Qt炫酷动画1.easing官方demo详细剖析
Posted 编程小鱼酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt炫酷动画1.easing官方demo详细剖析相关的知识,希望对你有一定的参考价值。
文章目录
1.demo效果

2.demo项目构建
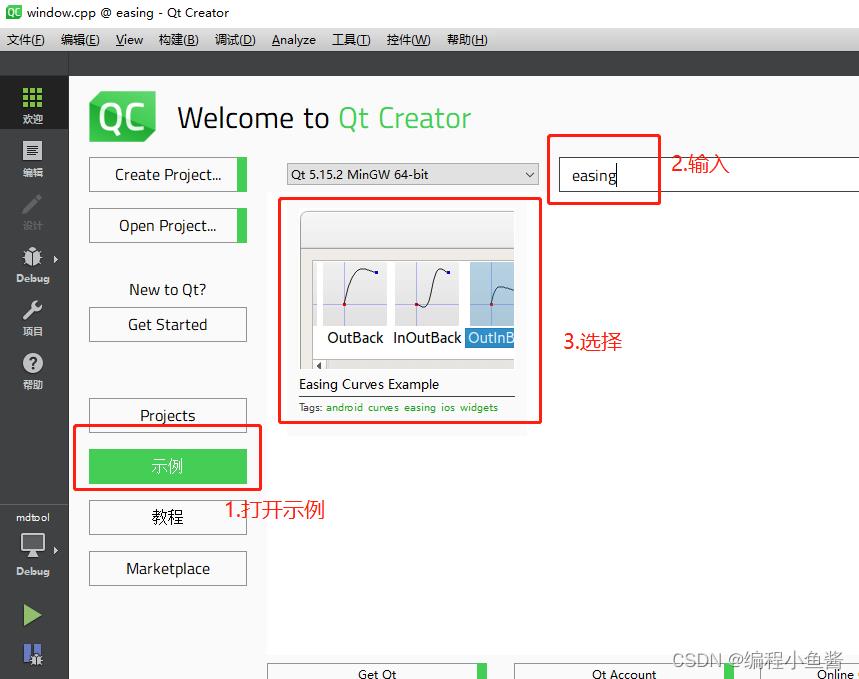
- 打开Qt Creator,按照图上操作

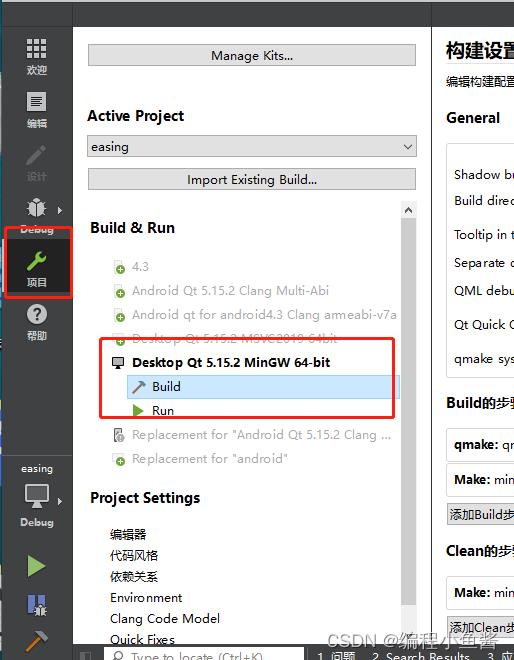
- 使用Minggw64构建运行

3.代码详细剖析
代码目录结构
├📁easing
| 📄animation.h
| 📦easing.pro
| 🎴easing.qrc
| 🎴form.ui
| 📄main.cpp
| 📄window.cpp
| 📄window.h
├📁images
| 🎴qt-logo.png
代码实现
- /easing/animation.h
#ifndef ANIMATION_H
#define ANIMATION_H
#include <QtWidgets>
#include <QtCore/qpropertyanimation.h>
class Animation : public QPropertyAnimation
public:
enum PathType
LinearPath,
CirclePath,
NPathTypes
;
Animation(QObject *target, const QByteArray &prop)
: QPropertyAnimation(target, prop)
setPathType(LinearPath);
//设置路径直线、圆
void setPathType(PathType pathType)
if (pathType >= NPathTypes)
qWarning("Unknown pathType %d", pathType);
m_pathType = pathType;
m_path = QPainterPath();
//每一毫秒都会调用的函数,实现这个虚函数
void updateCurrentTime(int currentTime) override
if (m_pathType == CirclePath)
//圆
if (m_path.isEmpty())
//计算开始点和结束点
QPointF to = endValue().toPointF();
QPointF from = startValue().toPointF();
//移动到开始点
m_path.moveTo(from);
//添加路径
m_path.addEllipse(QRectF(from, to));
//总时长
int dura = duration();
//当前进度
const qreal progress = ((dura == 0) ? 1 : ((((currentTime - 1) % dura) + 1) / qreal(dura)));
//根据进度计算
qreal easedProgress = easingCurve().valueForProgress(progress);
if (easedProgress > 1.0)
easedProgress -= 1.0;
else if (easedProgress < 0)
easedProgress += 1.0;
//计算位置
QPointF pt = m_path.pointAtPercent(easedProgress);
//更新值并发送信号
updateCurrentValue(pt);
emit valueChanged(pt);
else
QPropertyAnimation::updateCurrentTime(currentTime);
QPainterPath m_path;
PathType m_pathType;
;
#endif // ANIMATION_H
- /easing/easing.pro
QT += widgets
requires(qtConfig(listwidget))
HEADERS = window.h \\
animation.h
SOURCES = main.cpp \\
window.cpp
FORMS = form.ui
RESOURCES = easing.qrc
# install
target.path = $$[QT_INSTALL_EXAMPLES]/widgets/animation/easing
INSTALLS += target
- /easing/form.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Form</class>
<widget class="QWidget" name="Form">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>545</width>
<height>471</height>
</rect>
</property>
<property name="windowTitle">
<string>Easing curves</string>
</property>
<layout class="QGridLayout" name="gridLayout">
<item row="0" column="0" colspan="2">
<widget class="QListWidget" name="easingCurvePicker">
<property name="sizePolicy">
<sizepolicy hsizetype="Expanding" vsizetype="Preferred">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="maximumSize">
<size>
<width>16777215</width>
<height>120</height>
</size>
</property>
<property name="verticalScrollBarPolicy">
<enum>Qt::ScrollBarAlwaysOff</enum>
</property>
<property name="movement">
<enum>QListView::Static</enum>
</property>
<property name="isWrapping" stdset="0">
<bool>false</bool>
</property>
<property name="viewMode">
<enum>QListView::IconMode</enum>
</property>
<property name="selectionRectVisible">
<bool>false</bool>
</property>
</widget>
</item>
<item row="1" column="0">
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QGroupBox" name="groupBox_2">
<property name="maximumSize">
<size>
<width>16777215</width>
<height>16777215</height>
</size>
</property>
<property name="title">
<string>Path type</string>
</property>
<layout class="QGridLayout" name="gridLayout_2">
<item row="0" column="0">
<widget class="QRadioButton" name="lineRadio">
<property name="maximumSize">
<size>
<width>16777215</width>
<height>40</height>
</size>
</property>
