webpck深入浅出教程如何写一个plugin
Posted fullstack_lth
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpck深入浅出教程如何写一个plugin相关的知识,希望对你有一定的参考价值。
一、什么是plugin?
在 Webpack 运行的生命周期中会广播出许多事件,Plugin 可以监听这些事件,在合适的时机通过 Webpack 提供的 API 改变输出结果。
插件是 webpack 的支柱功能。webpack 自身也是构建于,你在 webpack 配置中用到的相同的插件系统之上!插件目的在于解决 loader 无法实现的其他事。
二、plugin和loader的区别是什么?
对于loader,它就是一个转换器,将A文件进行编译形成B文件,这里操作的是文件,比如将A.scss或A.less转变为B.css,单纯的文件转换过程。
plugin是一个扩展器,它丰富了wepack本身,针对是loader结束后,webpack打包的整个过程,它并不直接操作文件,而是基于事件机制工作,会监听webpack打包过程中的某些节点,执行广泛的任务。
webpack本质就是一系列的事件流机制的打包工具。
三、plugin作用
一个最基础的插件
class BasicPlugin
// 在构造函数中获取用户给该插件传入的配置
constructor(options)
// Webpack 会调用 BasicPlugin 实例的 apply 方法给插件实例传入 compiler 对象
apply(compiler)
compiler.plugin('compilation',function(compilation)
)
// 导出 Plugin
module.exports = BasicPlugin;webpack 插件是一个具有 apply 属性的 javascript 对象。apply 属性会被 webpack compiler 调用,并且 compiler 对象可在整个编译生命周期访问。
compiler hook 的 tap 方法的第一个参数,应该是驼峰式命名的插件名称。建议为此使用一个常量,以便它可以在所有 hook 中复用。
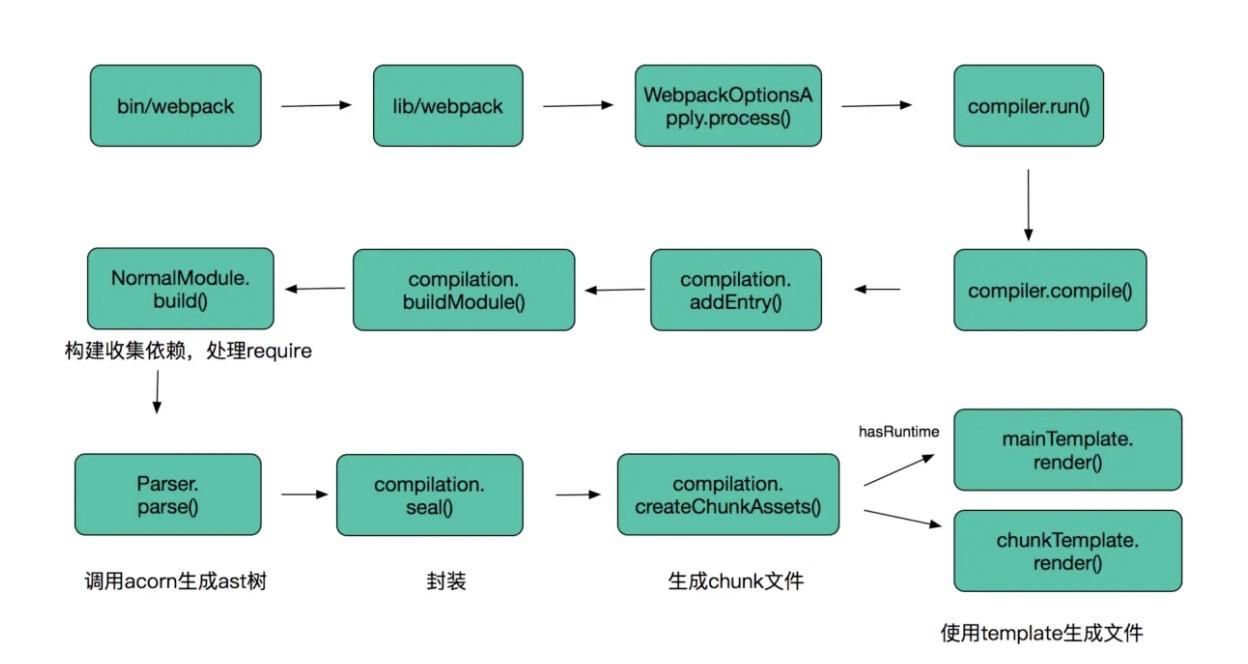
webpack的插件流程如下:

四、webebpack常用的plugins
- 官网介绍plugins
- 第三方插件awesome-webpack
- 首先webpack内置
UglifyJsPlugin,压缩和混淆代码。 - webpack内置
CommonsChunkPlugin,提高打包效率,将第三方库和业务代码分开打包。 ProvidePlugin:自动加载模块,代替require和importnew webpack.ProvidePlugin( $: 'jquery', jQuery: 'jquery' )html-webpack-plugin可以根据模板自动生成html代码,并自动引用css和js文件extract-text-webpack-plugin将js文件中引用的样式单独抽离成css文件DefinePlugin编译时配置全局变量,这对开发模式和发布模式的构建允许不同的行为非常有用。new webpack.DefinePlugin( PRODUCTION: JSON.stringify(true), VERSION: JSON.stringify("5fa3b9"), BROWSER_SUPPORTS_HTML5: true, TWO: "1+1", "typeof window": JSON.stringify("object") )-
