计算机视觉实战基础Open-CV的使用
Posted 计算机鬼才~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了计算机视觉实战基础Open-CV的使用相关的知识,希望对你有一定的参考价值。
目录
想要学好计算机视觉,没有实践只有理论往往是不够的,所以,今天我们刚好能利用open-cv来复习并加深我们对数字图像处理这一块知识的理解。这里推荐读者们先去读一读小编前面写的一篇文章作为先导课:
先导课程:数字图像处理篇(1)数字图像基础_计算机鬼才~的博客-CSDN博客
一、PyCharm中下载Open-cv库
小编先是用传统方法,在pycharm左上角的File-Setting中想给解释器添加opencv-python库,但是总是各式各样的报错,于是小编打开了终端terminal(在最底下),将目录改为Script所在的地址,输入:
./activate.bat
./pip install opencv-python等待片刻后,opencv就能够下载完成。
二、用Open-cv打开、保存图片
当然了,本章的重点可不是放在怎么去下载opencv上,毕竟博客上挺多下载方式的,实在下载不下来,也可以去参考参考别的博客,毕竟人不要在一棵树上吊死。
既然opencv是一个用来处理图像的库,最最最基础的肯定是,用opencv打开一张图片,显示这张照片。那么问题来了,如何用代码实现这一操作?
(请大家先创建一个名为test.py的python文件)
import cv2
img=cv2.imread("test1.jpg",-1)#
cv2.imshow("picture",img)
cv2.waitKey()
cv2.destroyAllWindows()
小编先给出代码,大家先在自己的电脑上运行一下,看看能不能成功。注意,图片放在这里!(与test.py一个文件夹)

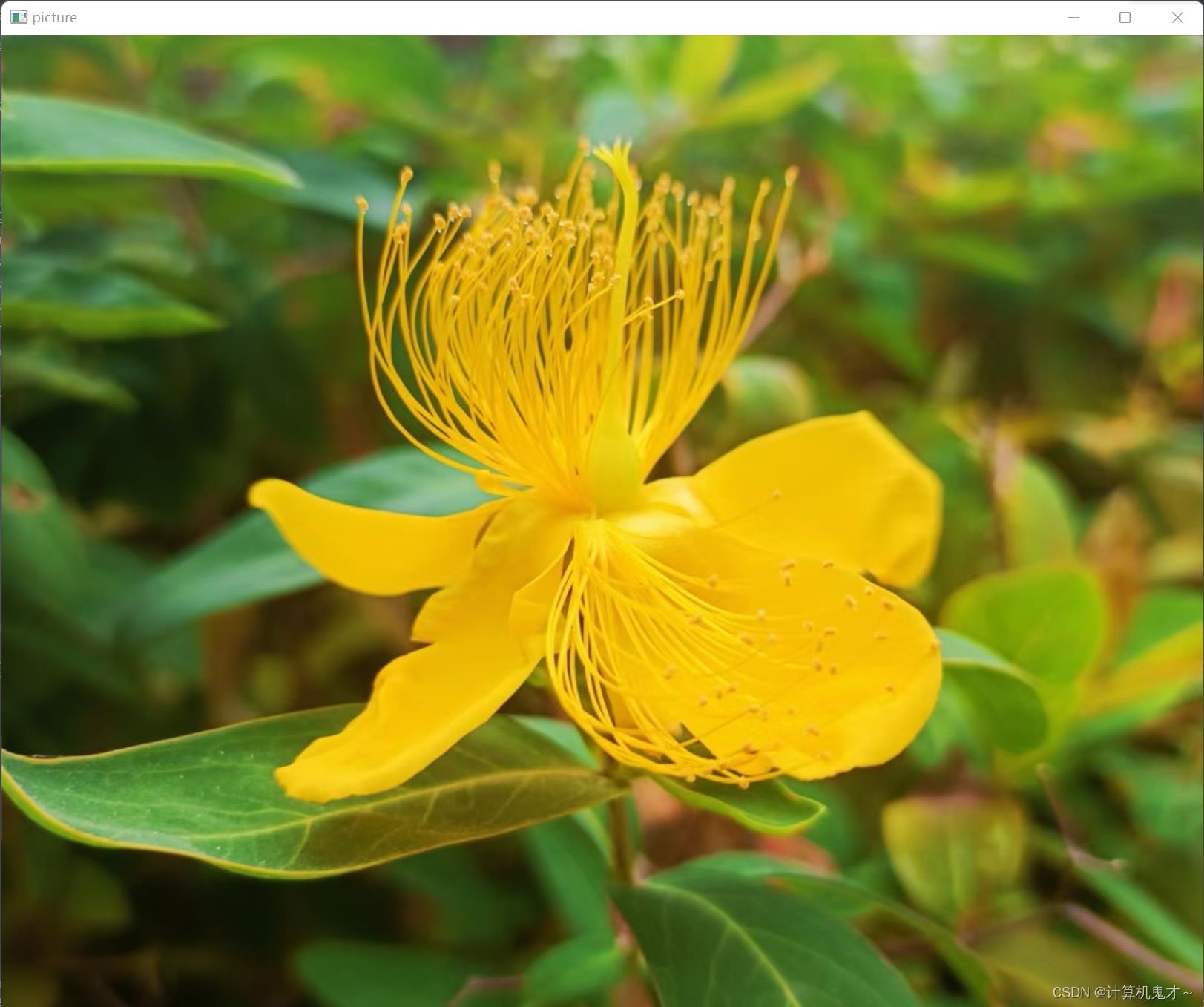
怎么样,你的图片跑出来了吗?小编跑出的结果是这样的:(小编的test1.jpg是这朵花)

