TypeScript接口
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript接口相关的知识,希望对你有一定的参考价值。
TypeScript接口
1 概述
接口是一种规范的定义,它定义了行为和动作的规范;在程序设计里面,接口起到一种限制和规范的作用。接口定义了某一批类所需要遵守的规范,接口不关心这些类的内部状态数据,也不关心这些类里方法的实现细节,它只规定这批类里必须提供某些方法,提供这些方法的类就可以满足实际需要。
接口使用interface关键字来进行定义。
2 接口类别
2.1 属性接口
属性接口对传入的对象进行约束。
interface 接口名
属性1: 类型;
属性2: 类型;
示例代码:
interface IPeople
name: string;
age: number;
// 为函数的参数使用接口
function people(person: IPeople)
console.log("姓名:", person.name);
console.log("年龄:", person.age);
people( name: "橘猫吃不胖", age: 2 ); // 姓名: 橘猫吃不胖 年龄: 2
people("123"); // 报错,参数类型与接口内容不符合
people( name: "橘猫吃不胖" ); // 报错,参数缺少age
people( name: "橘猫吃不胖", age: 2, sex: "女" ); // 报错,参数增加了sex
2.2 可选接口
在接口的属性名后面加一个“?”,表示这个接口是可选的。
interface 接口名
属性1?: 类型;
属性2?: 类型;
示例代码:
interface IPeople
name: string;
age?: number; // 表示age是可选属性,有无都可以
// 为函数的参数使用接口
function people(person: IPeople)
console.log("姓名:", person.name);
console.log("年龄:", person.age);
people( name: "橘猫吃不胖", age: 2 ); // 姓名: 橘猫吃不胖 年龄: 2
people( name: "橘猫吃不胖" ); // 姓名: 橘猫吃不胖 年龄: undefined
people( name: "橘猫吃不胖", age: 2, sex: "女" ); // 报错,属性增加了sex
2.3 函数类型接口
函数类型接口可以对对方法传入的参数以及返回值进行约束。
interface 接口名
(参数1: 类型, 参数2: 类型): 类型;
示例代码:
interface Obj // 定义接口Obj
(key: string, value: number): string;
var myFun: Obj = function (key: string, value: number): string
return key + ":" + value;
console.log(myFun("橘猫吃不胖", 2)); // 橘猫吃不胖:2
2.4 可索引接口
可索引接口主要用于对数组和对象的约束(不常用)。
interface 接口名
[索引: 类型]: 类型;
示例代码:对数组的约束
// 对数组的约束
interface Arr
// 字符串类型的数组,数组索引为string类型
[index: number]: string;
var arr1: Arr = ["1", "2", "3"]; // 格式正确
var arr2: Arr = [1, 2, 3]; // 报错
示例代码:对对象的约束
// 对对象的约束
interface Obj
// 索引是字符串型
[index: string]: string;
var obj1: Obj = "张三": "zhangsan", "李四": "lisi" ; // 格式正确
var obj2: Obj = "张三": 12, "李四": 13 ; // 报错,值不是字符串型
var obj3: Obj = []; // 报错,索引是数字类型
2.5 类类型接口
类类型接口用于对类的属性以及方法进行约束,使用implements关键字对接口进行使用。在类中必须将接口中定义的属性和方法进行实现,否则会报错,并且类可以添加接口定义的之外的方法。
interface 接口名
属性: 类型;
方法: 类型;
示例代码:
interface IAnimal
name: string; // 定义name属性
eat(): void; // 定义eat方法
class Dog implements IAnimal
name: string;
constructor(name: string)
this.name = name;
eat(): void // 实现eat方法
console.log("吃骨头");
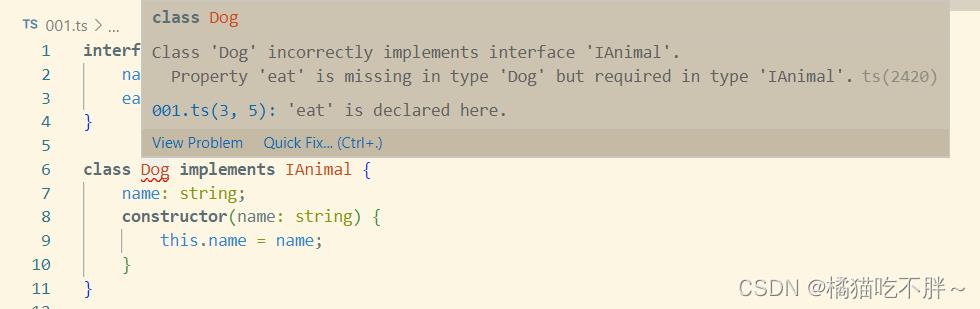
如果不实现eat方法,代码会报错:

如果多增添一个sleep方法,代码不会报错:

3 接口继承
接口继承就是说接口可以通过其他接口来扩展自己。TypeScript 允许接口继承多个接口。继承使用关键字extends。
1、单接口继承语法格式
interface 子接口 extends 父接口
// 具体实现
示例代码:
interface Shape
color: string;
interface Square extends Shape
sideLength: number;
var s = <Square>; // 使用接口
s.color = "red";
s.sideLength = 30;
console.log(s); // color: 'red', sideLength: 30
2、多接口继承语法格式
interface 子接口 extends 父接口1, 父接口2...
// 具体实现
示例代码:
interface Shape
color: string;
interface PenStroke
penWidth: number;
interface Square extends Shape, PenStroke
sideLength: number;
let s1 = <Square>;
s1.color = "red";
s1.penWidth = 20;
s1.sideLength = 2;
console.log(s1); // color: 'red', penWidth: 20, sideLength: 2
以上是关于TypeScript接口的主要内容,如果未能解决你的问题,请参考以下文章