初识Vue
Posted 言人冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识Vue相关的知识,希望对你有一定的参考价值。
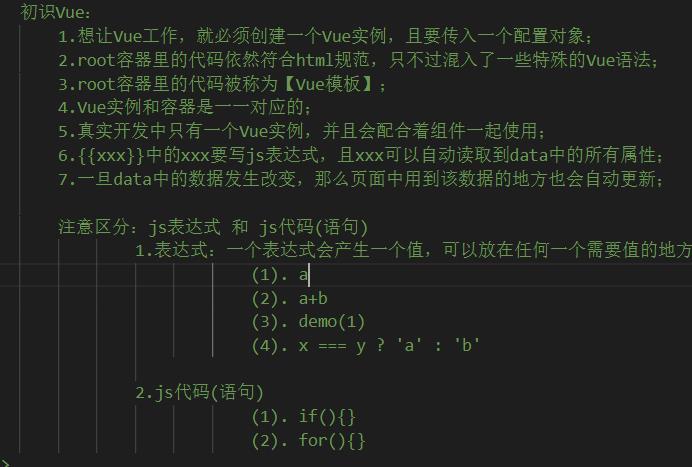
初识Vue

引入Vue
<script type="text/javascript" src="../js/vue.js"></script>
准备好一个容器
<div id="demo">
<h1>Hello,name.toUpperCase(),address</h1>
</div>
创建Vue实例
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue(
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'atguigu',
address:'北京'
)
</script>
以上是关于初识Vue的主要内容,如果未能解决你的问题,请参考以下文章