六npm与包
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了六npm与包相关的知识,希望对你有一定的参考价值。
一、包
1.1、什么是包
Node.js 中的 第三方模块 又叫做 包。
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一概念,只不过叫法不同。
1.2、包的来源
不同于Node.js中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
注意:Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用。
1.3、为什么需要包
由于 Node.js 的内置模块仅提供了一些底层的API,导致在基于内置模块进行项目开发时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的API,极大的提高了开发效率。
包和内置模块之间的关系,类似于jQuery和浏览器内置API之间的关系。
1.4、从哪里下载包
国外有一家IT公司,叫做 npm,Inc。这家公司旗下有一个非常著名的网站:https://www.npmjs.com/ ,它是全球最大的包共享平台,你可以从这个网站上搜索到任何你需要的包,只要你有足够的耐心!
到目前位置,全球约1100多万的开发人员,通过这个包共享平台,开发并共享了超过120多万个包供我们使用。
npm,Inc. 公司提供了一个地址为 https://registry.npmjs.org/的服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需的包。
注意:
- 从 https://www.npmjs.com/ 网站上搜索自己所需要的包
- 从 https://registry.npmjs.org/服务器上下载自己需要的包
1.5、如何下载包
npm,Inc. 公司提供了一个包管理工具,我们可以使用这个包管理工具,从 https://registry.npmjs.org/服务器把需要的包下载到本地使用。
这个包管理工具的名字叫做Node Package Manager(简称:npm包管理工具),这个包管理工具随着Node.js的安装包一起被安装到了用户的电脑上。
大家可以在终端中执行npm -v命令,来查看自己电脑上所安装的npm包管理工具的版本号:

二、npm体验
2.1、格式化时间的传统做法

2.2、格式化时间的高级做法
使用 npm 包管理工具,在项目中安装格式化时间的包 moment- 使用 require() 导入格式化时间的包
- 参考 moment 的官方 API 文档对时间进行格式化
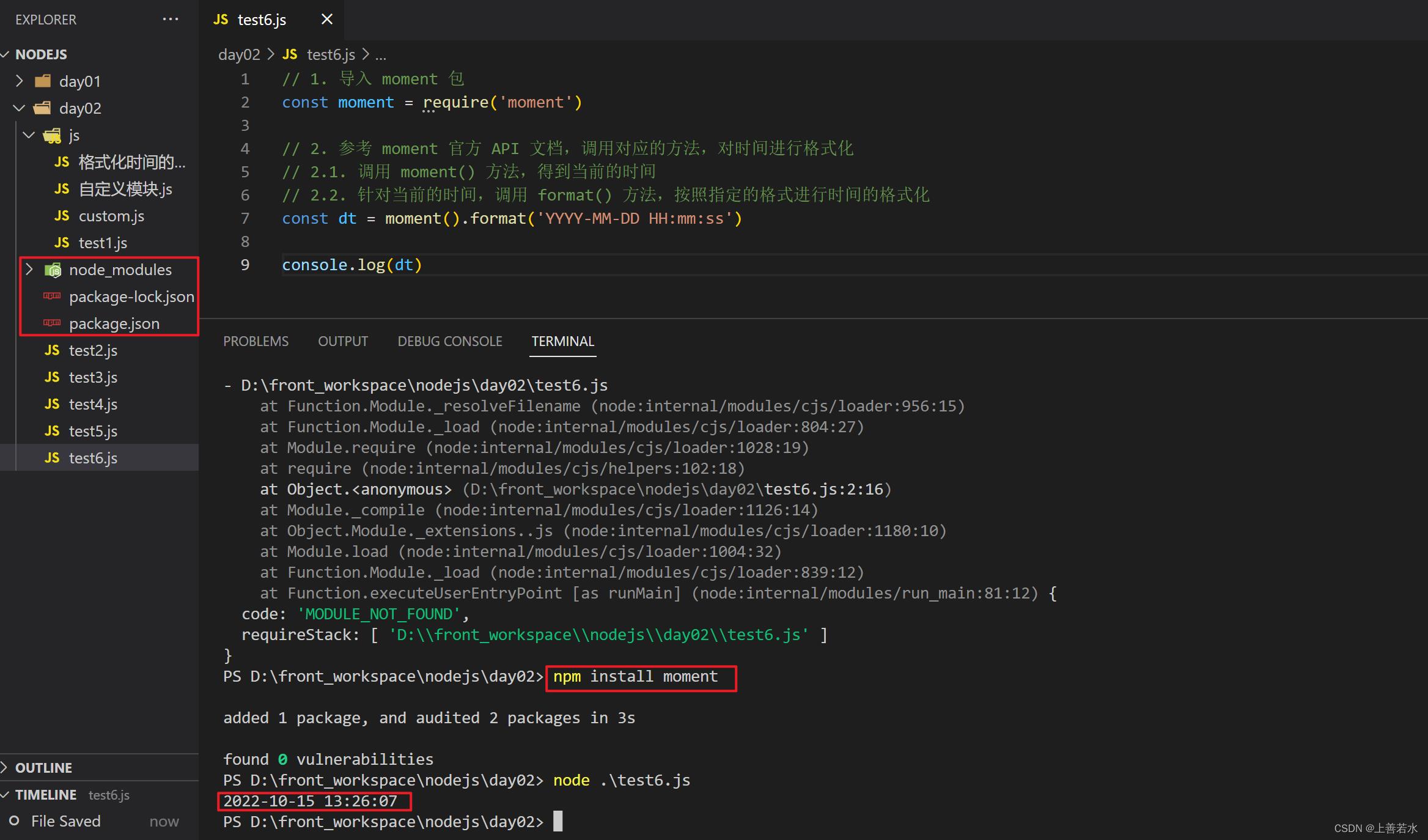
// 1. 导入 moment 包
const moment = require('moment')
// 2. 参考 moment 官方 API 文档,调用对应的方法,对时间进行格式化
// 2.1. 调用 moment() 方法,得到当前的时间
// 2.2. 针对当前的时间,调用 format() 方法,按照指定的格式进行时间的格式化
const dt = moment().format('YYYY-MM-DD HH:mm:ss')
console.log(dt)


