JavaScript前端模块化操作
Posted 写Bug的渣渣高
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript前端模块化操作相关的知识,希望对你有一定的参考价值。
前言:
准备前端的项目的时候,往往就需要模块化操作了
模块化操作是什么
让一个js文件内的方法可以被其他js文件使用
1.es5
准备两个文件01.js 02.js
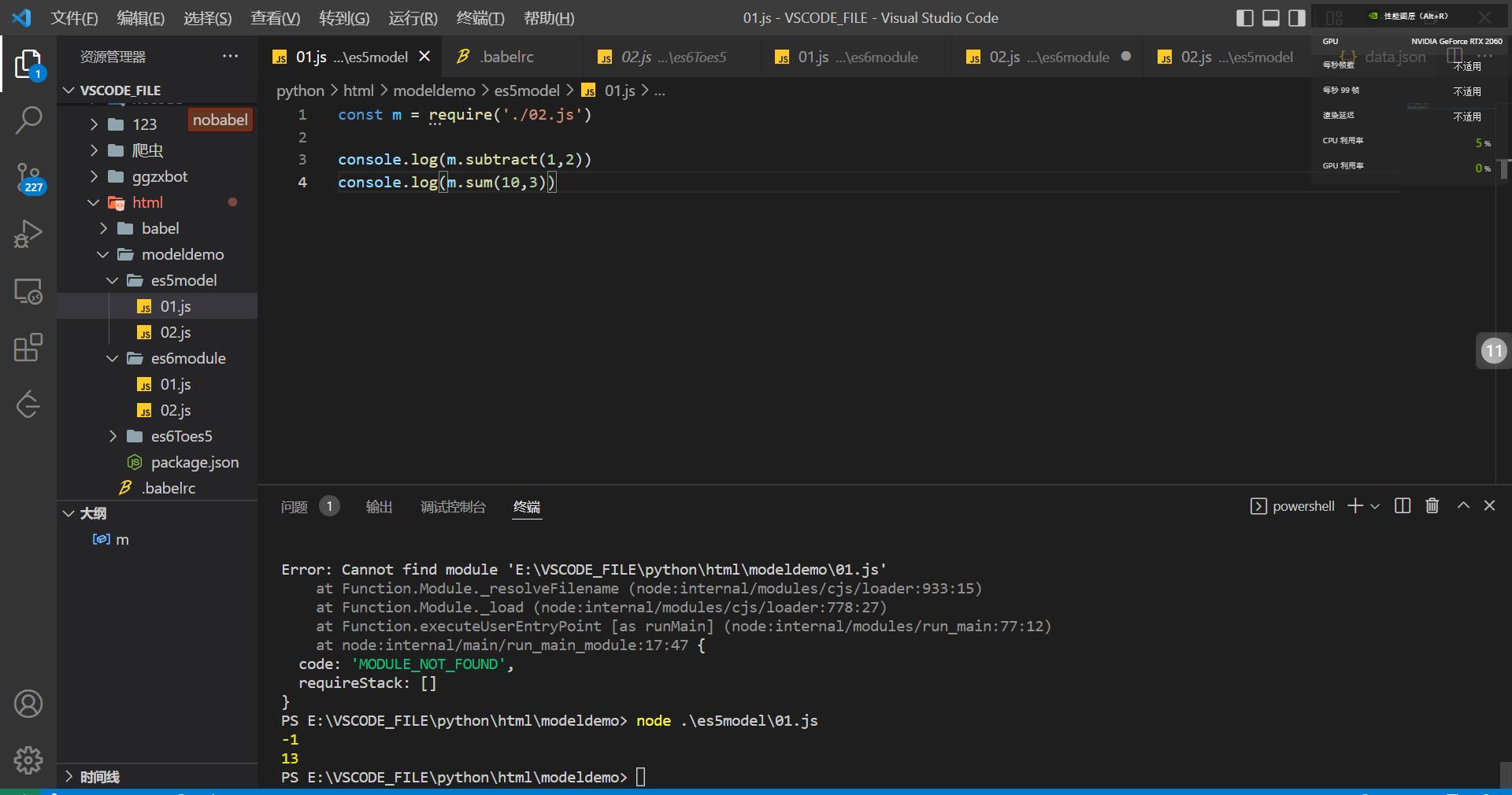
01.js
const m = require('./02.js')
console.log(m.subtract(1,2))
console.log(m.sum(10,3))
const sum = function(a,b)
return parseInt(a) + parseInt(b)
const subtract = function(a,b)
return parseInt(a) - parseInt(b)
// 设置哪些方法可以被其他js调用
module.exports =
sum,
subtract
1.如果你使用的是webstorm/vscode,只要在软件内能打开终端即可
2.需要安装node.js
在文件的父目录内打开终端,输入node 文件名即可

2.es6
有两种方式
1.将es6转换成es5
需要使用babel 解码器,打开cmd,输入
npm install -global babel-cli
然后需要在项目文件夹下创建一个babel配置文件,命名为.babelrc
内容为:
"presets": ["es2015"] // 这里必须是 presets

01.js
import getList,save from "./02";
getList()
02.js
export function getList()
console.log("getList")
export function save()
console.log("save")
使用命令
babel es6module -d es6Toes5
将es6module文件夹内的文件转换成es5并放到另一个文件夹内
然后使用node 文件名,运行转换后的文件即可
以上是关于JavaScript前端模块化操作的主要内容,如果未能解决你的问题,请参考以下文章