iOS UICollectionView无限轮播
Posted 吴彦祖666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS UICollectionView无限轮播相关的知识,希望对你有一定的参考价值。
一、最终效果

二、原理说明
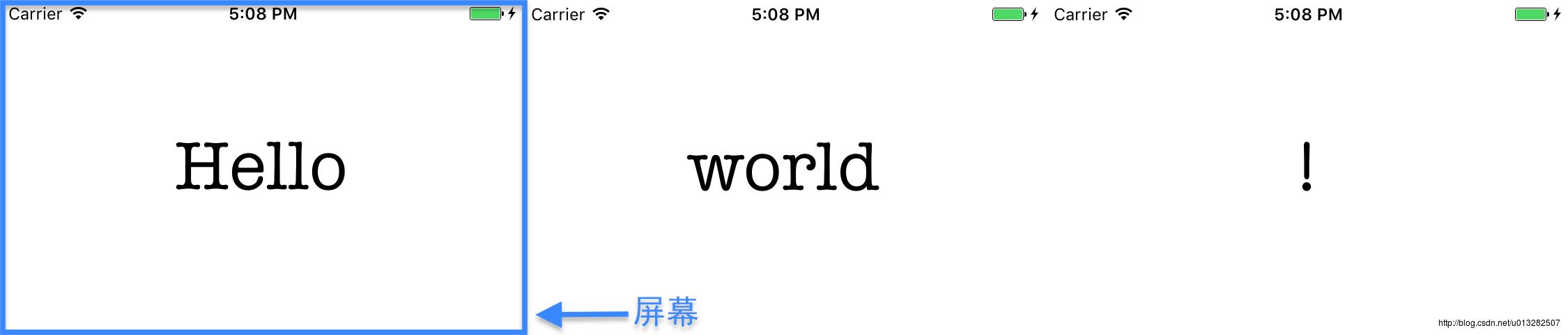
通过UICollectionView实现横向滚动轮播效果如下图所示,当移动到左右边缘后不可以继续移动

将CollectionView展开后的示意图如下:

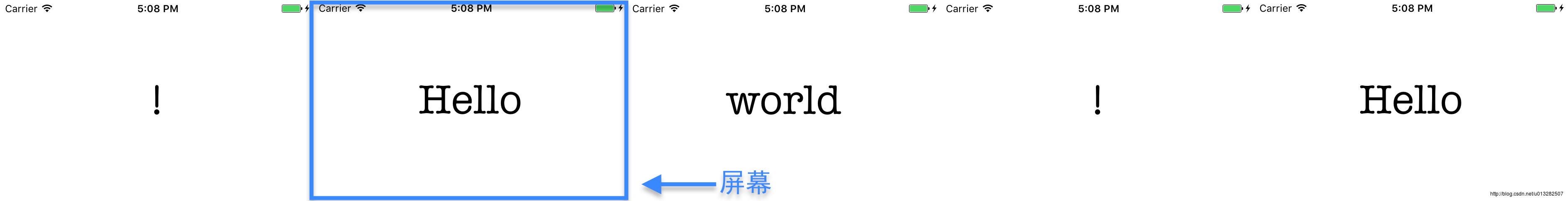
思考:要使CollectionView滚动到左边缘和右边缘时均可以继续滚动,并且从左边缘向左滚动时显示的是最后一页,从右边缘向右滚动时显示的是第一页,可以在左边插入最后一页,在右边插入第一页,这样就可以滚动了。
示意图如下:

运行效果

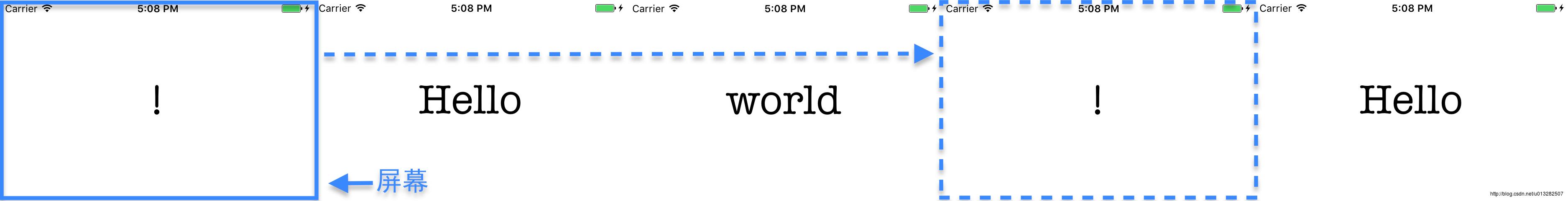
现在还差最后一步了,当手动滚动到左侧第一页时,让CollectionView自动滚动到倒数第二页:

运行效果如下:

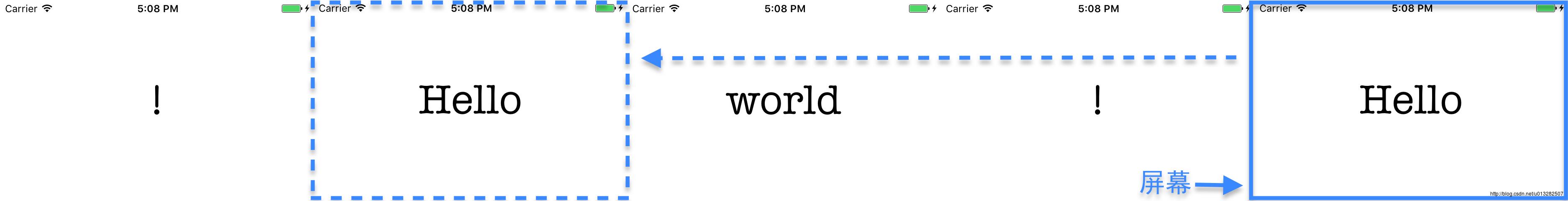
当手动滚动到最后一页时,让CollectionView自动滚动到正数第二页:

运行效果如下:

数据Setter方法如下:
-(void)setData:(NSArray<NSString *> *)data
_titles = [NSMutableArray arrayWithArray:data];
//收尾分别插入一条数据
[_titles addObject:data.firstObject];
[_titles insertObject:data.lastObject atIndex:0];
//_collectionView滚动到第二页的位置
[_collectionView setContentOffset:CGPointMake(_collectionView.bounds.size.width, 0)];
//设置_pageControl的显示页数
_pageControl.numberOfPages = data.count;
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
NSInteger page = scrollView.contentOffset.x/scrollView.bounds.size.width;
NSLog(@"滚动到:%zd",page);
if (page == 0) //滚动到左边
scrollView.contentOffset = CGPointMake(scrollView.bounds.size.width * (_titles.count - 2), 0);
_pageControl.currentPage = _titles.count - 2;
else if (page == _titles.count - 1)//滚动到右边
scrollView.contentOffset = CGPointMake(scrollView.bounds.size.width, 0);
_pageControl.currentPage = 0;
else
_pageControl.currentPage = page - 1;

以上是关于iOS UICollectionView无限轮播的主要内容,如果未能解决你的问题,请参考以下文章