2.3、在项目中安装包的命令
如果想在项目中安装指定名称的包,需要运行如下的命令:
npm install 包的完整名称
上述的装包命令,可以简写成如下格式:
npm i 完整的包名称
2.4、初次装包后多了那些文件
初次装包完成后,在项目文件夹下多一个叫做node_modules的文件夹和package-lock.json的配置文件。
其中:
node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。package-lock.json 配置文件用来记录 node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:程序员不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm包管理工具会自动维护它们。
2.5、安装指定版本的包
默认清理下,使用npm install命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体的版本,例如:
npm i moment@2.22.2
2.6、包的语义化版本规范
包的版本号是以"点分十进制"形式进行定义的,总共有三位数字,例如2.24.0
其中每一位数字所代表的含义如下:
- 第1位数字:
大版本 - 第2位数字:
功能版本 - 第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
三、包管理配置文件
npm规定,在项目根目录中,必须提供一个叫做package.json的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
- 项目的名称、版本号、描述等
- 项目中都用到了那些包
- 那些包只在
开发期间会用到 - 那些包在
开发和部署时都需要用到
3.1、多人协作的问题

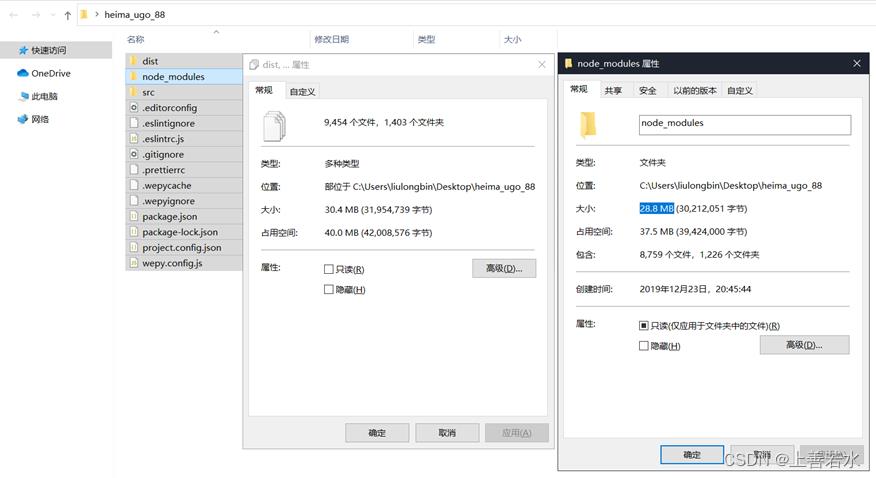
整个项目的体积是 30.4M
第三方包的体积是 28.8M
项目源代码的体积 1.6M
遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。
解决方案:共享时剔除node_modules
3.2、如何记录项目中安装了那些包
在项目根目录中,创建一个叫做package.json的配置文件,即可用来记录项目中安装了那些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
3.3、快速创建 package.json
npm包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建package.json这个包管理配置文件:
# 作用:在执行命令所处的目录中,快速新建 package.json 文件
npm init -y

