LinkGUI™ Air E32 - 搭建开发环境
Posted skdev
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LinkGUI™ Air E32 - 搭建开发环境相关的知识,希望对你有一定的参考价值。
1 操作系统
代码编译是在Ubuntu系统里进行的,需要先安装Ubuntu操作系统,可以整机安装,也可以选择用Vmware虚拟器进行安装。
本文例子所选用Vmware workstation的版本为15,Ubuntu系统的版本为ubuntu-18.04-desktop-amd64.iso
Vmware的安装及Ubuntu的安装,请自行百度,或者参考https://www.pianshen.com/article/7589312317/
2 安装SAMBA及SSH
进入Ubuntu系统,在Terminal终端下,按下面命令安装相应工具
- 安装网络工具
sudo apt install net-tools
sudo apt install openssh-server
- 重启ssh服务
sudo /etc/init.d/ssh restart
- 安装samba
sudo apt install samba
sudo vi /etc/samba/smb.conf
[work]
comment = work
path = /home/username/work
writeable = yes
valid users = username
- 添加用户密密
sudo smbpasswd -a username password
- 重启samba
sudo /etc/init.d/smbd restart
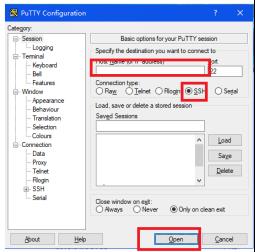
在Windows系统下,安装PuTTY工具,可以在Windows下通过ssh连接上Ubuntu

右击我的电脑,进行网络映射:

3 安装编译环境
sudo apt-get install git wget flex bison gperf python python-pip python-setuptools cmake ninja-build ccache libffi-dev libssl-dev dfu-util python-serial
sudo apt-get install build-essential apt-src scons p7zip-full gawk gzip perl autoconf m4 automake libtool libncurses5-dev gettext gperf dejagnu expect tcl autogen guile-2.2 flex flip bison tofrodos texinfo g++ gcc-multilib libgmp3-dev libmpfr-dev debhelper texlive texlive-extra-utils libz-dev lib32z1 libtool-bin lib32ncurses5 mingw-w64
4 编译
4.1 编译模拟器
cd linkgui/app/simulator/
make
编译成功后,会生成out/bin/target.elf
进入Ubuntu,在Terminal上执行out/bin/target.elf,就可以打开模拟器了。
4.2 编译开发板固件
cd linkgui/app/esp-idf/
make
编译成功后,会生成:
intflash.bin 程序
extflash.bin 图片
5 下载及调试
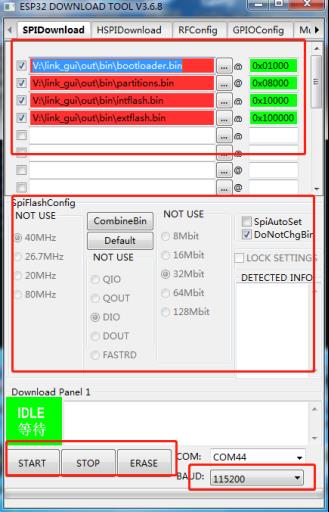
在https://www.espressif.com/zh-hans/support/download/other-tools 下载flash_download_tool。该工具不需安装,解压后使用。


注意上面的按上面的地址进行填写。
Bootloader.bin是引导程序
Partition.bin 是分区表
Intflash.bin 是主程序
Extflash.bin 是图片文字资源
在全部烧录过一次后,在调试程序时,只烧主程序文件就可以了。
以上是关于LinkGUI™ Air E32 - 搭建开发环境的主要内容,如果未能解决你的问题,请参考以下文章