前后端联调,调相同接口(参数传参方式请求方式都一样),Netword 和 Postman 中返回数据不一致原因剖析以及解决方案
Posted zhuangwei_8256
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端联调,调相同接口(参数传参方式请求方式都一样),Netword 和 Postman 中返回数据不一致原因剖析以及解决方案相关的知识,希望对你有一定的参考价值。
场景
在前后端联调时,封装组件下拉可搜索组件,调取接口后使用返回数据中的id 作为选中高亮标识:
<div v-for="(item, index) in list" :key="index" @click="setItem(item, index)"
:class="active-item:item.id === checked.id"> item.name
</div>
.active-item
color: #5880FD;
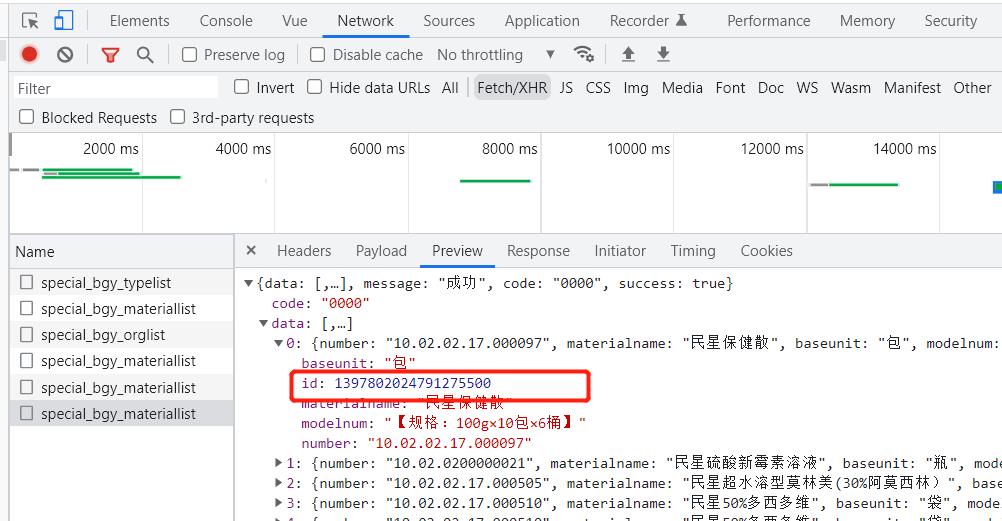
发现有些可以,有些不可以,通过Network观察,不可以的是因为返回的id居然是一样的???果断找后端同事沟通,后端同事说用Postman都可以,返回的id都是不一样,怎么到你浏览器调就不行,就有问题?!!!

然后自己也去Postman 调,结果发现是正常的!!!