注意:
- 上述命令
只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。 - 运行
npm install命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 文件中。
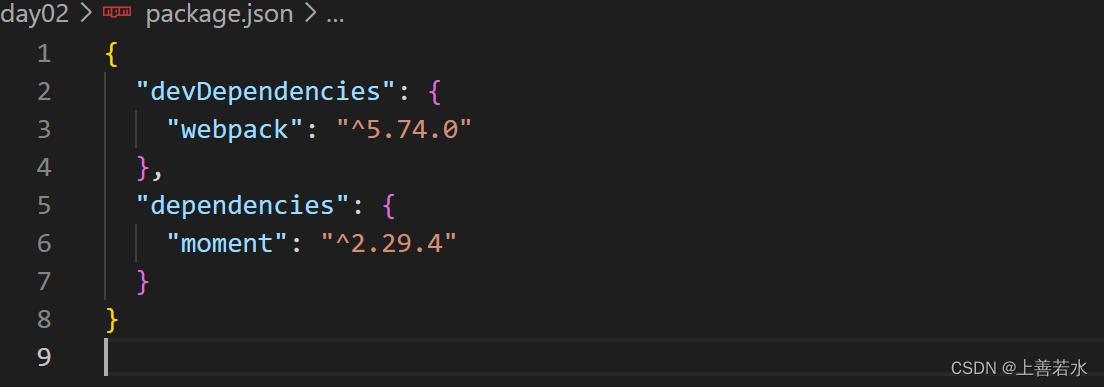
3.4、dependencies节点
package.json文件中,有一个dependencies节点,专门用来记录你使用npm install命令安装了那些包。

3.5、一次性安装所有的包
当我们拿到一个剔除了 node_modules的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。否则会报类似于下面的错误:

可以运行 npm install命令 (或 npm i)一次性安装所有的依赖包:

3.6、卸载包
可以运行npm uninstall命令,来卸载指定的包:
# 使用 npm uninstall 具体的包名 来卸载包
npm uninstall moment
注意:npm uninstall命令执行成功后,会把卸载的包,自动从 package.json的dependencies中移除掉。

3.7、devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
你可以使用如下命令,将包记录到 devDependencies 节点中:
# 安装指定的包,并记录到 devDependencies 节点中
npm i 包名 -D
# 注意:上述命令的简写形式,等价于下面完整的写法
npm install 包名 --save-dev


四、解决下包速度慢的问题
4.1、为什么下包速度慢
在使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时网络数据的传输需要经过漫长的海底光缆,因此下包速度会很慢。
4.2、淘宝 NPM 镜像服务器

4.3、切换npm的下包镜像源
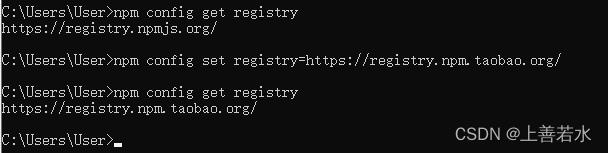
下包的镜像源,指的就是下包的服务器地址。
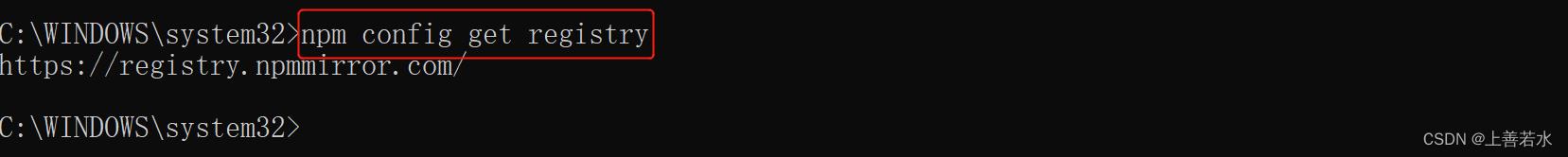
# 查看当前的下包镜像源
npm config get registry
# 将下包的镜像源切换位淘宝镜像源
npm config set regirtry=https://registry.npm.taobao.org/
# 检查镜像源是否下载成功
npm config get registry

