微信小程序入门概述
Posted Sco_Jing1031
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序入门概述相关的知识,希望对你有一定的参考价值。
2022年2月4日,立春,冬奥如约而至,冰雪盛宴可期!!!☃☃☃
欢迎学习交流!!!
持续更新中…
文章目录
微信小程序
1. 小程序简介
小程序与普通网页开发的区别:
| – | 普通网页开发 | 小程序 |
|---|---|---|
| 运行环境 | 网页运行在浏览器环境中 | 小程序运行在微信环境中 |
| API | 包含DOM和BOM等API | 由于运行环境不同,小程序中无法调用DOM和BOM的API,但小程序中可以调用微信环境提供的各种API,如地理定位、扫码、支付 |
| 开发模式 | 浏览器+代码编辑器 | 独自的开发模式:申请小程序开发账号;安装小程序开发工具;创建和配置小程序项目 |
官方推荐的小程序开发工具:微信开发者工具
提供功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具,下载页面的链接如下https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
2. 小程序的项目结构
JSON配置文件
① 小程序项目的基本组成结构

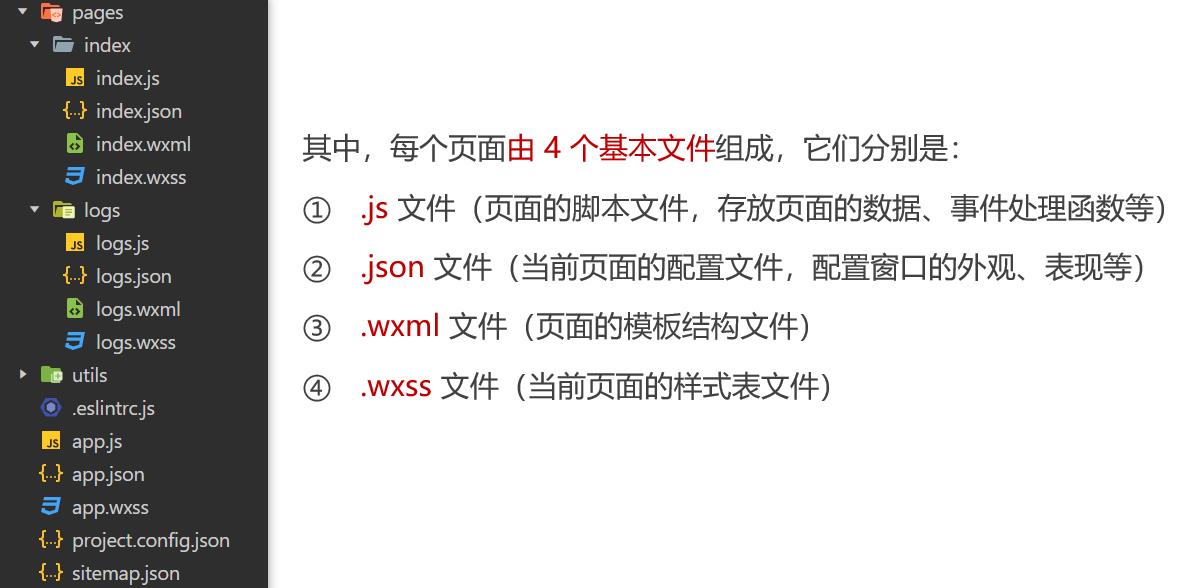
② 小程序页面的组成部分
小程序官方建议把所有小程序页面都存放在pages目录中,以单独文件夹存在,如图:

③ JSON配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外,通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
④ app.json文件的作用
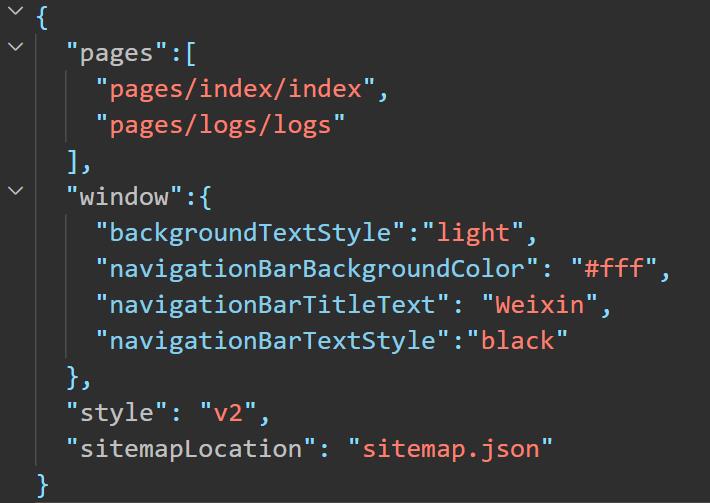
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。 项目里边的 app.json 配置内容如下:

