Vue3router-view跳转渐变过渡
Posted woodwhale
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3router-view跳转渐变过渡相关的知识,希望对你有一定的参考价值。
【Vue3】router-view跳转渐变过渡
前言
是否感觉使用element-ui-plus组件搭建的后台在router-view跳转页面的时候,内容部分出现的太过突兀?
不妨试试transition过渡
1、transition无法包裹router-view?
在Vue2的版本,如果想给router-view一个过渡渐变,可以将transition包裹在外面。
但是如今Vue3的版本,这样写会报错!
如何改善这种情况呢?
查询vue router官方文档发现可以这样写
<router-view v-slot=" Component ">
<transition name="fade">
<component :is="Component" />
</transition>
</router-view>
也就是使用Vue3中的component来写
2、css样式
是不是发现网上各种vue的transition的css样式都无法使用?原因很简单
在vue3中,原本的v-enter和v-leave都被丢弃了,取而代之的是v-enter-from和v-leave-from,我们将css中的v-enter和v-leave后面都加一个-from就可以解决问题
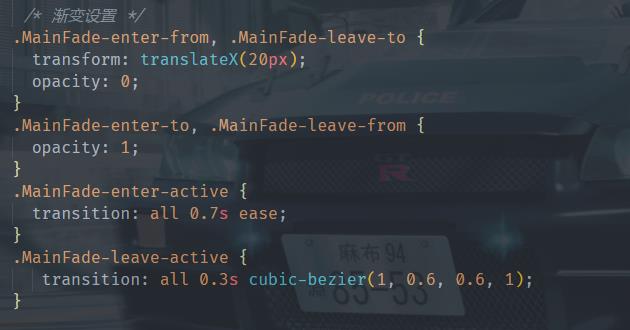
css样式举例:
/* 渐变设置 */
.fade-enter-from, .fade-leave-to
transform: translateX(20px);
opacity: 0;
.fade-enter-to, .fade-leave-from
opacity: 1;
.fade-enter-active
transition: all 0.7s ease;
.fade-leave-active
transition: all 0.3s cubic-bezier(1, 0.6, 0.6, 1);
3、切换过渡模式
这也是重要的一步,如果不设置过渡模式,会造成部分页面转化的卡顿!
mode被称为“过渡模式”,取值有:
- in-out:新元素先进行过渡,完成之后当前元素离开
- out-in:当前元素先进行过渡,完成之后新元素进入
使用样例:
<router-view v-slot=" Component ">
<transition name="fade" mode="out-in">
<component :is="Component" />
</transition>
</router-view>
4、给component设置key
这是最关键的一步,如果没有实现这一步,那么上述的操作都是白费功夫
文档中有如下描述:
由于Vue机制的原因,为了性能会使用同一个元素。也就是说你切换时并不会更换掉整个元素,而是替换掉该元素中的内容的值,以此来切换,所以在这里需要添加key
我们为了保证key的唯一性,可以使用route的path来作为key
<router-view v-slot=" Component,route ">
<transition name="fade" mode="out-in">
<component :is="Component" :key="route.path"/>
</transition>
</router-view>
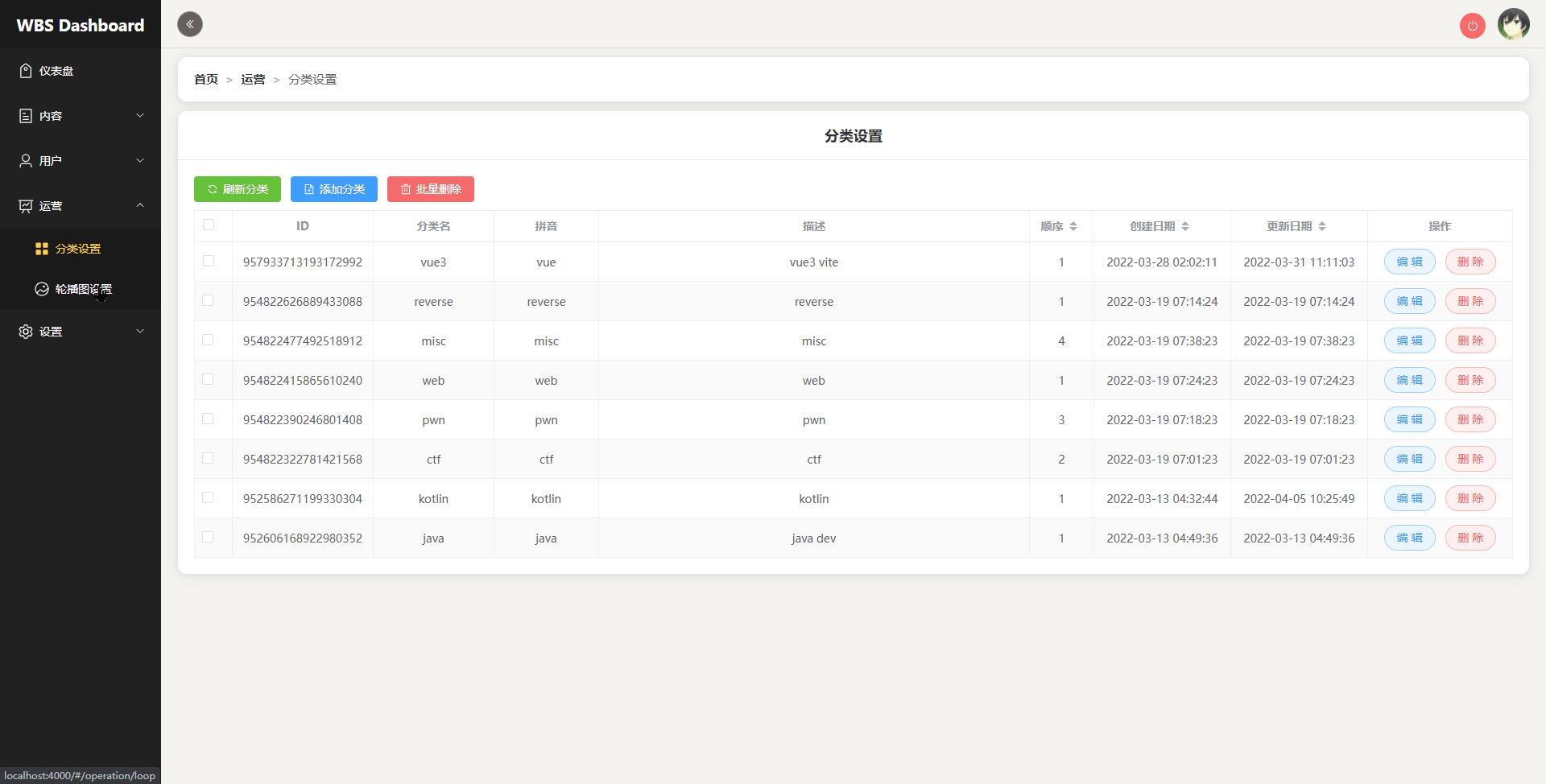
5、演示
最终代码:


效果如下:

以上是关于Vue3router-view跳转渐变过渡的主要内容,如果未能解决你的问题,请参考以下文章