4.4、nrm
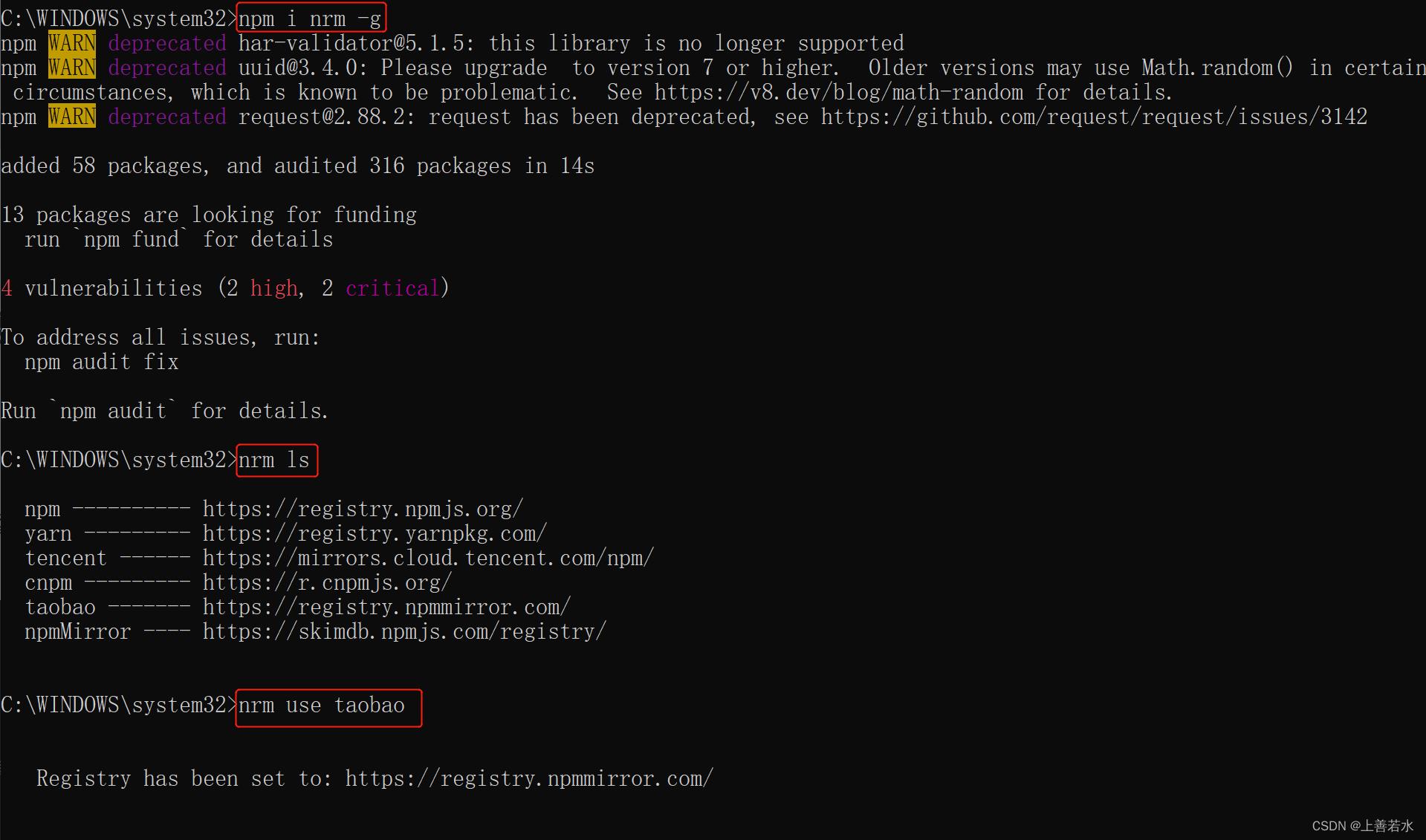
为了更方便的切换下包的镜像源,我们可以安装nrm这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源。
# 通过 npm 包管理器,将 nrm 安装为全局可用的工具
npm i nrm -g
# 查看所有可用的镜像源
nrm ls
# 将下包的镜像源切换为 taobao 镜像
nrm use taobao


