Hexo yilia 添加 intensedebate 评论系统
Posted 貌似掉线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hexo yilia 添加 intensedebate 评论系统相关的知识,希望对你有一定的参考价值。
注册并获取代码
首先到 https://intensedebate.com/ 注册账号。
然后登录进去,在主面板点击右侧的 Install IntenseDebate,如下:

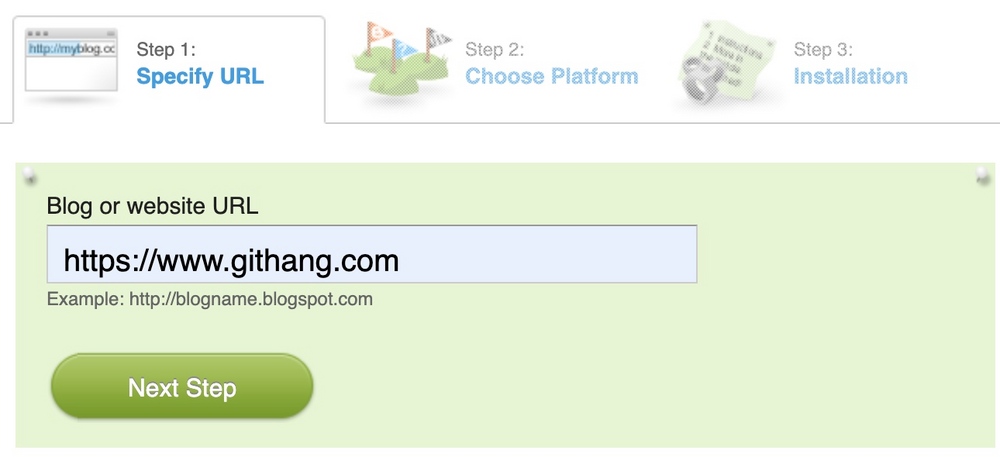
接下来按步骤,输入自己博客地址,点下一步,如下:

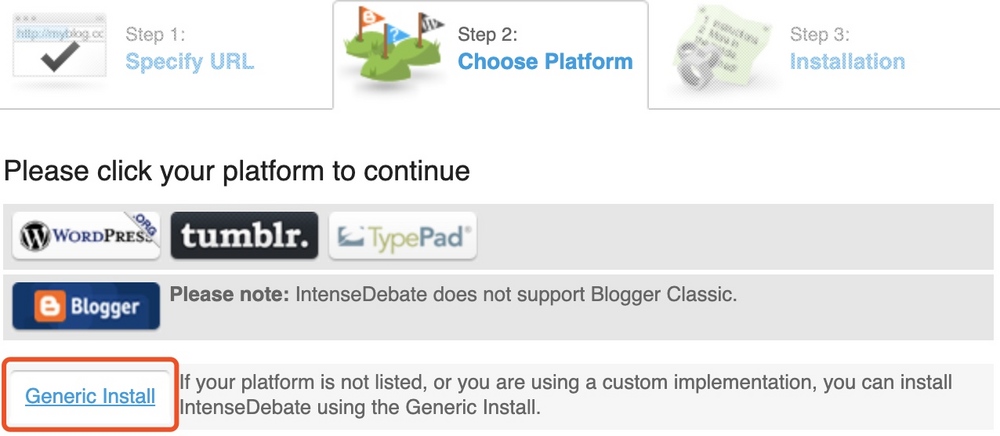
然后点击最下面的 Generic Install,如下:

接下来到安装的界面,在这里可以获取评论代码。左边有两个文本区域,上面的是评论功能,下面的是评论数。点击第一个文本框,可以复制所需的代码。

修改 yilia 主题代码
为解耦,如同前面相关文章,主题代码修改步骤如下:
1. 主题配置文件添加 IntenseDebate 相关配置
修改 hexo 博客目录的 theme/yilia 中的 _config.yml 文件,增加如下配置:
#9、IntenseDebate
intensedebate: #这里值为前面复制的代码的 idcomments_acct
2. 新增 intensedebate 代码文件
在 yilia 中的 layout/_partial/post 下新增 intensedebate.ejs文件,内容如下:
<script>
var idcomments_acct = '<%=theme.intensedebate%>';
var idcomments_post_id;
var idcomments_post_url;
</script>
<span id="IDCommentsPostTitle" style="display:none"></span>
<script type='text/javascript' src='https://www.intensedebate.com/js/genericCommentWrapperV2.js'></script>
3. 修改 article.ejs
修改 yilia 中的 layout/_partial/article.ejs 文件,在 <% if (!index && post.comments) %> 后的任意一个评论代码前或后插入如下代码:
<% if (theme.intensedebate) %>
<%- partial('post/intensedebate') %>
<% %>
如上,修改完成。如果要启用,修改主题的 _config.yml 文件,将 intensedebate 配置上即可,注意冒号之后有空格。
以上是关于Hexo yilia 添加 intensedebate 评论系统的主要内容,如果未能解决你的问题,请参考以下文章