android沉浸式状态栏变色状态栏透明状态栏修改状态栏颜色及透明
Posted 我爱烤冷面
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android沉浸式状态栏变色状态栏透明状态栏修改状态栏颜色及透明相关的知识,希望对你有一定的参考价值。
首先我要区分清楚沉浸式状态栏与变色状态栏。
沉浸式状态栏指的是,状态栏隐藏,在手指做了相关操作后,状态栏显示出来,例如视频播放器,在播放视频时是隐藏状态栏的,但是点击屏幕的时候,状态栏会显示出来,再例如文本阅读器,在阅读的时候是全屏的,然后从屏幕上方下滑或者下方上划,虚拟键和状态栏出现了,但却是直接覆盖在程序文字上的,这是所谓的沉浸式状态栏。
那么大家平时所说的状态栏与导航栏颜色相同,或者透明,指的是变色状态栏,或者透明状态栏。
对于这两个概念的理解,大家可以参考http://www.androidchina.net/3520.html。
v19(4.4)以后开始支持android:windowTranslucentStatus属性,透明状态栏,而v21(5.0)以后出现变色状态栏,可以自由设置状态栏颜色。
通过这两个新特性,可以帮助我们快速的实现4.4以后的状态栏与app的导航栏颜色相同。
实现变色导航栏主要是通过styles里面的theme来实现的:
<resources>
<style name="AppTheme.Base" parent="Theme.AppCompat.Light">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="BaseAppTheme" parent="AppTheme.Base">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- Base application theme. -->
<style name="AppTheme" parent="BaseAppTheme"/>
</resources>首先,在 “values\\styles.xml” 中定义一个最基础的theme,AppTheme.Base,该主题继承于AppCompat.Light主题,因为本例子中使用了toolbar(谷歌已经建议用toolbar取代actionbar),因此该主题的主要目的是用于隐藏自带的actionBar,以及设置不显示title。
<style name="AppTheme.Base" parent="Theme.AppCompat.Light">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>接下来定义主题BaseAppTheme,继承于上面定义的AppTheme.Base主题,该主题定义了三个颜色,分别指定状态栏、toolbar和页面中重点控件的颜色(颜色自己去定义)。
<style name="BaseAppTheme" parent="AppTheme.Base">
<item name="colorPrimary">@color/colorPrimary</item> <!-- 状态栏 -->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item> <!-- toolbar -->
<item name="colorAccent">@color/colorAccent</item> <!-- 重点 -->
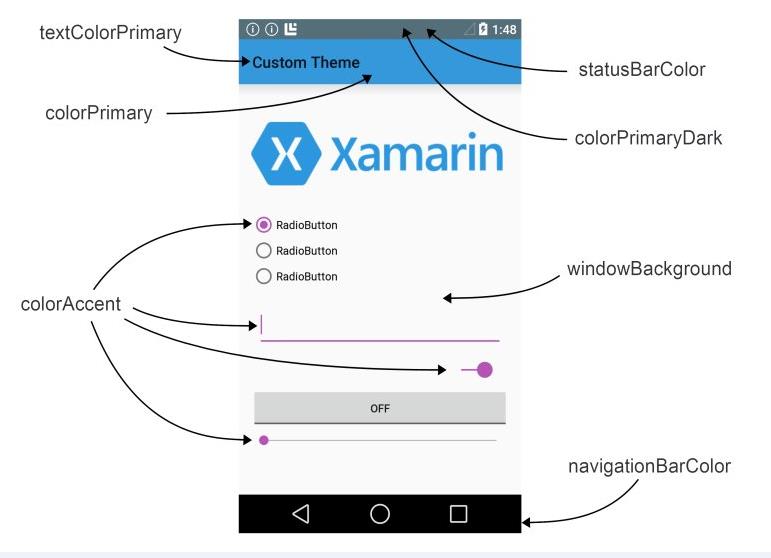
</style>对于AppCompat主题中,各个颜色属性的含义,可以参考下图

然后定义一个AppTheme,继承于BaseAppTheme,
<style name="AppTheme" parent="BaseAppTheme"/>在AndroidManifest.xml里application标签下设置主题 android:theme="@style/AppTheme"
到此,对于4.4以下的系统,会使用values\\styles.xml中的AppTheme主题,那么在4.4跟5.0这两个系统下,我们要做以下的处理。
4.4:新建“values-v19\\styles.xml”
在里面定义适用与4.4系统的AppTheme,在4.4系统中提出的是透明状态栏,因此这里我们定义一个AppTheme继承于BaseAppTheme,其中只要实现透明状态栏,代码如下:
<style name="AppTheme" parent="BaseAppTheme">
<item name="android:windowTranslucentStatus">true</item>
</style>5.0:新建“values-v21\\styles.xml”
在里面定义适用与5.0系统的AppTheme,在5.0系统中提出的变色状态栏,因此这里我们只需定义一个AppTheme继承于BaseAppTheme代码如下:
<style name="AppTheme" parent="BaseAppTheme"/>注意在布局文件中要设置如下属性,根据其字面意思,理解为,是否适应系统窗口,当设为true的时候,适应系统窗口,布局时会考虑状态栏的存在;如果设为false,则不考虑状态栏的存在,全屏显示,状态栏出现在布局上层,可参考下面效果图。
android:fitsSystemWindows=”true”
设为true:

设为false:

完成以上设置以后,就可以达到在4.4系统以上自定义状态栏、导航栏等颜色的目的。
状态栏透明
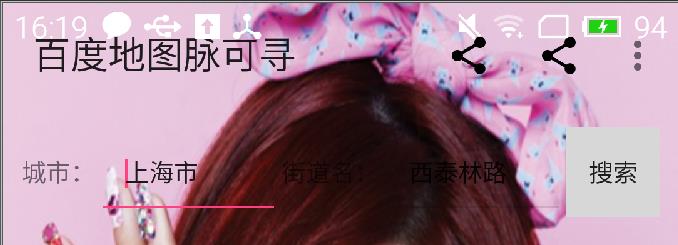
上面研究的是状态栏与导航栏颜色的设置,那么如何实现上图所示的,状态栏、导航栏透明,背景图片全屏显示的呢?
按道理想,既然可以设导航栏的颜色,那么我直接把颜色设成透明色,是不是就可以了呢?
答案是,正解~
不过,还是要处理一些特殊情况。
首先,我们把styles中的颜色设为透明,然后在主页面根布局下,设置一个背景图和设置 android:fitsSystemWindows=”true” 属性
<style name="BaseAppTheme" parent="AppTheme.Base">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/transparence</item> <!-- 状态栏 -->
<item name="colorPrimaryDark">@color/transparence</item> <!-- toolbar -->
<item name="colorAccent">@color/colorAccent</item> <!-- 重点 -->
</style>运行的结果是,在4.4系统上,完全正常显示,而在5.0上,toolbar正常显示了透明色,但是状态栏显示的是灰色透明色
4.4系统:

5.0系统:

原因应该是,4.4系统支持的就是透明状态栏,所以只需要将状态栏颜色设为透明,即可到达效果。
而5.0支持的是变色状态栏,得到的效果与我们预期不同,特做如下处理:
在代码中设置,判断当sdk大于等于5.0时,执行以下代码
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
运行后,在4.4以及5.0系统上都能实现透明效果了,效果图如下:

以上是关于android沉浸式状态栏变色状态栏透明状态栏修改状态栏颜色及透明的主要内容,如果未能解决你的问题,请参考以下文章