五、包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:项目包、全局包
5.1、项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
开发依赖包(被记录到devDependencies节点中的包,只在开发期间会用到)核心依赖包(被记录到dependencies节点中的包,在开发期间和项目上线之后都会用到)
npm i 包名 -D # 开发依赖包(会被记录到 devDependencies 节点下)
npm i 包名 # 核心依赖包(会被记录到 dependencies 节点下)
5.2、全局包
在执行 npm install命令时,如果提供了 -g参数,则会把包安装为全局包。
全局包会被安装到 C:\\Users\\用户目录\\AppData\\Roaming\\npm\\node_modules 目录下。
npm i 包名 -g # 全局安装指定的包
npm uninstall 包名 -g # 卸载全局安装的包
注意:
- 只有
工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。 - 判断某个包是否需要全局安装后才能使用,可以
参考官方提供的使用说明即可。
5.3、i5ting_toc
i5thing_toc是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:
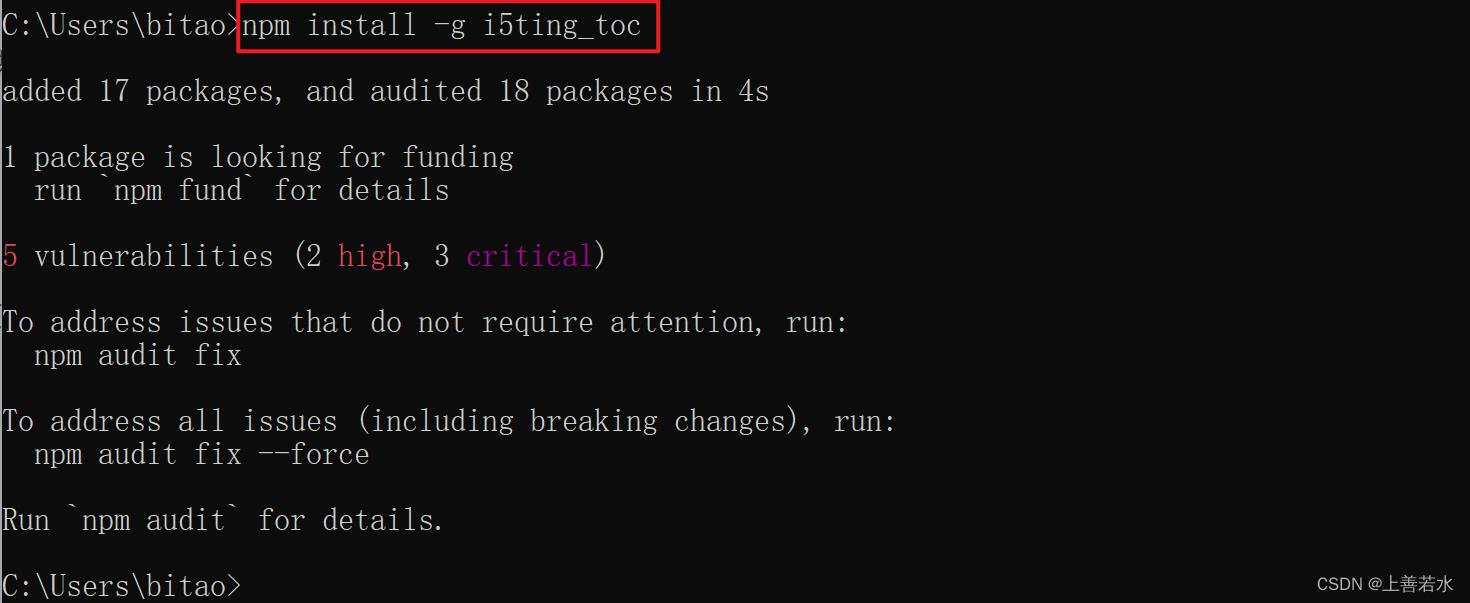
# 将 i5ting_toc 安装为全局包
npm install -g i5ting_toc
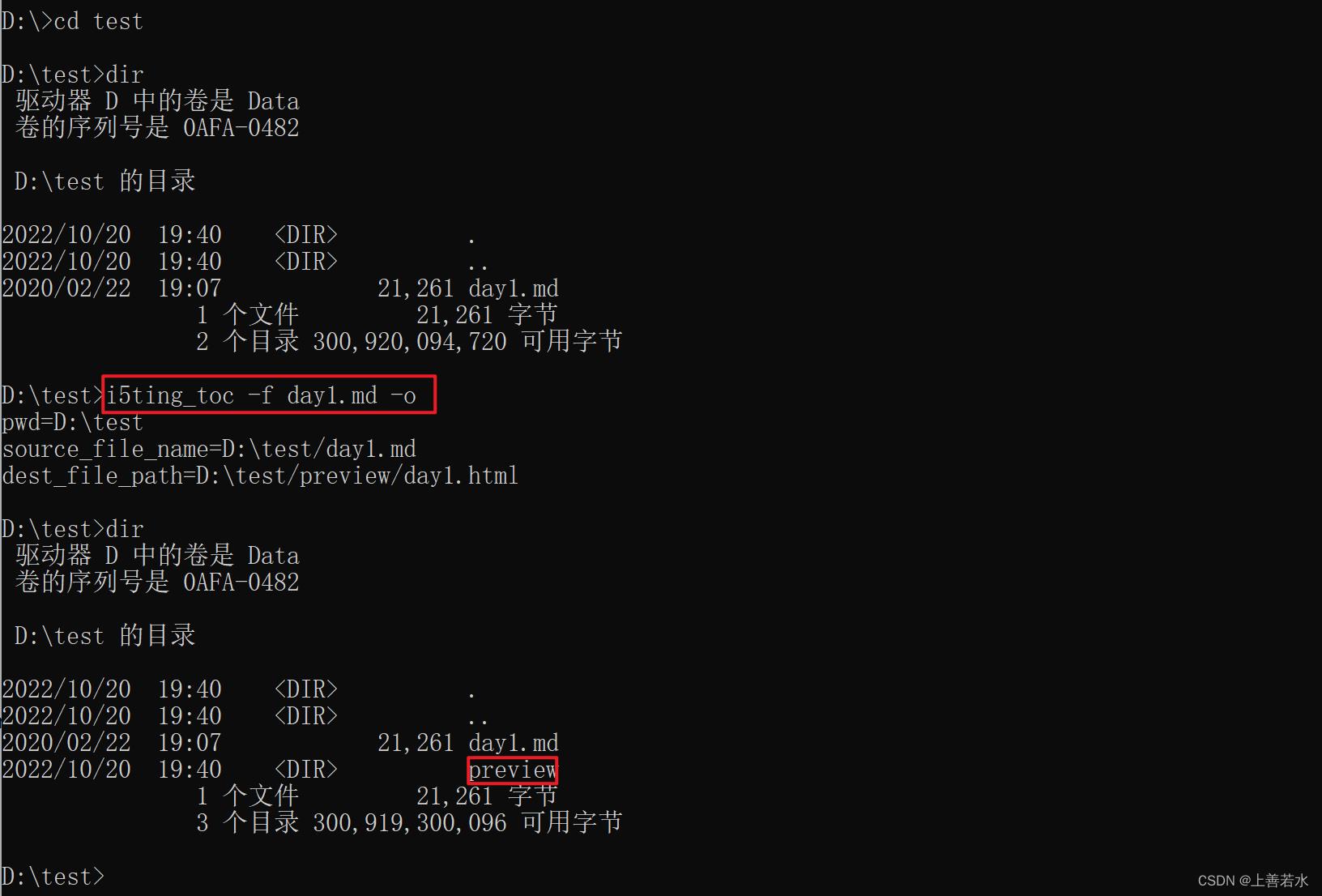
# 调用 i5ting_toc,轻松实现 md 转 html 的功能
i5ting_toc -f 要转换的md文件路径 -o



