JavaScript的弹窗
Posted 码上暴富
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的弹窗相关的知识,希望对你有一定的参考价值。
javascript的弹窗
JavaScript的弹窗
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js的弹窗</title>
</head>
<!-- 弹窗的css -->
<style>
#alert-box
width: 100%;
height: 100%;
/*border-top-left-radius: 10px;*/
/*border-top-right-radius: 10px;*/
background: #f5f5f5;
position: fixed;
left: 100%;
bottom: 0;
top: 0;
#alert-box .header
padding: 10px;
box-sizing: border-box;
position: relative;
height: 40px;
background-color: #fff;
#alert-box .header .headerTitle
position: absolute;
left: 50%;
transform: translateX(-50%);
@keyframes slideUp
from
left: 0;
to
left: 100%;
@keyframes slideDown
from
left: 100%;
to
left: 0;
#alert-box #close
font-size: 16px;
#alert-box .alert-content
#alert-box .alert-content
background-color: #f5f5f5;
#alert-box .alert-content .commit-box
padding: 0 10px;
margin-top: 20px;
#alert-box .alert-content .commit-box .commit
display: block;
margin: 0 auto;
text-align: center;
width: 100%;
height: 40px;
line-height: 40px;
background-color: #06f;
border-radius: 5px;
color: #fff;
</style>
<body>
<div class="Index">
<button class="btn">click me</button>
<!-- 弹窗 -->
<div id="alert-box">
<div class="header">
<span id="close">< 取消</span>
<span class="headerTitle">标题</span>
</div>
<div class="alert-content">
<div>我是内容</div>
<div class="commit-box">
<span class="commit">提交</span>
</div>
</div>
</div>
</div>
</body>
<!--JQuery-->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
window.onload = function ()
// 弹窗
$('.btn').click(function ()
$("#alert-box").animate(
left: "0%",
animation: "slideDown 0.5s 1 normal forwards",
, 500);
);
$('#close').click(function ()
$("#alert-box").animate(
left: "100%",
animation: "slideDown 0.5s 1 normal forwards",
, 500);
);
// 提交
$('.commit').click(function ()
$("#alert-box").animate(
left: "100%",
animation: "slideDown 0.5s 1 normal forwards",
, 500);
)
;
</script>
</html>
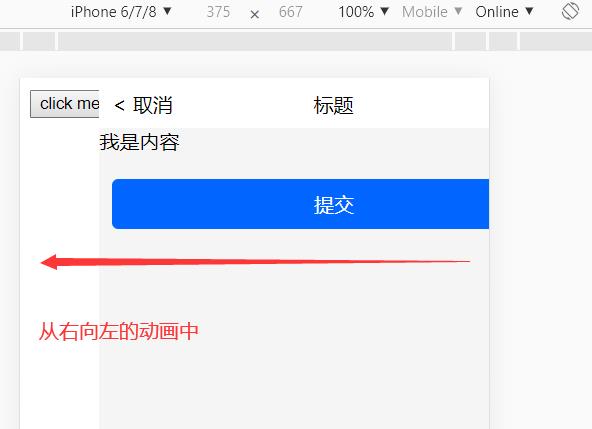
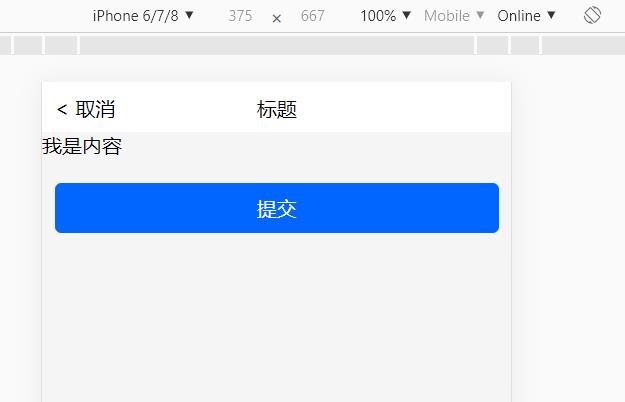
结果
| 执行中 | 执行结束 |
|---|---|
 |  |
以上是关于JavaScript的弹窗的主要内容,如果未能解决你的问题,请参考以下文章