这就很尴尬了……
解决
之后就只能将这个问题丢给自己解决了……
首先,因为有的可以实现高亮,有的不可以,基本可以排除代码问题。

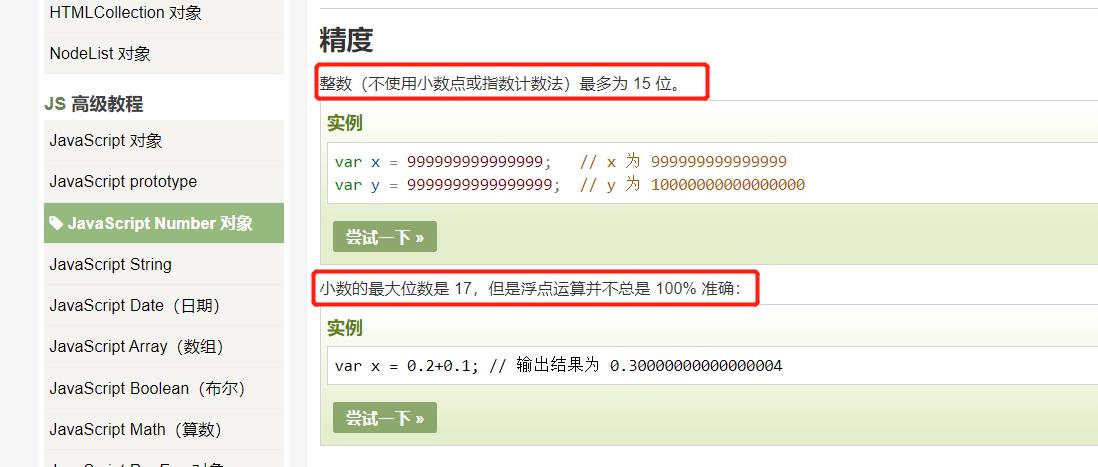
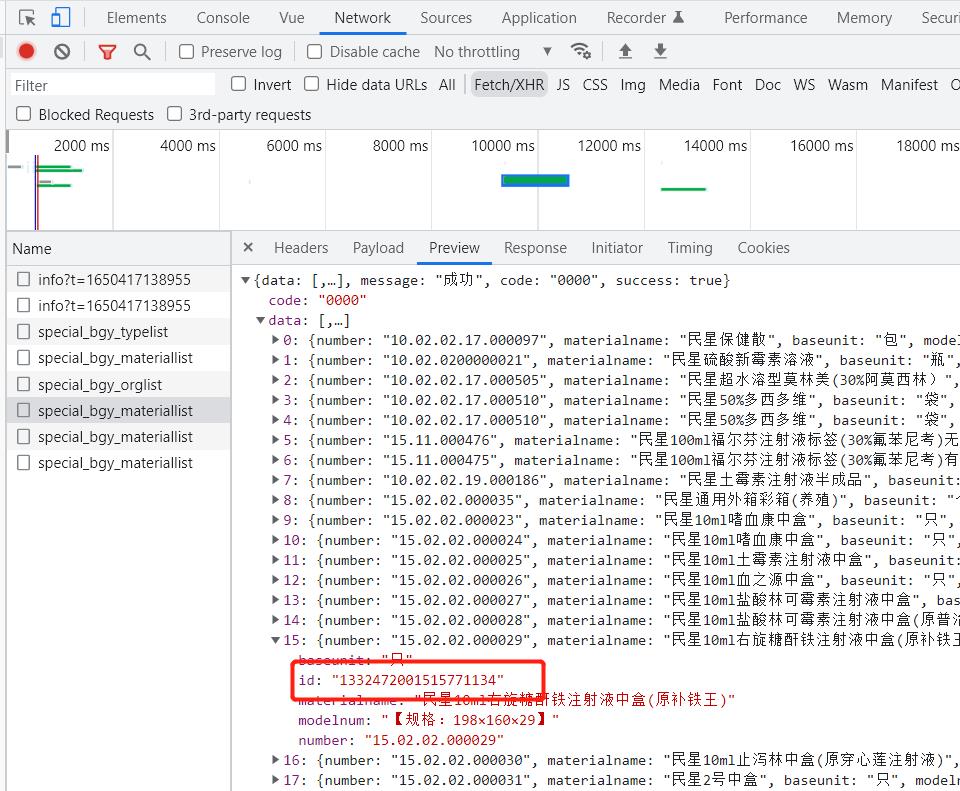
接着仔细观察Network中,发现id是number类型的,js对number类型的数据精度最大是17位,整数是15位;而后台是java语言,java对这类的数据都是long类型,long类型的是64位,最大值的位数是19位。
-
js

-
java

终于发现了问题所在:
由于前后端语言不同,导致对数据处理时的精度丢失了。
解决方案也非常简单,直接让后端同事将返回数据中long类型的id转成字符串类型就ok了。

如有不足,望大家多多指点! 谢谢!
以上是关于前后端联调,调相同接口(参数传参方式请求方式都一样),Netword 和 Postman 中返回数据不一致原因剖析以及解决方案的主要内容,如果未能解决你的问题,请参考以下文章