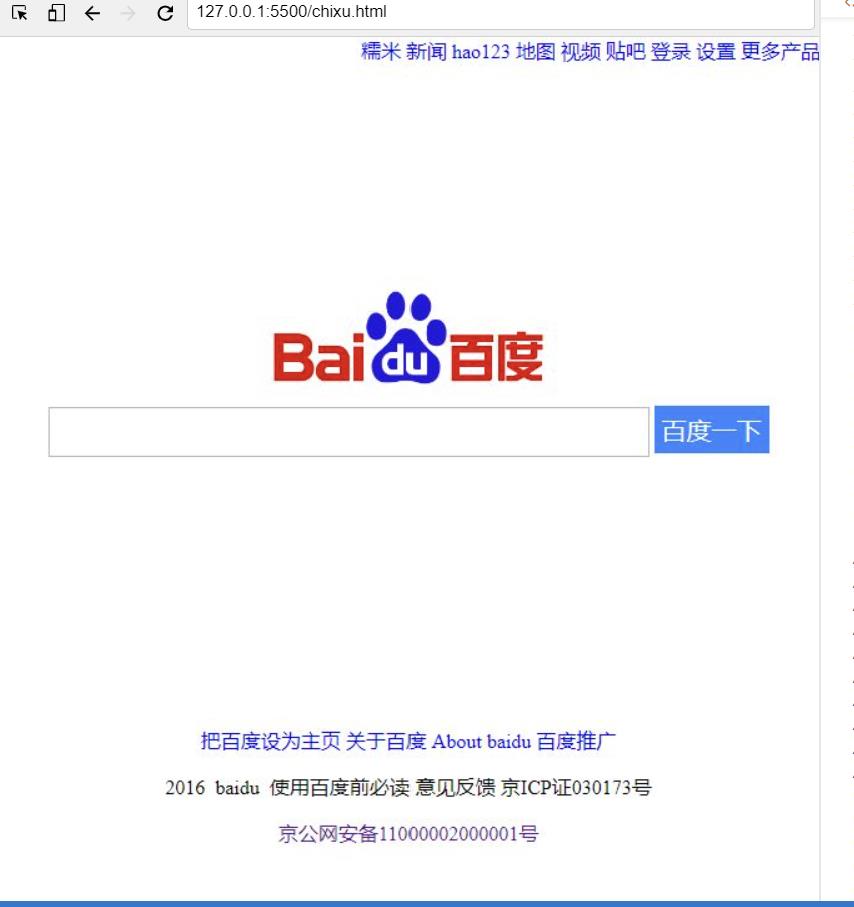
仿造百度前端代码——出现的问题解决方式
Posted 咸鱼加辣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿造百度前端代码——出现的问题解决方式相关的知识,希望对你有一定的参考价值。

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度一下,你就知道</title>
<style type="text/css">
body
height: 100%;
width: 100%;
margin: 0;
padding: 0;
.main
width: 100%;
height: 100%;
margin: 0;
padding: 0;
.menu
text-align: right;
a
text-decoration: none;
.middle
text-align: center;
width: 100%;
height: 100px;
margin-top: 130px;
.input
border: 1px solid #b6b6b6;
width: 474px;
height: 36px;
height: 36px;
font-size: 20px;
.img
align: middle;
border: 0;
width: 275px;
height: 140px;
.submit
background-color: #3385ff;
height: 38px;
font-size: 20px;
color: white;
border: 0
</style>
</head>
<body>
<div style="text-align: right;">
<div class="menu">
<a href="http://www.nuomi.com/cid=002540">糯米</a>
<a href="http://news.baidu.com">新闻</a>
<a href="http://www.hao123.com">hao123</a>
<a href="http://map.baidu.com">地图</a>
<a href="http://v.baidu.com">视频</a>
<a href="http://tieba.baidu.com">贴吧</a>
<a href="https://passport.baidu.com/v2/?login&tpl=mn&u=http%3A%2F%2Fwww.baidu.com%2F">登录</a>
<a href="http://www.baidu.com/gaoji/preferences.html">设置</a>
<a href="http://www.baidu.com/more/">更多产品</a>
</div>
</div>
<!-- 第二个div -->
<div class="middle">
<form action="http://www.baidu.com/baidu">
<a href="https://www.baidu.com/" target="_blank" align="center">
<img src="https://www.baidu.com/img/bd_logo1.png" alt="baidu" class="img">
</a>
<br>
<input type="text" class="input" name="word">
<input type="submit" value="百度一下" class="submit" href="https://www.baidu.com/">
</form>
</div>
<div>
<div align="center" style="bottom: 0;margin-top: 300px;">
<a id="setf" href="//www.baidu.com/cache/sethelp/help.html" target="_blank">把百度设为主页</a>
<a href="http://home.baidu.com">关于百度</a>
<a href="http://ir.baidu.com">About baidu</a>
<a href="http://e.baidu.com/?refer=888">百度推广</a>
<p>2016 baidu <a herf="http://www.baidu.com/duty/">使用百度前必读 意见反馈 京ICP证030173号</a></p>
<a href="">京公网安备11000002000001号</a>
</div>
</div>
</body>
</html>
1. VScode不要随便乱装插件,尤其是自动对齐,出现了大问题十分的鸡肋。
2. 前端代码熟能生巧。
以上是关于仿造百度前端代码——出现的问题解决方式的主要内容,如果未能解决你的问题,请参考以下文章