iOS 仿照今日头条 实现的滚动表格 XLSlideSwitch
Posted 吴彦祖666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 仿照今日头条 实现的滚动表格 XLSlideSwitch相关的知识,希望对你有一定的参考价值。
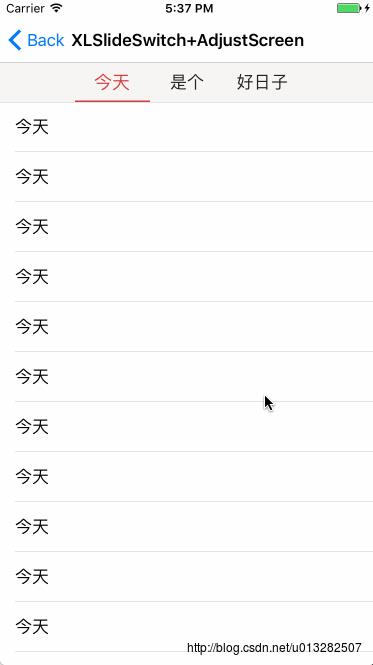
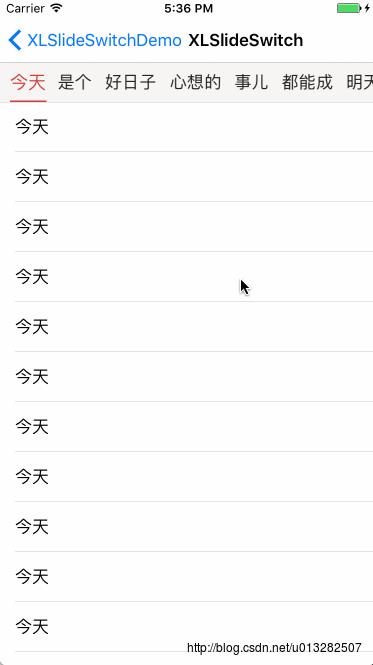
一、实现效果


二、原理说明
上面标题部分是通过UICollectionView实现的;
下面滚动部分是通过UIPageViewController实现的;
三、代码说明
1、创建方法
-(void)buildUI
//初始化要显示的Viewcontroller
NSMutableArray *viewControllers = [NSMutableArray new];
NSArray *titles = @[@"今天",@"是个",@"好日子",@"心想的",@"事儿",@"都能成",@"明天",@"是个",@"好日子",@"打开了家门",@"咱迎春风",@"~~~"];
for (int i = 0 ; i<titles.count; i++)
TestViewController *vc = [TestViewController new];
vc.title = titles[i];
[viewControllers addObject:vc];
_slideSwitch = [[XLSlideSwitch alloc] initWithFrame:CGRectMake(0, 64, self.view.bounds.size.width, self.view.bounds.size.height - 64)];
_slideSwitch.delegate = self;
//设置按钮选中颜色
_slideSwitch.btnSelectedColor = RGB(212, 61, 61);
//设置按钮正常颜色
_slideSwitch.btnNormalColor = RGB(34, 34, 34);
//设置要显示的视图控制器
_slideSwitch.viewControllers = viewControllers;
//添加到父视图
[self.view addSubview:_slideSwitch];
2、代理方法
//当选中某一个tab时调用,可以通过viewcontroller的viewWillAppear方法进行数据刷新等操作
-(void)slideSwitchDidselectTab:(NSUInteger)index
UIViewController * vc = _slideSwitch.viewControllers[index];
[vc viewWillAppear:YES];
Github
以上是关于iOS 仿照今日头条 实现的滚动表格 XLSlideSwitch的主要内容,如果未能解决你的问题,请参考以下文章