Prose:Github所见即所得站点编辑器
Posted wblearn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Prose:Github所见即所得站点编辑器相关的知识,希望对你有一定的参考价值。
写在前面
最近才发现一个基于Github Pages的Jekyll内容编辑器Prose,感觉内容编辑更快、发布什么的更方便,所以想推荐给使用github的友友们,以前都是在markdown工具里写,然后再用git推送上去,感觉过程略蠢……
使用Prose所见即所得的编辑特性
1.首先你得有一个Github Pages的主页,没有的话开通Github Pages服务,这里就不赘述了,大家都知道。
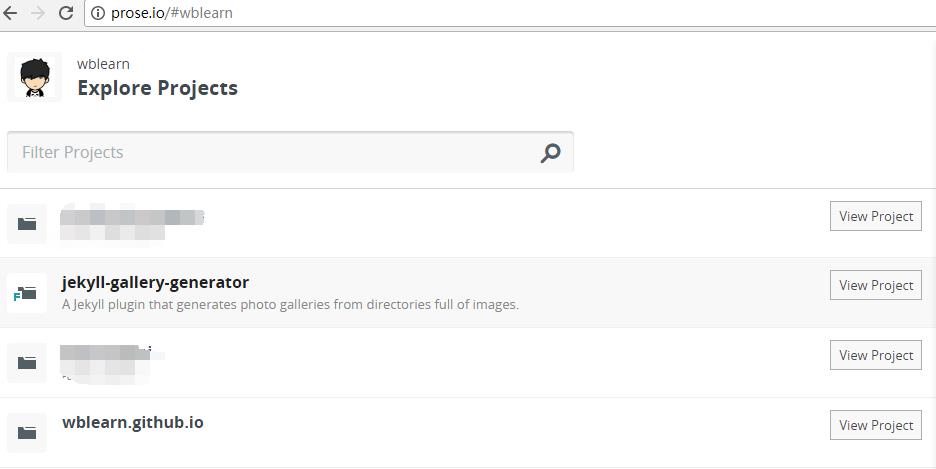
2.尝试Prose非常简单,首先通过Github账户身份验证,便可以导航到相应的站点。如下图:



可以看到登录成功后会依次列举个人代码库(Repository)。选中之前开通Github Pages服务的代码库,可以浏览相应的文件以及创建新的文本文件。比如我的wblearn.github.io的代码库:

3.接着,我们新建一个文件,点击NEW FILE,然后编辑内容,编辑内容的时候,Prose支持Markdown标签的高亮显示,如下:

4.然后我们可以点击右边的预览标记就可以预览了,还可以点击右边的saved并commit。

Prose项目的架构特点与展望
Prose的架构实现是以Backbone与Jekyll为基础,应用托管在Github上,浏览器端直接与GitHub API交互。鉴于浏览器端无法直接与Github通过OAuth交互,服务器后端处理用户身份的验证,具体的实现可参照Gatekeeper。
写在最后
结合静态站点托管服务Github Pages与博客生成工具Jekyll,搭建博客站点,有着部署成本低、易于维护的特点。诚然,Jekyll可以与Github Pages无缝集成,专业人士通过pull request就可以发布内容,但不易用是其最大的问题。Prose是一个基于Github Pages的Jekyll内容编辑器,它的出现使得内容编辑更快、更方便。
参考链接via:http://blog.jobbole.com/23527/
以上是关于Prose:Github所见即所得站点编辑器的主要内容,如果未能解决你的问题,请参考以下文章