webIDE 第二篇博文
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webIDE 第二篇博文相关的知识,希望对你有一定的参考价值。
这是我做webIDE过程中的第二篇博文,之所以隔了这么长时间没更,因为确实是没有啥进度啊,没什么可写的,现在虽然依然没啥进度,但中途遇到很多坑,这些坑还是有记录下来的必要的。
因个人水平问题,可能有的地方说的不对,或者实现思路有问题,欢迎指正。thanks
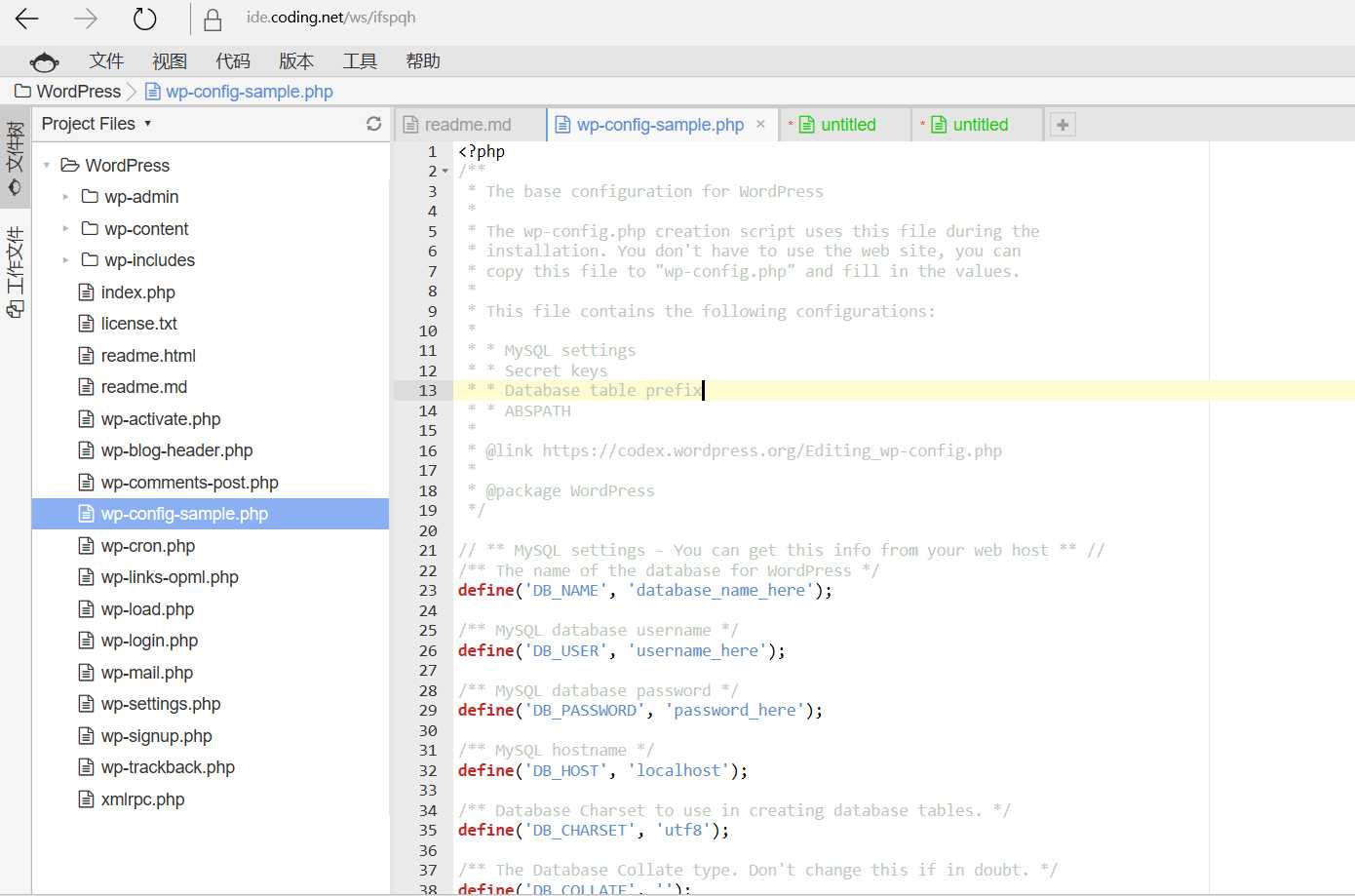
经过我们不断地项目迭代、拆分,将其分为三部分,左侧目录树、右侧上部tabs、右侧下部coding区,分别用三个组件实现各自功能。
刚开始,我用elementUI的fileTree做文件树->fi‘lder组件、tabs做上部tabs->tabs组件,CodeMirror做代码区->editor组件
后来发现tabs组件的content是纯文本类型,并且渲染了很多层、加了很多class 改起来很费劲--可定制化太差,以后要是有其他需求再改起来更费劲,就直接自己写了个tabs组件,自己写tabs过程中也踩了很多坑,例如,tabs刚开始是只有一个标签,需要在使用tabs组件时给组件传值,遍历tabs组件,后来发现editor 与tabs 以及父file.vue之前传值太频繁了,就把组件的数组放到tabs组件中,在组件内循环。
其中有一块我是先写着应付过去展示去,等我慢慢有时间、有能力再优化,就是tabs 的tab标签有两套、四种状态,点右侧加号新建文件、点左侧目录树打开以前就有的文件,以及它们分别处于正编辑状态还是后台打开状态,我分别给它定义了四个类,不同的css,然后去判断。这就导致了我的代码很多if ... else ... 一点美感都没有,这个必须要优化。
还有一处坑就是,tabs的tab 与editor不能很好地对应,打开显示、保存都没问题。但是点tab右侧的叉号删除tab时,tab是对的,但是editor显示的内容不能和tab对应上。这是我明天要搞的重点
下图就是我照这个网站的样式仿的,用来举例子 orz

以上是关于webIDE 第二篇博文的主要内容,如果未能解决你的问题,请参考以下文章