那么接下来,就轮到小编讲解代码内容了。先来讲讲首尾部分,相对不那么难理解一点:
import cv2 (导入opencv库)
cv2.waitKey() (防止图像一闪而过,想让它长时间显示,读者们可以注释掉这一行代码,看看没有它是什么样的)
cv2.destroyAllWindows() (长时间显示图片后,得想个办法关掉。聪明的程序员想到了用空格结束,更聪明的读者们想到了右上角的叉叉)
那么剩下来的中间部分,就是本节的重中之重了
①读取图像
img=cv2.imread(图片文件路径及名字[,数字参数])
这个数字参数指的是,以什么样的格式展示这张图片,原格式简写为-1,灰色图片简写为0,彩色图片我们简写成1.
②显现图像
cv2.imshow(窗口名,python中该图像被读取后的名字)
比如说在上个例子中,它的窗口名就是picture,而图像在python中被读取后的名字是img
③保存图像
cv2.imwrite(保存该文件的路径,python中该图像被读取后的名字)
例如cv2.imwrite("flower.jpg",img)的意思就是将刚刚展示的那朵花的图片,保存在test.py所在的文件夹下,并且命名为flower.jpg这里要注意,保存后原图像并不会消失,也就是说,test1.jpg和flower.jpg同时存在于此文件夹下,尽管这是同一朵花。
了解了上述信息,请将test.py里的代码清空,凭借自己的记忆,将test1.jpg的图像转化为黑白照,并且保存在该文件夹下,命名为:"grey.jpg"
三、彩色图像理解
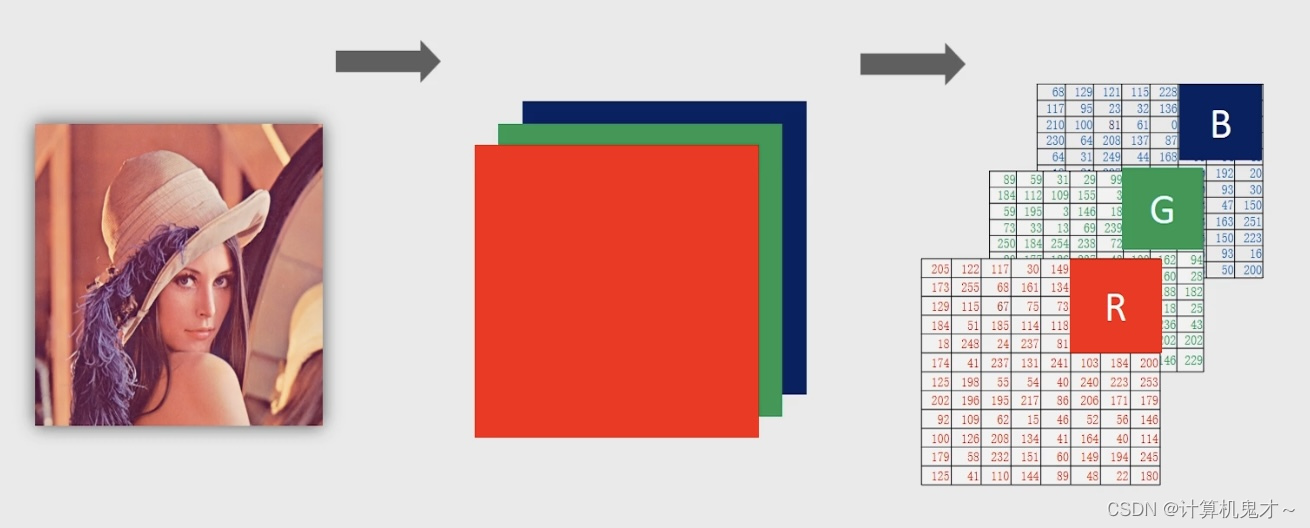
学完上一篇文章我们知道,图像是由R/G/B三个通道组成的。每一种颜色因此都可以用数字代表。比如说我们经常能够看到#ff0000、#ff00ff、#e4762a之类的。(这里补充一下,例如#ff0000,代表着红色通道下是255,因为十六进制的f,也就是二进制下的1111,两个f就是11111111,即十进制下的255;绿色和蓝色通道各自为0)。
而在opencv里面,每一张图片下的每一个像素,都是由一个三元组所代表的,且不是按照rgb的顺序,正好相反,是bgr的顺序。我们自然想去看看,每一个通道下的图片是什么样子的。

