WPF图片特效
Posted weixin_44543308
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF图片特效相关的知识,希望对你有一定的参考价值。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:WPF 、Picture
撰写日期:2020年09月28日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
WPF中的图片特效(RenderTransform)类是为了达到直接去改变某个Silverlight对象的形状(比如缩放、旋转一个元素),RenderTransform包含的变形属性成员就是专门用来改变Silverlight对象形状的,它可以实现对元素拉伸,旋转,扭曲等效果,同时变形特效也常用于辅助产生各种动画效果。
,RenderTransform 类成员有如下几种:
1、TranslateTransform:能够让某对象的位置发生平移,TranslateTransform 平移它包含了X轴、Y轴两个属性,以原来的的对象为坐标原点(0,0),然后向X轴、Y轴进行平移变换。
2、RotateTransform:能够让某对象发生旋转,根据中心点进行顺时针或逆时针旋转,
RotateTransform 旋转包括属性Angle(旋转角度),CenterX、CenterY(旋转的中心)
3、ScaleTransform:能够让某对象发生缩放,ScaleTransform 缩放包括属性ScaleX、ScaleY、 CenterX、CenterY,其中ScaleX、ScaleY属性表示对象在X、Y轴进行缩放的倍数,使用CenterX 和 CenterY属性指定一个中心点
4、SKewTransform:能够让某对象发生扭曲,SKewTransform 包括属性AngleX、AngleY、CenterX、CenterY。其中使用AngleX让元素相对X轴倾斜角度,AngleY是让元素围绕Y轴的倾斜角度。同样CenterX和CenterY是中心点位置。
5、TransformGroup:能够让某对象的缩放、旋转、扭曲等变化同时进行,TransformGroup 缩放、旋转、扭曲等变化效果合并起来。以上四种基本变化只是单一的变化,如果想要实现多种效果的叠加,那么就要使用到TransformGroup,否则会报错。TransformGroup的作用类似于在控件布局中的StackPanel内嵌的作用,是把多种变化元素组合成一种变化的容器。
6、MatrixTransform:能够让某对象通过矩阵算法实现更为复杂的变化。
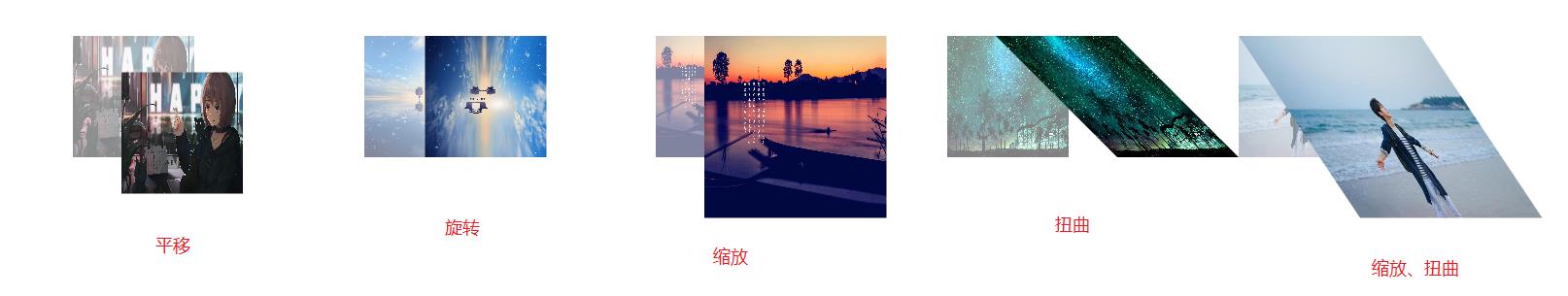
代码效果如下:(如上的几种方法都包含在其中)
<!-- MatrixTransform矩阵变换-->
<Canvas Width="1500" Height="1000">
<StackPanel Orientation="Horizontal" Canvas.Top="50">
<!--TranslateTransform 平移-->
<Image Source="Images/1000263.jpg" Width="100" Height="100" Stretch="Fill" Margin="10" Opacity="0.5"></Image>
<Image Source="Images/1000263.jpg" Width="100" Height="100" Stretch="Fill" Margin="10" >
<Image.RenderTransform>
<MatrixTransform Matrix="1 0 0 1 -80 30"></MatrixTransform>
</Image.RenderTransform> </Image>
<!--RotateTransform 旋转-->
<Image Source="Images/248914-106.jpg" Width="100" Height="100" Stretch="Fill" Margin="10" Opacity="0.5"></Image>
<Image Source="Images/248914-106.jpg" Width="100" Height="100" Stretch="Fill" Margin="10" >
<Image.RenderTransform>
<!--90°旋转-->
<MatrixTransform Matrix="0 1 -1 0 30 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!--ScaleTransform 缩放-->
<Image Source="Images/8.jpg" Height="100" Width="100" Stretch="Fill" Margin="10" Opacity="0.5"></Image>
<Image Source="Images/8.jpg" Height="100" Width="100" Stretch="Fill" Margin="10">
<Image.RenderTransform>
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 0 1.5 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!--SkewTransform 扭曲倾斜-->
<Image Source="Images/PS4 Wallpaper Part12 (6)_看图王.jpg" Width="100" Height="100" Stretch="Fill" Margin="10" Opacity="0.5"></Image>
<Image Source="Images/PS4 Wallpaper Part12 (6)_看图王.jpg" Width="100" Height="100" Stretch="Fill" Margin="10">
<Image.RenderTransform>
<!--X轴倾斜-->
<MatrixTransform Matrix="1 0 1 1 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!--TransformGroup 扭曲、缩放-->
<Image Source="Images/t010e2994394954f9b9.jpg" Height="100" Width="100" Stretch="Fill" Margin="10" Opacity="0.5"></Image>
<Image Source="Images/t010e2994394954f9b9.jpg" Height="100" Width="100" Stretch="Fill" Margin="10">
<Image.RenderTransform>
<!--X轴倾斜-->
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 1 1.5 -120 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
</StackPanel>
</Canvas>
效果图如下:

以上是关于WPF图片特效的主要内容,如果未能解决你的问题,请参考以下文章