| 配置项 | 作用 |
|---|---|
| pages | 用来记录当前小程序所有页面的路径 |
| window | 全局定义小程序所有页面的背景色、文字颜色等 |
| style | 全局定义小程序组件所使用的样式版本 |
| sitemapLocation | 用来指明 sitemap.json 的位置 |
⑤ prohect.config.json文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
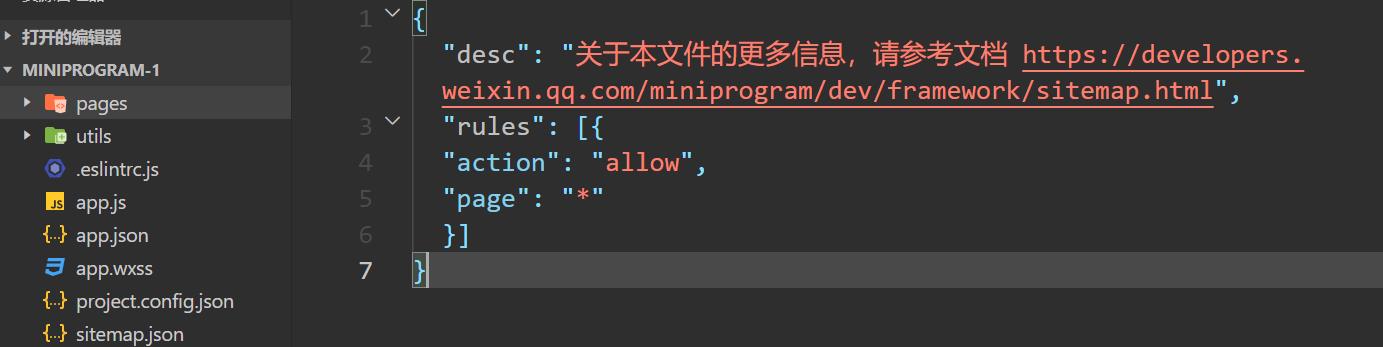
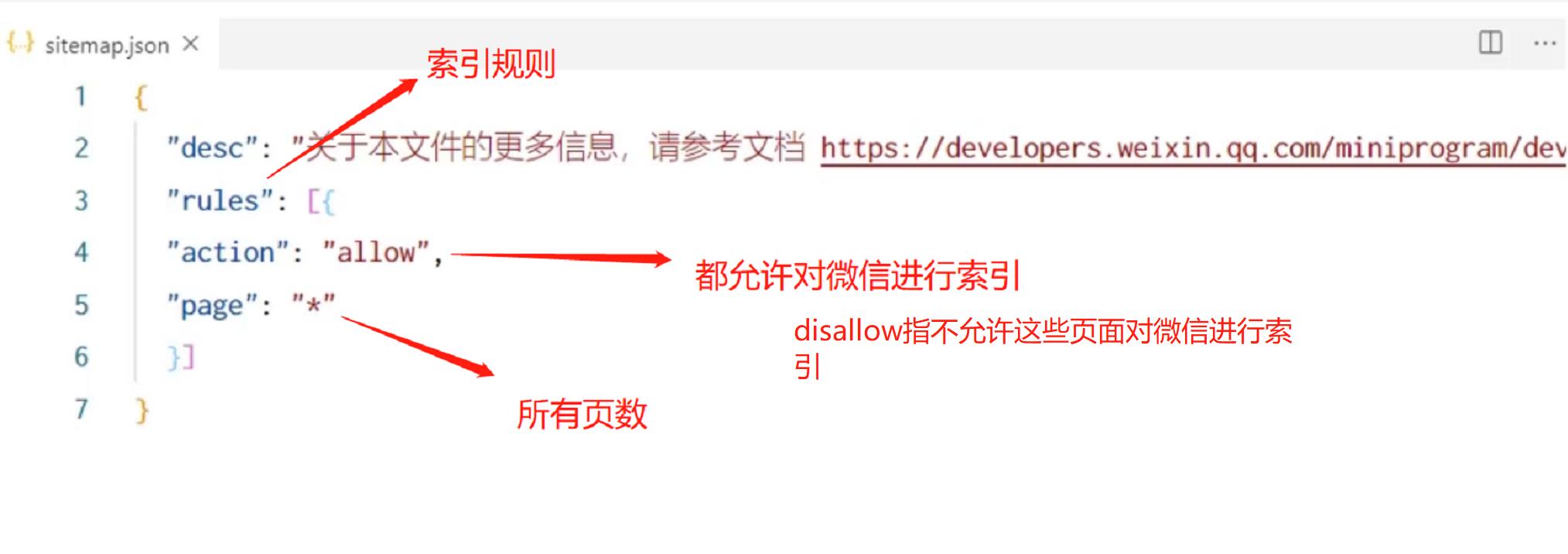
⑥ sitemap.json文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false