我们先理论分析一下:在每个通道中,每一点的像素值在0~255之间,那么什么图片的每一个像素值是用0~255表示的呢? 没错!就是灰色照片!
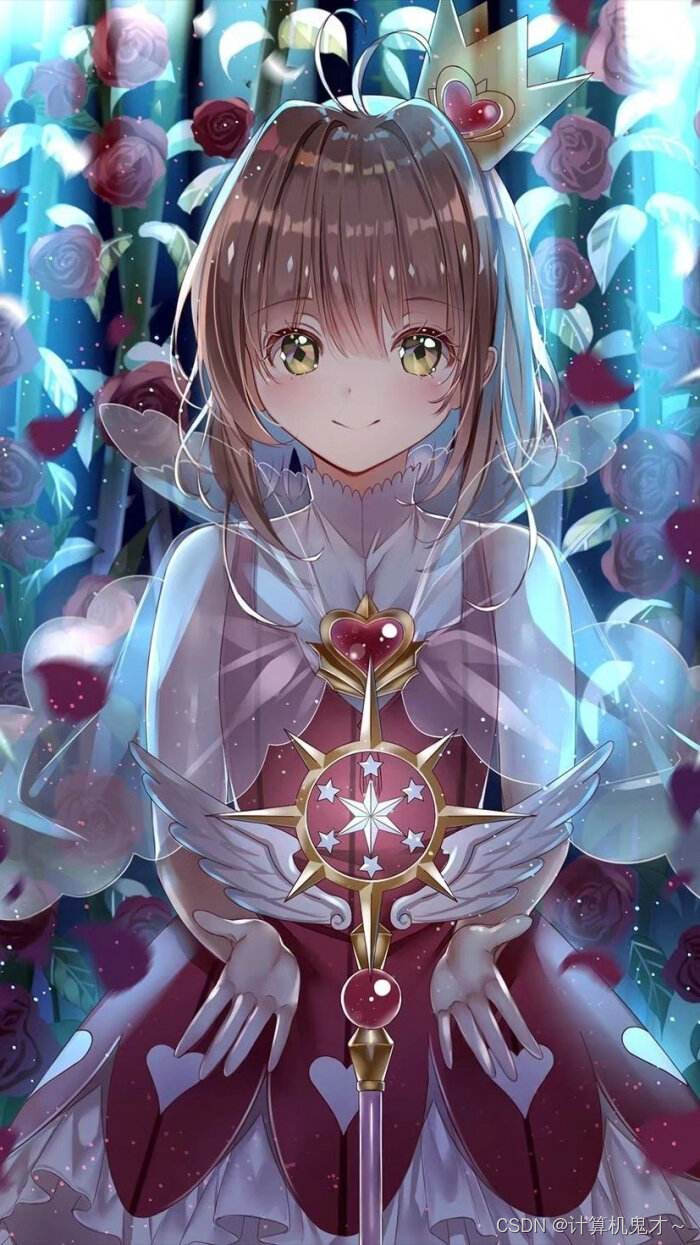
因为之后要对图像做一些很神奇的操作(把一张彩色图片变为三张不同通道下的图片),所以我的test2.jpg用的是百变小樱的图片,原图如下图:

