JavaScript之 ------ 基本运用语法(变量运算符语句)
Posted 饿狼干爹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之 ------ 基本运用语法(变量运算符语句)相关的知识,希望对你有一定的参考价值。
JS(javascript)
一、JavaScript的历史故事
1、JavaScript语言与名称的由来(Netscape,Sun Java)
2、微软的Explorer和JScript
二、JavaScript概述
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语
言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript是基于对象和事件驱动的脚本语言,主要应用在客户端。
特点:
1. 交互性(它可以做的就是信息的动态交互)
2. 安全性(不允许直接访问本地硬盘)
跨平台性(只要是可以解释Js的浏览器都可以执行,和平台无关)
三、JavaScript与Java的不同
1. JS是Netscape公司的产品,前身是LiveScript;Java是Sun公司的产品,现在是Oracle公司的产品。
2. JS是基于对象,Java是面向对象。
3. JS只需解释就可以执行,Java需要先编译成字节码文件,再执行。
JS是弱类型,Java是强类型。
四、JavaScript语法
每一种语言都有自己的语法规则,JS语法与Java很像,所以学习起来比较容易。JS中也一样有变量,语句,函数,数组等常见语言组成元素。
1、变量
通过关键字var来定义,弱类型既是不用指定具体的数据类型。
例:var x = 3; x = “hello”;
注:JS中特殊的常量值:undefined,当变量没有初始化就被使用,该变量的值就是undefined(未定义)。
注意:Javascript的语句在结尾处是可以不用分号结束的,非严谨语言的特点。
但为了符合编程规范,需要象java一样定义结束符。
而且有些情况是必须写分号的,如:var x = 3 ; var y =5 如果两条语句写在同一行,就需要分号隔开。
1)关键字:几乎跟Java一样
2)标识符,分隔符:和Java一样
3)注释:用了Java当中的这两种: // 和 /* */
4)数据类型:number类型、string类型、boolean类型、undefined(当变量声明但没有赋值)
5)变量:var (弱类型,类似于Java当中的Object)
6)在js当中,单引号和双引号是一样的,封装的都是字符串(但同时有两个引号封装的,内部的要用单引号)
7)全局变量和局部变量
全局变量----只要不是函数内部声明的,都是。并且不会以大括号来区分,也不会以<script>来区分
a、只要不在函数内部声明,那么一个变量即使在导入的.js文件中声明,在页面脚本中同样是有效的。
b、Java当中的变量的作用域是以大括号来区分,而JS不是。
局部变量----函数内部声明的和形参
函数内部的形参也是局部的,里面更改的值只能在内部有效,函数返回之后就无效了
例:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<!-- 演示全局变量和局部变量 -->
<script type="text/javascript" src="functions.js"></script>
<script type="text/javascript">
//全局变量----只要不是函数内部声明的,都是。并且不会以大括号来区分,也不会以<script>来区分
//只要不在函数内部声明,那么一个变量即使在导入的.js文件中声明,在页面脚本中同样是有效的。
//Java当中的变量的作用域是以大括号来区分,而JS不是。
for(var x=0; x<10; x++)
println(x);
println(x);//10 ,因为x是全局变量
//局部变量----函数内部声明的和形参
function show(x)
x=6; //函数内部的形参也是局部的,里面更改的值只能在内部有效,函数返回之后就无效了
var y=4;//这里会报错,因为内部没有使用,外部是无法访问的
//println("y="+y);//因为函数内部声明的是局部变量,这里访问不到
var x=3;
show(x);
println("x="+x);//x=3 ,函数内部的形参也是局部的,里面更改的值,在外面是无效的
</script>
</body>
</html>
2、运算符
Javascript中的运算符和Java大致相同。
只是运算过程中需要注意几点:
1) var x = 3120/1000*1000; x = 3120;而不是3000。
2)var x = 2.4+3.6 ; x = 6;而不是6.0
3) var x = “12” + 1; x = “121”; x = “12” – 1 ; x = 11;
加号对于字符串是连接符
4) && || 是逻辑运算符 & | 是位运算符。
5)也支持三元运算符
6)特殊运算符 typeof : 返回一个操作表达式的数据类型的字符串。
代码演示:<span style="font-size:14px;"><script type="text/javascript">
//2运算符
//2.1:+(正)、-(负)、+(加)、-(减)、*、/(除)、%(取余) 、++、--
a=12340;
//alert("a="+ a/1000); //12.34 js当中没有int和float之分,只有一种number类型
//alert("a="+ a/1000*1000); //12340
//alert(12+1); //12
//alert('12'+1); //121
//alert('12'-1); //11
//alert('ab'-1); //NaN:Not a Number 不是一个数值,此处为“非法”的意思
//alert("12ad"-1); //NaN:
//alert(true);
//alert(true+1);//结果:2, 因为true的默认值是:1
//alert(false+1); //结果:1, 因为false的默认值是:0
