webpack学习笔记,前方有坑,请注意!!!!!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习笔记,前方有坑,请注意!!!!!相关的知识,希望对你有一定的参考价值。
拖了好久,终于决定系统学习一下webpack(其实是自己懒,哈哈哈),学习任何东西都要亲自动手才行,learn by doing 才是最高效的学习方法,以下是我在学习webpack的心得和踩得的坑,希望看到的同行,可以少踩坑,文章写得烂,不要介意,哈哈哈,下面开始表演。
什么是webpack就不用介绍了,我主要列举遇到的问题。
使用步骤:
新建一个文件夹,然后npm init初始化一下,然后非全局安装webpack

1.打包时记得全局安装webpack,否则命令会报错:“webpack”不是内部或外部命令......(cd 到.\\node_modules\\.bin\\webpack hello.js hello.bundle.js也可以)
2.在打包css文件时要引入css模块,例如安装css-loader和style-loader
-
css-loader 是处理css文件中的url()等
-
style-loader 将css插入到页面的style标签
顺便告诉你 -
less-loader 是将less文件编译成css
-
sass-loader 是将sass文件编译成css
loader的加载顺序是从右往左,从下往上
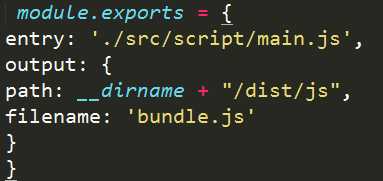
3.在配置webpack.config,js时版本不同配制方法也不同要注意!

4.
以上是关于webpack学习笔记,前方有坑,请注意!!!!!的主要内容,如果未能解决你的问题,请参考以下文章
css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css,require 时用
还可以在命令行加上loader