微信小程序项目实践 项目范围及开发计划
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序项目实践 项目范围及开发计划相关的知识,希望对你有一定的参考价值。
一、栏目及需求
1、首页: 要求产品信息带自动切换效果。
2、产品: 产品分类列表、产品列表、产品详情
3、新闻: 列表样式参考今日头条
4、介绍: 单页图文混排
5、互动: 留言板,样式参考微信,单页图片混排
二、页面截图
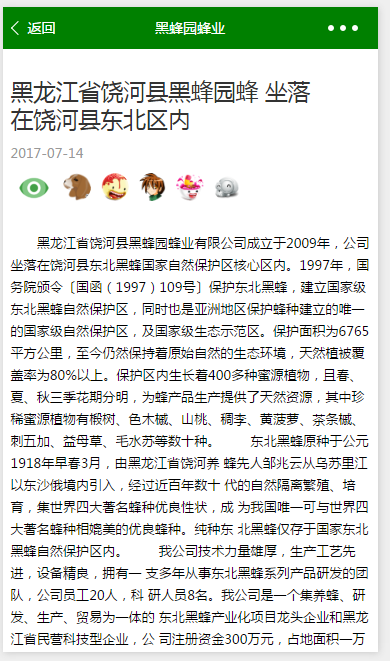
1、首页
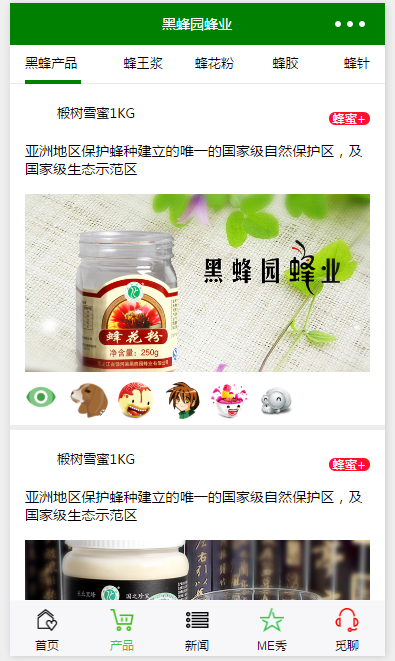
2、产品


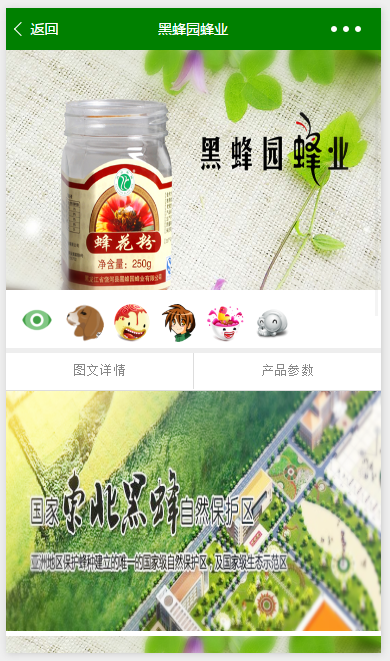
产品详情页


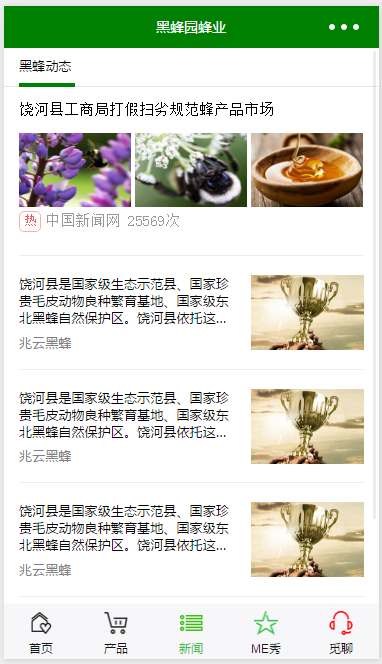
3、新闻


详情页
4、ME秀
详情页
5、ME聊
三、项目分析
我把所有页面及位置按我的工作习惯进行了编号,以方便检索和沟通,是我自己的习惯所以没有参考任何编码规范,别误导大家~


三、开发计划
注:因参考PC版网站,所以不需要美工出PSD,直接参考PC网站写前端页面。服务器我已经提前配好了,所有没计算到项目中。
1、准备阶段:服务器配置、参考页面、开发计划、工作量评估等等 工时:8小时
2、前端:共计8个页面,工时:8小时
3、数据接口:16个接口,其中6个可复用,工时:4小时
4、测试及录入数据:工时:4小时
5、上线:上线审核预计8小时(有不可控风险)
四、总结
这种微小型开发项目没有完全按项目管理流程来,因为以学习实践为主,所以写的不细致的地方还请大家批评指正,谢谢。
以上是关于微信小程序项目实践 项目范围及开发计划的主要内容,如果未能解决你的问题,请参考以下文章