HotModuleReplacementPlugin热更新- 添加HotModuleReplacementPlugin
- entry中添加 "webpack-dev-server/client?http://localhost:8080/",
- entry中添加 "webpack/hot/dev-server"
- (热更新还可以直接用webpack_dev_server --hot --inline,原理也是在entry中添加了上述代码)
-
webpack 内置的
DllPlugin和DllReferencePlugin相互配合,前置第三方包的构建,只构建业务代码,同时能解决Externals多次引用问题。DllReferencePlugin引用DllPlugin配置生成的manifest.json文件,manifest.json包含了依赖模块和module id的映射关系 -
babili-webpack-plugin、transform-runtime 、transform-object-rest-spread- babili-webpack-plugin:构建在babel之上 why
- transform-runtime :解决了babel在每个文件都插入了辅助代码,代码体积过大的问题。
- transform-object-rest-spread:
Transform rest properties for object destructuring assignment and spread properties for object literals
为对象字面量添加解构赋值和spread属性
-
optimize-css-assets-webpack-plugin不同组件中重复的css可以快速去重 webpack-bundle-analyzer一个webpack的bundle文件分析工具,将bundle文件以可交互缩放的treemap的形式展示。compression-webpack-plugin生产环境可采用gzip压缩JS和CSS-
happypack:通过多进程模型,来加速代码构建
五、如何写一个plugins
主要的步骤如下:
- 编写一个JavaScript命名函数。
- 在它的原型上定义一个apply方法。
- 指定挂载的webpack事件钩子。
- 处理webpack内部实例的特定数据。
- 功能完成后调用webpack提供的回调。
编写插件之前要理解compiler和compilation两个对象,以及webpack生命周期的各个阶段和钩子,plugin比loader强大,通过plugin你可以访问compliler和compilation过程,通过钩子拦截webpack的执行。
根据上文最基础的插件写法,本人写的三个简单的插件见仓库:https://github.com/karma2014/webpack-myplugins
其中三个plugin实例分别是:
1、stats-webpack-plugin是一个简单的plugin实例
2、zip-plugin是构建完成后打包的一个plugin
3、export-compiler-error是为了兼容webpack4 之前的版本构建失败不不会抛出错误码 (error code)
六、参考资料:
2、webpack 之 loader 和 plugin 简介
4、极客时间《玩转webpack4》
以上是关于webpck深入浅出教程如何写一个plugin的主要内容,如果未能解决你的问题,请参考以下文章