VUE2.0 模板编译原理:优化器
Posted 登楼痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE2.0 模板编译原理:优化器相关的知识,希望对你有一定的参考价值。
接上一篇内容: VUE2.0 模板编译原理(一):解析器
二、优化器
优化器的作用是在AST中找到静态子树并打上标记,即那些永远不会发生变化的节点,例如纯文本节点。
打标记的作用:
-
在生成VNode的过程中,除了首次渲染,每次重新渲染,不需要为静态子树创建新节点,会直接克隆已存在的静态子树;
-
虚拟DOM的patch过程中可以跳过,因为没有比较的必要,它是不变的,节省js脚本运算成本。
实现的主要步骤:
-
在AST中找到所有静态节点并标记;
-
在AST中找到所有静态根节点并标记。
在AST中,static属性为true的就是静态节点,比如<p>啊哈哈哈</p>。
静态根节点意思是所有子节点是静态节点,父节点是动态的,那么自己就是静态根节点,staticRoot为true。
实现源码在src/compiler/optimizer.js文件中。
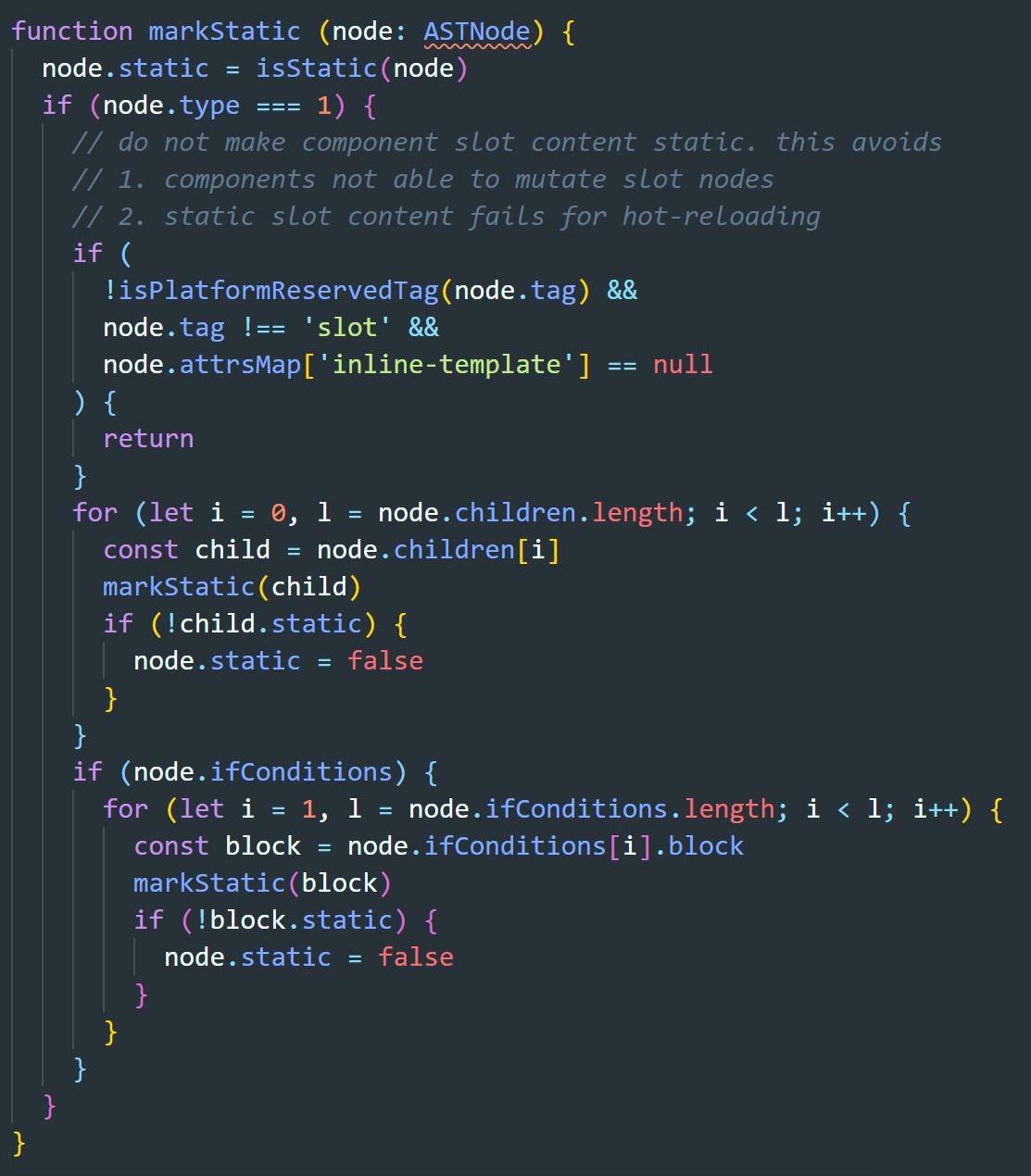
1、找出所有静态节点并标记

也就是markStatic(root)函数,通过isStatic(node)来判断当前节点是否为静态节点,如果type是1,说明节点是元素节点,那么循环递归改节点的子节点。type是2说明是带变量的文本节点,static将是false,3是纯文本节点,static为true。type是1的时候,还得判断:
-
没有使用指令v-pre(如果有,就直接是一个静态节点);
-
不能用动态绑定语法,v-、@、:开头的属性;
-
不能用v-if、v-for、v-else;
-
不能是内置标签;
-
不能是组件,即标签名必须是保留标签;
-
父节点不能是带v-for的template标签;
-
不存在动态节点才有的属性
因为父子递归是从上往下,父节点如果先被打了静态标记,如果子存在非静态的,还得把父节点的标记重新设置为false。
2、找出所有静态根节点并标记
逻辑很简单,也是递归,但是一个节点如果被标记为静态根节点,说明它下面的所有子节点都为静态节点,那么就不会去子节点继续找,毕竟一个子树就一个静态根。
但是当一个元素只有一个文本节点,这个元素节点也不会被标记为静态根节点,因为优化成本划不来。

——以上内容学习自《深入浅出Vue.js》
以上是关于VUE2.0 模板编译原理:优化器的主要内容,如果未能解决你的问题,请参考以下文章