<property name="layoutDirection">
<enum>Qt::LeftToRight</enum>
</property>
<property name="text">
<string>Line</string>
</property>
<property name="checked">
<bool>true</bool>
</property>
<attribute name="buttonGroup">
<string>buttonGroup</string>
</attribute>
</widget>
</item>
<item row="1" column="0">
<widget class="QRadioButton" name="circleRadio">
<property name="maximumSize">
<size>
<width>16777215</width>
<height>40</height>
</size>
</property>
<property name="text">
<string>Circle</string>
</property>
<attribute name="buttonGroup">
<string>buttonGroup</string>
</attribute>
</widget>
</item>
</layout>
</widget>
</item>
<item>
<widget class="QGroupBox" name="groupBox">
<property name="sizePolicy">
<sizepolicy hsizetype="Fixed" vsizetype="Preferred">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="title">
<string>Properties</string>
</property>
<layout class="QFormLayout" name="formLayout">
<property name="fieldGrowthPolicy">
<enum>QFormLayout::AllNonFixedFieldsGrow</enum>
</property>
<item row="0" column="0">
<widget class="QLabel" name="label">
<property name="sizePolicy">
<sizepolicy hsizetype="Preferred" vsizetype="Preferred">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="minimumSize">
<size>
<width>0</width>
<height>30</height>
</size>
</property>
<property name="text">
<string>Period</string>
</property>
</widget>
</item>
<item row="0" column="1">
<widget class="QDoubleSpinBox" name="periodSpinBox">
<property name="enabled">
<bool>false</bool>
</property>
<property name="sizePolicy">
<sizepolicy hsizetype="Minimum" vsizetype="Fixed">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="minimumSize">
<size>
<width>0</width>
<height>30</height>
</size>
</property>
<property name="minimum">
<double>-1.000000000000000</double>
</property>
<property name="singleStep">
<double>0.100000000000000</double>
</property>
<property name="value">
<double>-1.000000000000000</double>
</property>
</widget>
</item>
<item row="2" column="1">
<widget class="QDoubleSpinBox" name="amplitudeSpinBox">
<property name="enabled">
<bool>false</bool>
</property>
<property name="minimumSize">
<size>
<width>0</width>
<height>30</height>
</size>
</property>
<property name="minimum">
<double>-1.000000000000000</double>
</property>
<property name="singleStep">
<double>0.100000000000000</double>
</property>
<property name="value">
<double>-1.000000000000000</double>
</property>
</widget>
</item>
<item row="4" column="0">
<widget class="QLabel" name="label_3">
<property name="minimumSize">
<size>
<width>0</width>
<height>30</height>
</size>
</property>
<property name="text">
<string>Overshoot</string>
</property>
</widget>
</item>
<item row="4" column="1">
<widget class="QDoubleSpinBox" name="overshootSpinBox">
<property name="enabled">
<bool>false</bool>
</property>
<property name="minimumSize">
<size>
<width>0</width>
<height>30</height>
</size>
</property>
<property name="minimum">
<double>-1.000000000000000</double>
</property>
<property name="singleStep">
<double>0.100000000000000</double>
</property>
<property name="value">
<double>-1.000000000000000</double>
</property>
</widget>
</item>
<item row="2" column="0">
<widget class="QLabel" name="label_2">
<property name="minimumSize">
<size>
<width>0</width>
<height>30</height>
</size>
</property>
<property name="text">
<string>Amplitude</string>
</property>
</widget>
</item>
</layout>
</widget>
</item>
<item>
<spacer name="verticalSpacer">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>40</height>
</size>
</property以上是关于Qt炫酷动画1.easing官方demo详细剖析的主要内容,如果未能解决你的问题,请参考以下文章