Vue通过ChainWebpack自定义打包入口
Posted 写Bug的渣渣高
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue通过ChainWebpack自定义打包入口相关的知识,希望对你有一定的参考价值。
1.新建main-dev.js和main-prod.js
复制main.js的内容,新建两个main-dev.js和main-prod.js文件,复制内容,然后删除main.js即可
2.新建vue.config.js

module.exports =
chainWebpack: config =>
config.when(process.env.NODE_ENV === 'production',config =>
config.entry('app').clear().add('./src/main-prod.js')
)
config.when(process.env.NODE_ENV === 'development',config =>
config.entry('app').clear().add('./src/main-dev.js')
)
文件结构
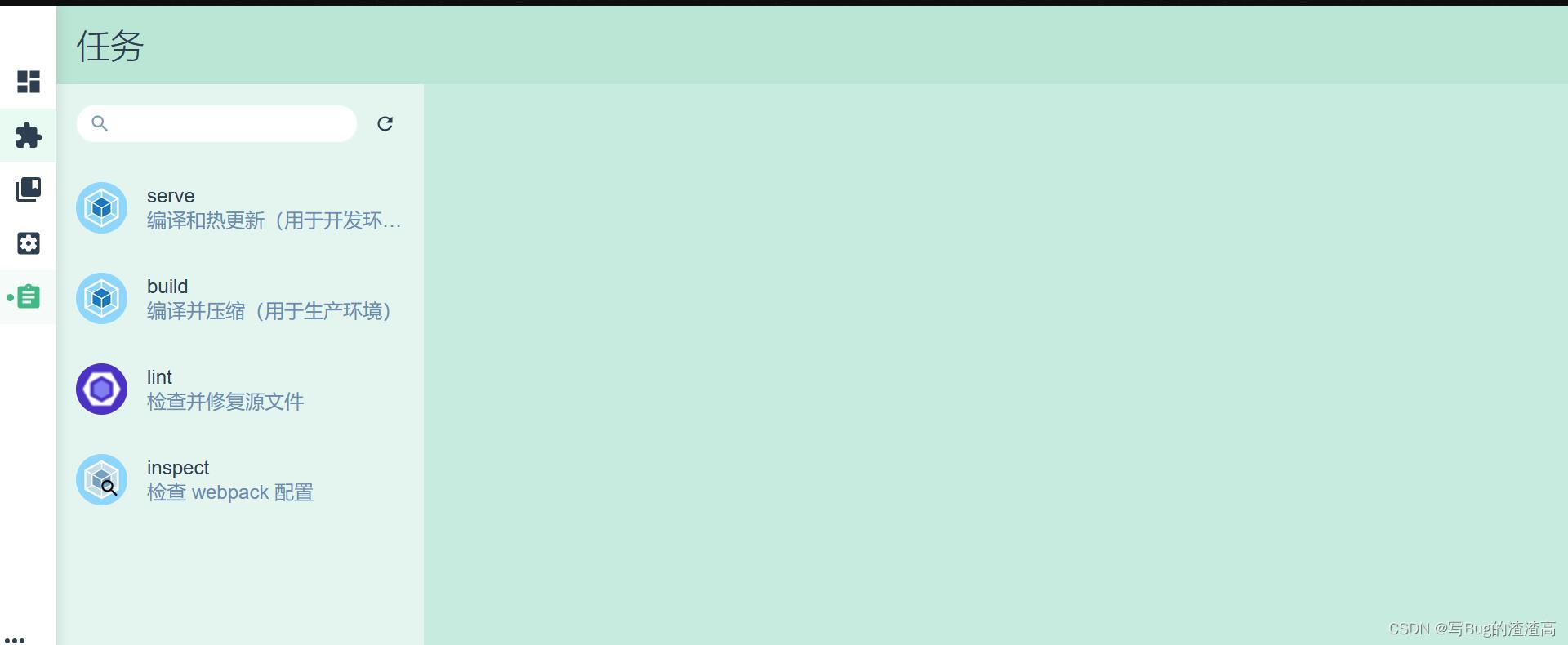
3.打开vue ui
打开vue-ui,然后进入vue ui界面点击左侧最后一个按钮“任务”,点开serve和build并运行
以上是关于Vue通过ChainWebpack自定义打包入口的主要内容,如果未能解决你的问题,请参考以下文章