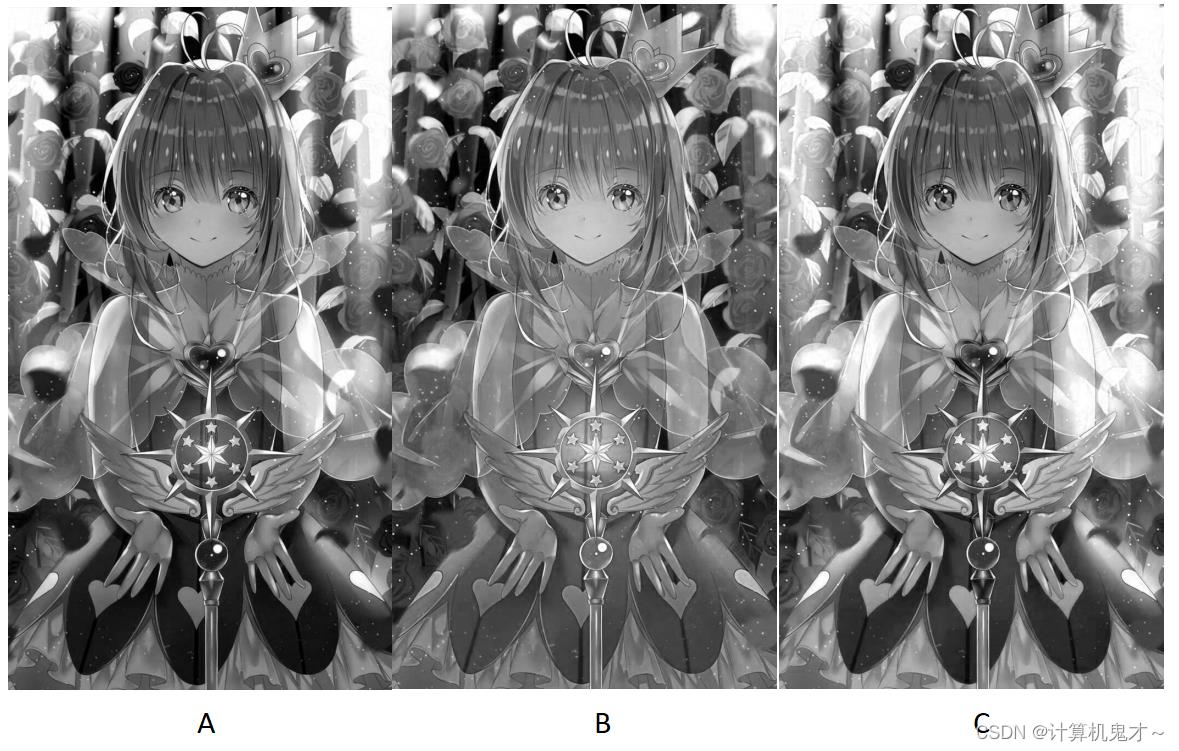
小编先给大家展示一下,百变小樱在RGB三个通道下的照片(ps.读者们别认为我这是在给小樱放遗照啥的啊,这不是我的本意,毕竟大家都是来学知识的)