//alert(false+true);//结果:1, 因为“+”号是算术运算,不是逻辑运算
//alert(false||true);//结果:true,因为这是逻辑运算
if(true==1) //true为自动升级成number类型,去和1进行比较
//alert("jjkkj");
//alert(100%3); //结果:1
//alert(-100%3); //结果:-1
//i++和++i,同Java中的用法完全一样
var n=3,m;
m=n++;
//alert("m="+m + ",n="+n ); //结果:m=3,n=4
var x=3,y;
y=++x;
//alert("y="+y + ",x="+x ); //结果:x=4,y=4
//2.2 赋值运算符:= 、+=、-=、*=、/=、%= 等
x = 123;
x %=2;
//alert("x="+x);
//2.3 关系运算符:==、!=、>、<、>=、<=
x = 3;
if(x!=2)//结果为:true
//alert(x);//3
//2.4 逻辑运算符:&(与)、|(或)、!(非)、∧(异或)、&&(条件与)、||(条件或)
var t = 4;
//alert(t>3 && t<10);
//alert( !(t>3) );
//js和C语言一样,有 “0” 和 “非0” 的概念,“0”代表false,其它都是代表true
t=3; //是"非0"---true
//t=-1;//是"非0"---true
if(t)
//alert("ooo");
t=4; //是"非0"---true
//alert(!t);//结果:false
//2.5 位运算符:~(非)、&(与)、|(或)、^(异或)、<<(左移位)、>>(右移位)、>>>(无符号右移位)
var c=6; // 存储的是-6的补码:
//alert(c&3); //结果:2
//alert(5^8^8); //任何一个数,和某数异或两次就是本身。这里蕴含一种常用的代码技术:绘图时的背景擦除经常用这个功能
// alert(c>>2); //结果:1
c=-6;
// alert(c>>2);//结果:-2, “>>”以补码的形式右移2位,且在左边补2位“符号位,这里是1”---符号位还是1不变
//alert(c>>>2);//结果:1073741822 “>>>”以补码的形式右移2位,且在左边补0-----符号位被右移了,因此新数的符号位是0
alert(3>0?100:200); //?号表达式和Java一样
</script></span>3、语句(与Java语句格式相同)
1)判断结构(if语句)
注:var x = 3;
if(x==4)//可以进行比较运算。
if(x=4)//可以进行赋值运算,而且可以同样进行判断。不报错。
因为在Js中0或者null就是false,
非0或者非null就是true(通常用1表示)。
所以if(x=4)结果是true;
可以通过if(4==y)来解决该问题。因为4=y不会进行判断,而是会报错。
2)选择结构(switch语句)
a、switch-case的匹配顺序:case是从上往下依次匹配的;default项无论放在前还是后,都是最后匹配的。
b、Java当中的switch-case只能匹配:byte,int等整数类型、char型 以及jdk1.7新增的String类型。Js当中的switch-case可以匹配任何类型(与java不同的是:因为弱类型,也可以对字符串进行选择。)
3)循环结构(while语句,do…while语句,for语句)。
注:不同的是,没有了具体数据类型的限制,使用时要注意。js中输出到页面中的方式:document.write("文本(也可以写html语言)");
例1:<span style="font-size:14px;"><!-- break,continue return用在函数 -->
<script type="text/javascript">
<span style="white-space:pre"> </span>document.write("<hr/>");
a:for(var x=0; x<3; x++)
for(var y=0; y<4; y++)
document.write("x:"+x);
//break; //输出: x:0x:1x:2
//continue; //输出: x:0x:0x:0x:0x:1x:1x:1x:1x:1x:2x:2x:2x:2
break a; //输出: x:0
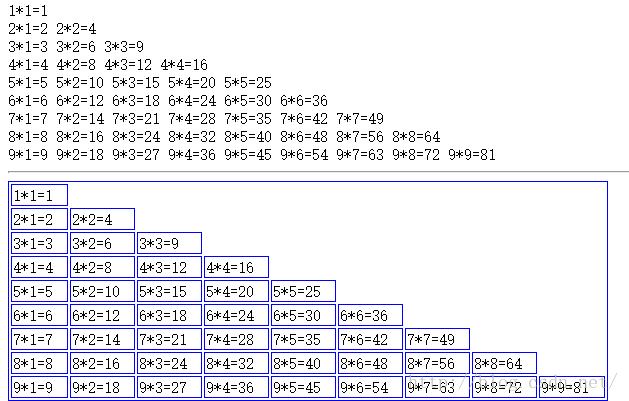
</script></span>例2:在页面输出九九乘法表
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="table.css">
</head>
<body>
<!-- 输出99乘法表 -->
<script type="text/javascript">
for(var x=1; x<=9; x++)
for(var y=1; y<=x; y++)
document.write(x+"*"+y+"="+x*y+" ");
document.write("<br/>");
</script>
<!-- 输出用表格包装的99乘法表 -->
<script type="text/javascript">
document.write("<hr>");
document.write("<table>");
for(var x=1; x<=9; x++)
document.write("<tr>");
for(var y=1; y<=x; y++)
document.write("<td>"+x+"*"+y+"="+x*y+"</td>");
document.write("</tr>");
document.write("</table>");
</script>
</body>
</html>
</span>结果:

以上是关于JavaScript之 ------ 基本运用语法(变量运算符语句)的主要内容,如果未能解决你的问题,请参考以下文章