六、规范的包结构
在清楚了包的概念、以及如何下载和使用包之后,接下来,我们深入的了解一下包的内部结构。
一个规范的包,它的组成结构,必须符合以下3点要求:
- 包必须以
单独的目录而存在 - 包的顶级目录下要必须包含
package.json这个包管理配置文件 - package.json 中必须包含
name,version,main这个三个属性,分别代表包的名字、版本号、包的入口。
注意:以上 3 点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址:
https://yarnpkg.com/zh-Hans/docs/package-json
七、模块的加载机制
7.1、优先从缓存中加载
模块在第一次加载后会被缓存。这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。

7.2、内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require('fs')始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫作fs。
7.3、自定义模块的加载机制
使用require()加载自定义模块时,必须指定以 ./ 或 ../ 开头的路径标识符。在加载自定义模块时,如果没有指定./ 或 ../ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
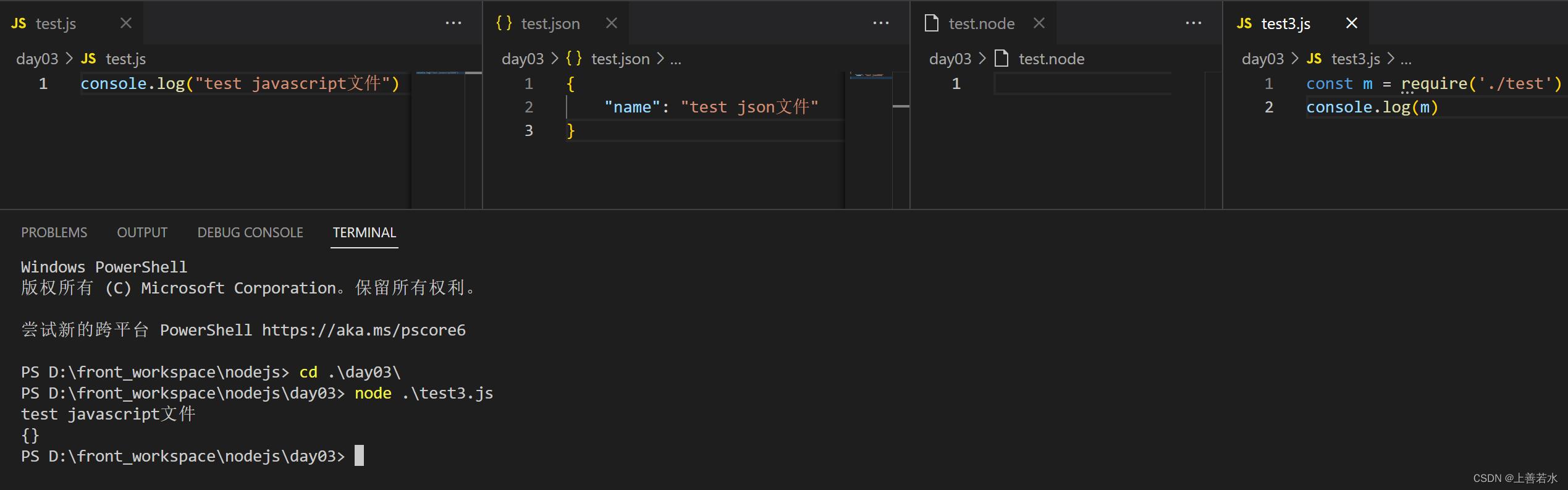
同时,在使用require()导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会 按顺序分别尝试加载以下的文件:
- 按照
确切的文件名进行加载 - 补全
.js扩展名进行加载 - 补全
.json扩展名进行加载 - 补全
.node扩展名进行加载 - 加载失败,终端报错