思考题1:A 、B 、C三个选项,分别对应了R 、G 、B中的哪一个通道?
分析:我们先来看看原图,原图中背景是蓝色的,说明背景在蓝色通道下的数值一定不小。而在灰度图像中,0代表着黑,255代表着白,所以在ABC三个选项中,背景偏向于白色的会是蓝色通道下的图片;同理,小樱的衣服是红色的,那么灰度图像中,衣服偏向于白色的就会是红色通道下的图片,剩下的那一个选项自然就是绿色通道下的。所以正确答案:A----G通道;B----R通道;C----B通道。
思考题2:如果我传入的是一张灰度图像,那么分解出来的三通道照片会是什么样子?
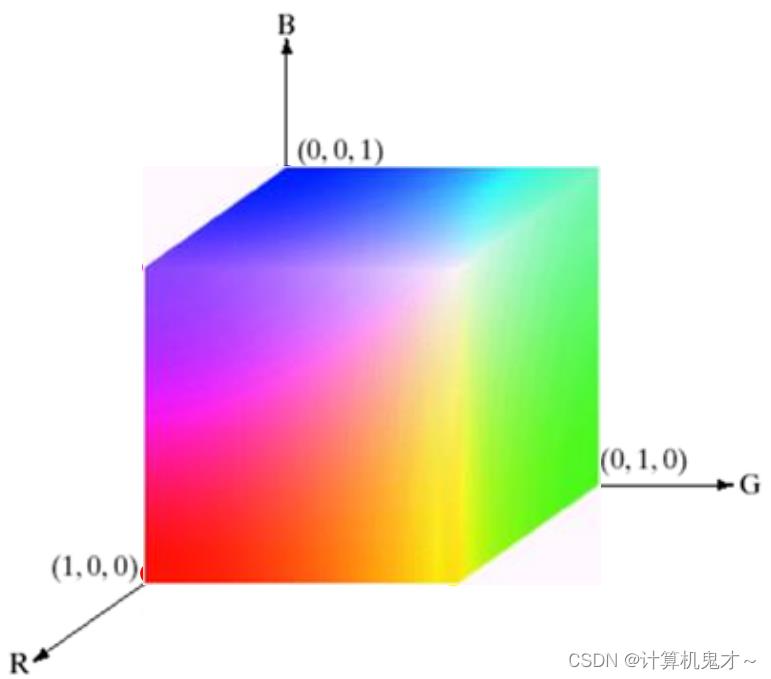
答案:三张一模一样的图!电脑会认为,这是一张彩色图像,而在RGB模型中,只有在黑白对角线上(坐标(0,0,0)与坐标(1,1,1)的连线上),才代表着纯灰。但凡偏离一点,他都不是纯粹的灰色。也就是说,只有三个通道在该像素上的值一模一样的时候,该像素才代表着纯粹的灰色。这也就是为什么会出现三张一模一样的图。

下面介绍与通道相关的两个函数:
①分割通道函数
b,g,r=cv2.split(python中该图像被读取后的名字)
这里再强调一遍:不是rgb的顺序,而是bgr的顺序!
②合并通道函数
既然能将彩色图像分割为三个通道下的图像,那么我们自然能够将三个通道下的图像合并为一个新的图像
img_new = cv2.merge([蓝色通道下的图片, 绿色通道下的图片, 红色通道下的图片])
如果我们在合并的时候,顺序错了,变成了rgb的顺序,即img_new = cv2.merge([红色通道下的图片, 绿色通道下的图片, 蓝色通道下的图片]),那么合成的图片会是这样:

这番操作下来,害的百变小樱多了几份邪气,少了几份灵气!所以千万记住:顺序不要弄错了!!!不然合成的图片真的很奇怪!!!
那么对应的代码段如下图:
import cv2
img=cv2.imread("test2.jpg",-1)
b,g,r=cv2.split(img)
cv2.imshow("red",r)
cv2.imshow("green",g)
cv2.imshow("blue",b)
bgr=cv2.merge([r,g,b])
cv2.imshow("mistake",bgr)
cv2.waitKey()
cv2.destroyAllWindows()
四、访问像素
在这一部分我们将学习利用python来知道图片的长与宽,以及获取图片中某个像素点的具体信息。
dimension=img.show #img是python中该图像被读取后的名字
输出dimension后,会得到一个三元组,分别代表着长(单位:像素)、宽(单位:像素)以及通道数(彩色就是三个通道)

对于彩色图片的某一点来说,你只需要找到该点的坐标,(假设坐标是(100,120)),然后来给三元组(b,g,r)赋予该点三通道的对应值并且输出该三元组即可知道该点的值。如下:
(b,g,r)=img[100,120]
print((b,g,r))
当然了,也可以对该点的颜色值进行修改,比如说赋予白色:
img[100,120]=(255,255,255)
好啦,本期的OpenCV学习就到这里啦,欢迎读者们私下问小编问题,同时,如果感觉小编写的文章对您有帮助的话,麻烦动动小手,给小编点一个赞吧,谢谢您内~!

以上是关于计算机视觉实战基础Open-CV的使用的主要内容,如果未能解决你的问题,请参考以下文章