不再支持该做法),其下载地址为:http://echarts.baidu.com/download.html,测试尽量选择 源代码 版本
1. 首先仍是百度AK的申请,请参考 可视化篇:Echarts2.0引入百度地图 中的指引,或者直接用博主的密钥也可以(PS:公司尽量自己申请同时增加配额)。
2. 下载bmap.js
update:
bmap.js 是一个基于echart3的百度地图扩展文件,将其引入后可以在echarts.series.map.coordinateSystem 中直接使用参数’bmap’
下载地址为:https://github.com/ecomfe/echarts ,GitHub上echarts源代码中路径为 dist/extension/bmap.min.js,旧版百度网盘版本不再支持该版本( http://pan.baidu.com/s/1hrPEdGK )
3. 引入echarts.js 、bmap.js 以及AK
update:
引入的同时为echarts也新建了个容器:
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body
margin: 0;
#main
height: 100%;
</style>
</head>
<body>
<div id="main"></div>
<script src="http://api.map.baidu.com/api?v=2.0&ak=53oVIOgmSIejwV7EfphpgTynOZbIiVYu"></script>
<script src="./echarts/echarts.js"></script>
<script src="./js/bmap.min.js"></script>
<script src="./js/example.js"></script>
</body>
</html>其中example.js为echarts测试样例,如下:
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(
bmap:
center: [120.13066322374, 30.240018034923],
zoom: 14,
roam: true,
mapStyle:
styleJson: [
'featureType': 'land', //调整土地颜色
'elementType': 'geometry',
'stylers':
'color': '#081734'
,
'featureType': 'building', //调整建筑物颜色
'elementType': 'geometry',
'stylers':
'color': '#04406F'
,
'featureType': 'building', //调整建筑物标签是否可视
'elementType': 'labels',
'stylers':
'visibility': 'off'
,
'featureType': 'highway', //调整高速道路颜色
'elementType': 'geometry',
'stylers':
'color': '#015B99'
,
'featureType': 'highway', //调整高速名字是否可视
'elementType': 'labels',
'stylers':
'visibility': 'off'
,
'featureType': 'arterial', //调整一些干道颜色
'elementType': 'geometry',
'stylers':
'color':'#003051'
,
'featureType': 'arterial',
'elementType': 'labels',
'stylers':
'visibility': 'off'
,
'featureType': 'green',
'elementType': 'geometry',
'stylers':
'visibility': 'off'
,
'featureType': 'water',
'elementType': 'geometry',
'stylers':
'color': '#044161'
,
'featureType': 'subway', //调整地铁颜色
'elementType': 'geometry.stroke',
'stylers':
'color': '#003051'
,
'featureType': 'subway',
'elementType': 'labels',
'stylers':
'visibility': 'off'
,
'featureType': 'railway',
'elementType': 'geometry',
'stylers':
'visibility': 'off'
,
'featureType': 'railway',
'elementType': 'labels',
'stylers':
'visibility': 'off'
,
'featureType': 'all', //调整所有的标签的边缘颜色
'elementType': 'labels.text.stroke',
'stylers':
'color': '#313131'
,
'featureType': 'all', //调整所有标签的填充颜色
'elementType': 'labels.text.fill',
'stylers':
'color': '#FFFFFF'
,
'featureType': 'manmade',
'elementType': 'geometry',
'stylers':
'visibility': 'off'
,
'featureType': 'manmade',
'elementType': 'labels',
'stylers':
'visibility': 'off'
,
'featureType': 'local',
'elementType': 'geometry',
'stylers':
'visibility': 'off'
,
'featureType': 'local',
'elementType': 'labels',
'stylers':
'visibility': 'off'
,
'featureType': 'subway',
'elementType': 'geometry',
'stylers':
'lightness': -65
,
'featureType': 'railway',
'elementType': 'all',
'stylers':
'lightness': -40
,
'featureType': 'boundary',
'elementType': 'geometry',
'stylers':
'color': '#8b8787',
'weight': '1',
'lightness': -29
]
,
series: [
type: 'scatter',
coordinateSystem: 'bmap',
data: [ [120, 30, 1] ]
]
);
var bmap = myChart.getModel().getComponent('bmap').getBMap();
bmap.addControl(new BMap.MapTypeControl());其中series.map中,我们就可以直接把coordinateSystem设置为bmap了,如此3就算引入成功了(是不是感觉很简单?)。
update:
此处新版需要加入最后bmap的实例化语句,希望可以帮到大家。
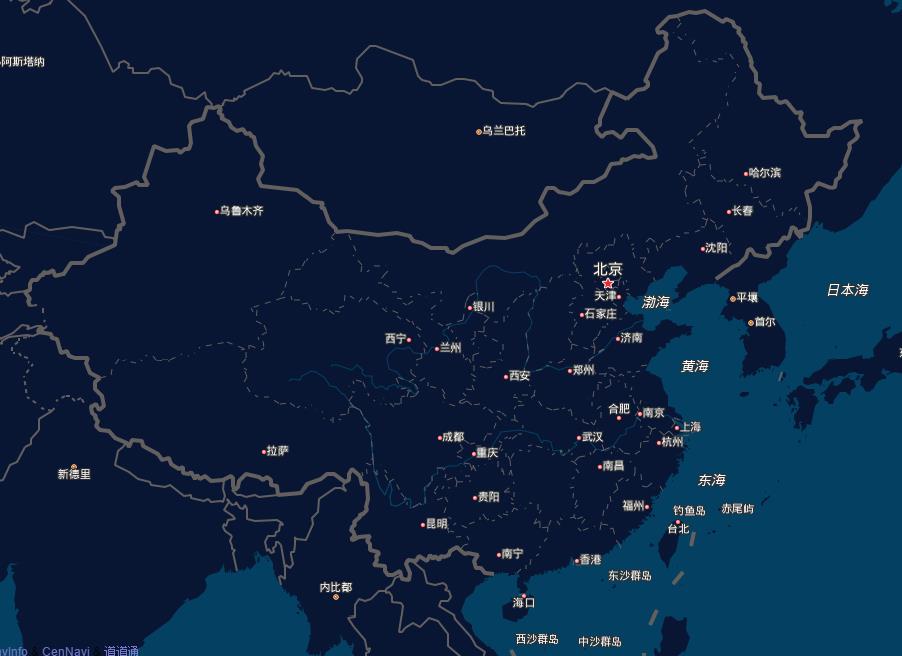
效果如下:

以上是关于可视化篇:Echarts3.0引入百度地图(更新)的主要内容,如果未能解决你的问题,请参考以下文章
vue中使用vue-echarts引入百度地图实现数据可视化