Vue2+VueRouter2+webpack 构建项目实战:接通api,渲染列表
Posted 风雨后见彩虹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2+VueRouter2+webpack 构建项目实战:接通api,渲染列表相关的知识,希望对你有一定的参考价值。
通过前面几篇教程,我们已经顺利搭建起来了,并且已经组建好路由了。本章节,我们需要做一个列表页面,然后利用获取 http://cnodejs.org/api 的公开API,渲染出来。
我们打开src/page/index.vue文件,在这里写入下面的代码:
<template> <div> <h1 class="logo">cnodejs Api Test</h1> <ul class="list"> <li v-for="item in lists" v-text="item.title"></li> </ul> </div> </template> <script> export default { data() { return { lists:[{ id:1, title:"test title 1" },{ id:2, title:"test title 2" }] } } } </script>
通过浏览器,我们可以看到如图所示的渲染结果:

使用scss写样式
新建文件, src/style/scss/_index.scss
然后在 src/style/style.scss中输入
@import "scss/index";
然后,我们就可以在浏览器中,看到带样式的列表了,如图所示:

注:我的习惯是,一个文件,一个样式,文件位于src/page/文件夹下面,样式位于src/style/scss下面。文件和样式同名。如果文件位于子目录,如src/page/user/pay.vue,那么,对应的scss文件就是src/style/scss/user/_pay.scss这样。
每一个团队的规范都是不一样的,都是各有所长的,重要的是,条理性。
调用api.js
在第二节中,我们在src/config目录下面建立了一个api.js的空文件。在第三节中没有使用。本节,我们要开始使用了。
首先,我们编辑 src/main.js ,引用 src/config/api.js。如下:
import api from \'./config/api\'
Vue.prototype.$api = api
插入这两行代码,就引用好了api.js,并且,把它绑定到了全局,然后我们就可以在各种地方使用这个文件了。虽然这个文件是空的。
那么src/main.js的完整代码:
import Vue from \'vue\' import App from \'./App\' import router from \'./config/routes.js\' Vue.config.productionTip = false import api from \'./config/api.js\' Vue.prototype.$api = api new Vue({ el: \'#app\', router, template: \'<App/>\', components: { App } })
安装superagent组件
要请求接口,就必须有相对应的组件。如果你使用过jQuery,应该熟悉其中的AJAX方法。当然,在vue中,我们就不考虑使用jquery了。我们使用superagent这个组件。
安装非常简单,我们首先跳转到项目根目录,然后输入 npm install superagent -D进行安装。

编写api.js文件
有了工具了,我们就需要来编写api.js文件,使它可以完成我们想要的工作。
// 配置API接口地址 var root = \'https://cnodejs.org/api/v1\'; // 引用superagent var request = require(\'superagent\'); // 自定义判断元素类型JS function toType(obj) { return ({}).toString.call(obj).match(/\\s([a-zA-Z]+)/)[1].toLowerCase() } // 参数过滤函数 function filter_null(o) { for (var key in o) { if (o[key] == null) { delete o[key] } if (toType(o[key]) == \'string\') { o[key] = o[key].trim() if (o[key].length == 0) { delete o[key] } } } return o } /* 接口处理函数 这个函数每个项目都是不一样的,我现在调整的是适用于 https://cnodejs.org/api/v1 的接口,如果是其他接口 需要根据接口的参数进行调整。参考说明文档地址: https://cnodejs.org/topic/5378720ed6e2d16149fa16bd */ function _api_base(method, url, params, success, failure) { var r = request(method, url).type(\'text/plain\') if (params) { params = filter_null(params); if (method === \'POST\' || method === \'PUT\') { if (toType(params) == \'object\') { params = JSON.stringify(params); } r = r.send(params) } else if (method == \'GET\' || method === \'DELETE\') { r = r.query(params) } } r.end(function(err, res) { if (err) { alert(\'api error, HTTP CODE: \' + res.status); return; }; if (res.body.success == true) { if (success) { success(res.body); } } else { if (failure) { failure(res.body); } else { alert(\'error: \' + JSON.stringify(res.body)); } } }); }; // 返回在vue模板中的调用接口 export default { get: function(url, params, success, failure) { return _api_base(\'GET\', root + \'/\' + url, params, success, failure) }, post: function(url, params, success, failure) { return _api_base(\'POST\', root + \'/\' + url, params, success, failure) }, put: function(url, params, success, failure) { return _api_base(\'PUT\', root + \'/\' + url, params, success, failure) }, delete: function(url, params, success, failure) { return _api_base(\'DELETE\', root + \'/\' + url, params, success, failure) }, }
这个文件就有点狂拽酷炫吊炸天了。目前,我们测试cnodejs.org的接口,我调整得可以使用。实际上在其他的接口项目中,这个是需要调整的,要调整到你的项目合适的代码。主要是根据接口返回的内容进行各种判断和处理,其中主要的框架代码是不用动的。
模板中调用api接口试试
编辑src/page/index.vue文件,代码如下:
<template> <div> <h1 class="logo">cnodejs Api Test</h1> <ul class="list"> <li v-for="item in lists" v-text="item.title"></li> </ul> </div> </template> <script> export default { data() { return { lists:[] } }, created () { // 组件创建完后获取数据,这里和1.0不一样,改成了这个样子 this.get_data() }, methods: { get_data: function(params) { var v = this if (!params) params = {} // 我们这里用全局绑定的 $api 方法来获取数据,方便吧~ v.$api.get(\'topics\', params, function(r) { v.lists = r.data }) }, }, } </script>
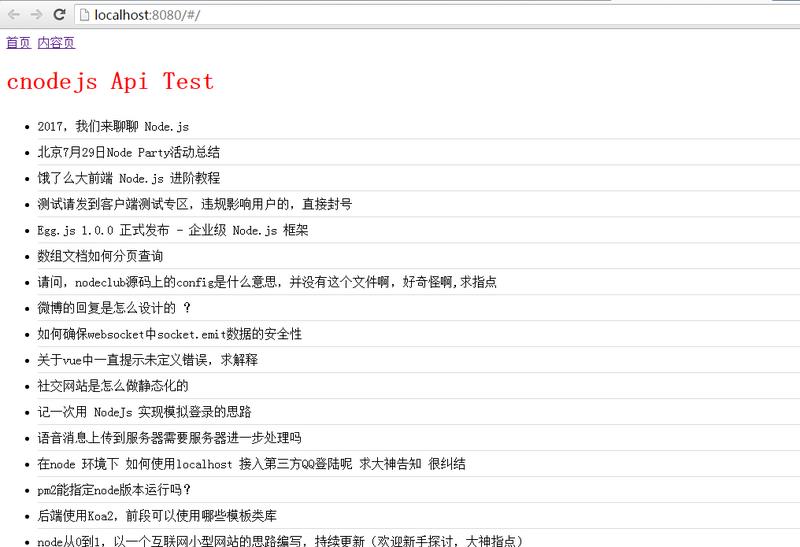
保存后,我们在浏览器中,就可以看到渲染出来的列表了。如下图所示:

参考
参考地址:http://blog.csdn.net/fungleo/article/details/53202276
以上是关于Vue2+VueRouter2+webpack 构建项目实战:接通api,渲染列表的主要内容,如果未能解决你的问题,请参考以下文章