vue中初步使用store缓存获取当前登录用户id
Posted 丰柏林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中初步使用store缓存获取当前登录用户id相关的知识,希望对你有一定的参考价值。
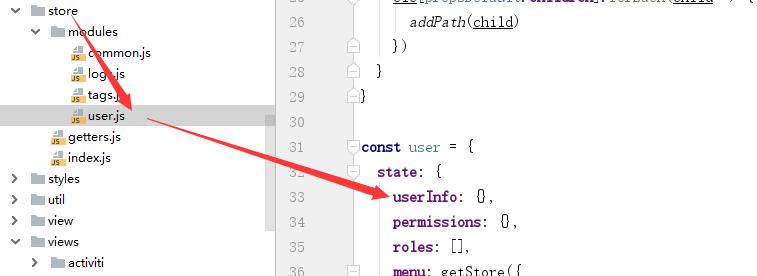
首先 让我们看一下目录结构

从这个目录结构可以看出,用户的信息被缓存在store目录下面的userInfo当中,那么如何查看用户的详细信息呢
在要调用用户id的页面中写入以下代码
created ()
console.log(this.userInfo.userId)
,
computed:
...mapGetters(
permissions: 'permissions',
userInfo: 'userInfo'
)
,
打印出来的就是用户id了
以上是关于vue中初步使用store缓存获取当前登录用户id的主要内容,如果未能解决你的问题,请参考以下文章