7.4、第三方模块的加载机制
如果传递给require()的模块标识符不是一个内置模块,也没有以 ./ 或 ../ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三个模块。
例如,假设在 ‘C:\\Users\\User\\project\\foo.js’ 文件里调用了 require(‘tools’),则 Node.js 会按以下顺序查找:
- C:\\Users\\User\\project\\node_modules\\tools
- C:\\Users\\User\\node_modules\\tools
- C:\\Users\\node_modules\\tools
- C:\\node_modules\\tools
7.5、目录作为模块
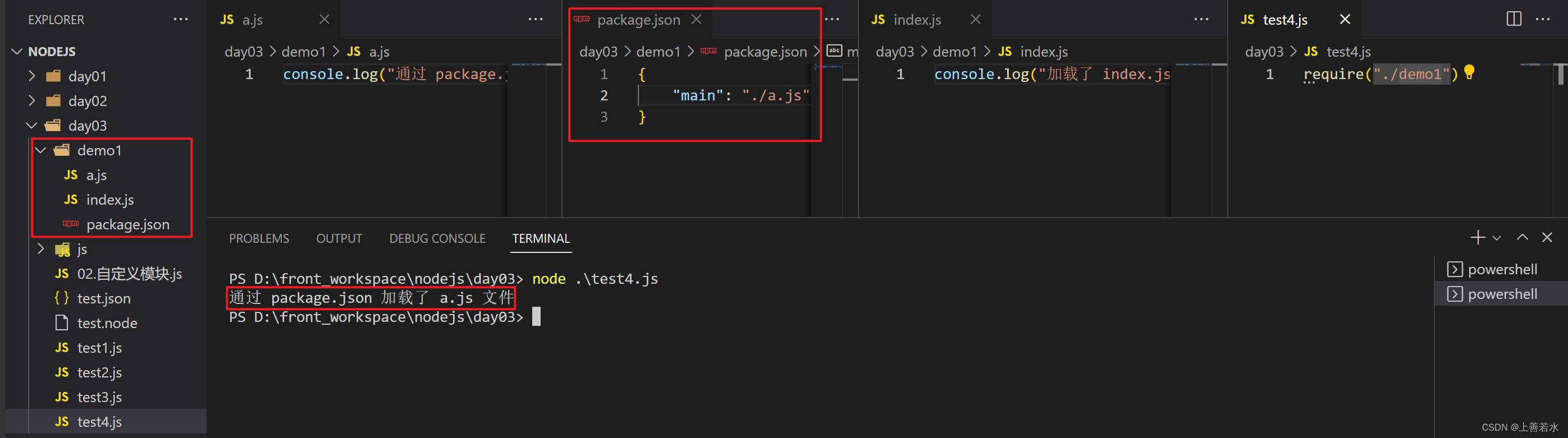
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
- 在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
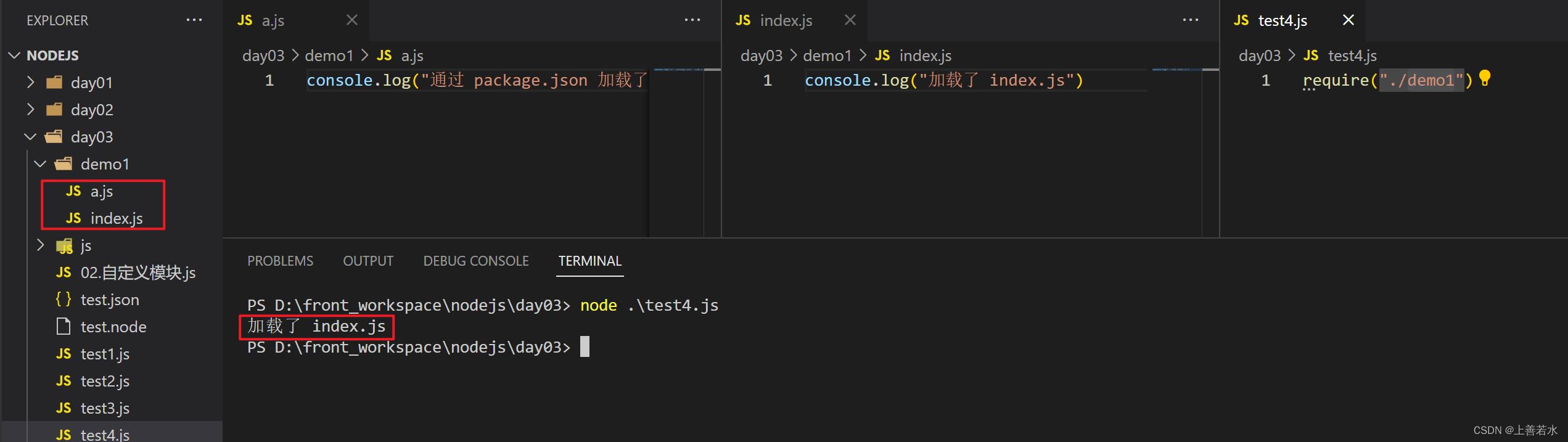
- 如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
- 如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module ‘xxx’



以上是关于六npm与包的主要内容,如果未能解决你的问题,请参考以下文章