解决SpringBoot项目修改过JS文件后,重新启动项目浏览器访问到依然是旧JS文件?
Posted 一宿君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决SpringBoot项目修改过JS文件后,重新启动项目浏览器访问到依然是旧JS文件?相关的知识,希望对你有一定的参考价值。
解决SpringBoot项目修改过JS文件后,重新启动项目浏览器访问到依然是旧JS文件?
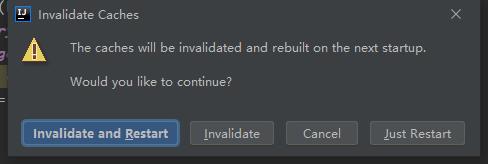
这绝对是一个大坑,坑的我头发不知道少多少,也不知道浪费了我多少青春年华,js文件修改之后不生效(是搁了大概24小时候有时候也生效),浏览器访问的依然是旧js文件,一开始以为idea有缓存,那就清除缓存:

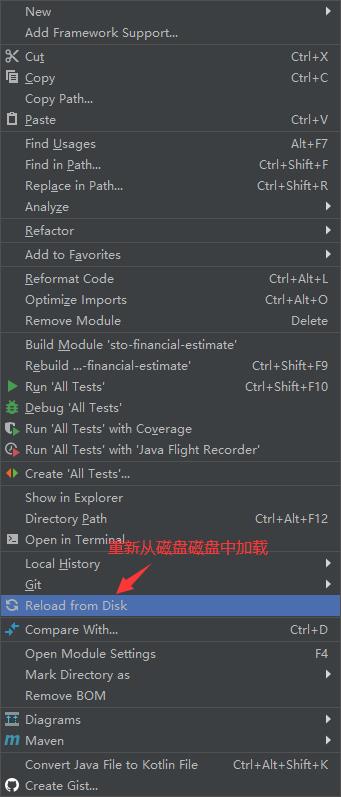
不行,没用,然后以为本地磁盘有缓存,那就重新加载:

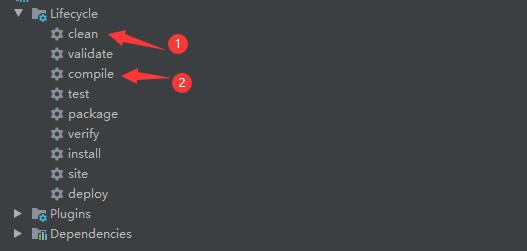
不行,没用,然后以为是项目打包过,浏览器读取的是target中的js文件,那就重新maven -clean,再compile:

不行,没用,然后以为是启动之前需要编译一下,再重新从本地磁盘加载一下:

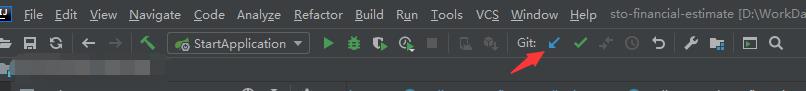
不行,没用,然后以为是远程git仓库中可能更新了,然后就pull了一下:

不行,依依然是没用,没用它妈嘞个就是没用,本地服务都快被我重启爆了,我人也傻了不少,我沉默了许久,百度google无果。
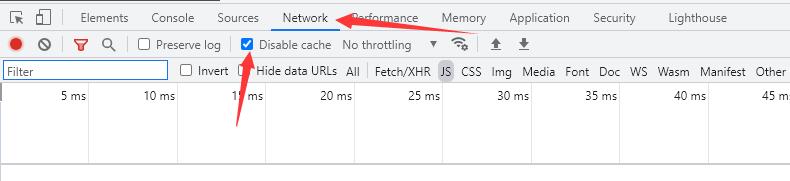
我不能一直沉默,就这点小事,它确实难着我好些会,我该咋整,然后我就再次打开了浏览器控制台,就在这时我看到了一个
disable cache,我听说第二个词叫 缓存,然后我就它妈嘞个勾选上了,重新启动了下项目:

然后就在这时,它妈嘞个好了,它好了,我日日夜夜苦思冥想,竟然败给了Chrome的默认使用缓存,顿时我又沉默了良久。
结论:
先放上结论吧,Chrome和Firefox对js、css之类的文件,在内存中的缓存时长,是:
(访问时间 - 该文件的最后修改时间) ÷ 10
啥也白说了,接住沉默!

一起学编程,让生活更随和!如果你觉得是个同道中人,欢迎关注博主公众号:【随和的皮蛋桑】。专注于Java基础、进阶、面试以及计算机基础知识分享🐳。偶尔认知思考、日常水文🐌。

以上是关于解决SpringBoot项目修改过JS文件后,重新启动项目浏览器访问到依然是旧JS文件?的主要内容,如果未能解决你的问题,请参考以下文章