⑦ 页面的.json配置文件及其它
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。
新建小程序页面:只需要在app.json下的pages中新增页面的存放路径,小程序开发者工具即可自动创建对应的页面文件
修改项目首页:只需要调整 app.json下的pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染。
WXML模板
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
WXML与HTML的区别:
| - | HTML | WXML |
|---|---|---|
| 标签名称不同 | (div, span, img, a) | (view, text, image, navigator) |
| 属性节点不同 | <a href="#">超链接</a> | <navigator url="/pages/home/home"></navigator> |
| 提供了类似于 Vue 中的模板语法 | - | 数据绑定 列表渲染 条件渲染 |
WXSS样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS与CSS的区别:
| - | CSS | WXSS |
|---|---|---|
| 新增了 rpx 尺寸单位 | 需要手动进行像素单位换算,例如 rem | 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算 |
| 提供了全局的样式和局部样式 | - | 项目根目录中的 app.wxss 会作用于所有小程序页面,局部页面的 .wxss 样式仅对当前页面生效 |
| 选择器 | - | WXSS 仅支持部分 CSS 选择器:.class 和 #id;element;并集选择器、后代选择器;::after 和 ::before 等伪类选择器 |
JS逻辑交互
小程序中的 JS 文件分为三大类,分别是:
| JS分类 | 说明 |
|---|---|
| app.js | 是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序 |
| 页面的 .js 文件 | 是页面的入口文件,通过调用 Page() 函数来创建并运行页面 |
| 普通的 .js 文件 | 是普通的功能模块文件,用来封装公共的函数或属性供页面使用 |
3. 小程序的宿主环境(依赖环境)
手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以实现许多普通网页所没有的功能,例如微信扫码、微信支付、微信登录、地理位置等。
小程序宿主环境包含的内容有:通信模型、运行机制、组件、API等
通信模型
小程序中通信的主体是渲染层和逻辑层,其中WXML模板和WXSS样式工作在渲染层,JS脚本工作在逻辑层。
小程序的通信模型主要分为两部分:渲染层和逻辑层之间的通信、逻辑层和第三方服务器之间的通信,这两部分之间的通信均由微信客户端进行转发。

运行机制
小程序启动的过程:
① 把小程序的代码包下载到本地
② 解析 app.json 全局配置文件
③ 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
④ 渲染小程序首页
⑤ 小程序启动完成
页面渲染的过程:
① 加载解析页面的 .json 配置文件
② 加载页面的 .wxml 模板和 .wxss 样式
③ 执行页面的 .js 文件,调用 Page() 创建页面实例
④ 页面渲染完成
组件
小程序中的组件由宿主环境提供,主要分为9大类:视图容器、基础内容、表单组件、导航组件、媒体组件、map 地图组件、canvas 画布组件、开放能力、无障碍访问。
视图容器类组件:
view:普通视图区域,类似于div,是一个块级元素,常用来实现页面的布局效果scroll-view:可滚动的视图区域,常用来实现滚动列表效果swiper和swiper-item:轮播图容器组件swiper组件的常用属性:
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| cirular | boolean | false | 是否自动采用衔接滑动 |
基础内容组件:
text:文本组件,类似于span,是一个行内元素(selectable属性实现长按选中文本内容的效果)rich-text:富文本组件,支持把HTML字符串渲染为WXML结构(通过nodes属性节点把HTML字符串渲染为对应的UI结构)
<rich-text nodes="<h1 style='color:red;'>标题</h1>"></rich-text>
其它常用组件:
button:按钮组件,通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)image:图片组件,默认宽度约为300px、高度约240px
image组件的mode属性:该属性用来指定裁剪和缩放模式
| mode值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的高度完全拉伸至填满image元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。即可以完整地将图片显示出来 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。即图片通常只在水平或垂直方向是完整的,另一个方向会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
navigator:页面导航组件,类似于a链接
API
小程序中API由宿主环境提供,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,如获取用户信息、本地存储、支付功能等。
官方把小程序的API分成了3大类:
| 分类 | 特点 | 举例 |
|---|---|---|
| 事件监听 API | 以 on 开头,用来监听某些事件的触发 | wx.onWindowResize(function callback)监听窗口尺寸变化的事件 |
| 同步 API | 以 Sync 结尾的 API 都是同步 API;同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常 | wx.setStorageSync('key', 'value')向本地存储中写入内容 |
| 异步 API | 类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果 | wx.request() 发起网络数据请求,通过 success 回调函数接收数据 |
以上是关于微信小程序入门概述的主要内容,如果未能解决你的问题,请参考以下文章