网页性能优化04-函数节流
Posted 坤小
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页性能优化04-函数节流相关的知识,希望对你有一定的参考价值。
函数节流(throttle)
1-函数节流介绍
- 1.先理解什么是js中的
高频事件高频事件: 触发频率极高的事件。例如滚动条事件onscroll鼠标移动onmousemove网页大小变化onresize等高频触发:事件本身不是高频的,但是用户可以通过很快的手速来触发。例如用户疯狂快速点击 抢购按钮(onclick,onmousedown)

-
2.高频事件的危害
- a.
浪费资源,降低网页速度,甚至导致浏览器卡死:由于高频事件触发非常频繁,可能1秒钟会执行几十次甚至上百次,如果在这些函数内部,又调用了其他函数,尤其是操作了DOM (DOM操作耗性能且可能导致浏览器出现回流) ,不仅仅会降低整个网页的运行速度,甚至会造成浏览器卡死,崩溃。 - b.
网络堵塞: 如果在高频事件中,进行了重复的ajax请求,可能会导致请求数据出现混乱,并且还占用服务器带宽增加服务器压力 (间接增加服务器成本)
- a.
-
3.函数节流介绍(throttle)
- 函数节流:限制事件处理函数的执行周期。
- 例如:鼠标点击事件,限制0.5s内只能被触发一次。 无论你点击有多快,0.5s也只会执行一次。
- 函数节流:限制事件处理函数的执行周期。
2-函数节流解决思路
限制事件处理函数的执行周期
- 1.声明变量 记录上一次 触发时间 (默认为0,保证事件第一次无条件触发)
- 2.触发时间时:判断现在的时间 和 上一次时间 的间隔是否大于
节流间隔 - 3.成功触发后 : 将现在的时间 变成 下一次时间 的参考时间
- 现任女友已经结束了, 她已经成为下一任女友 故事里的 前任女友
//函数节流1 : 声明变量记录上一次事件触发时间
var lastTime = 0;
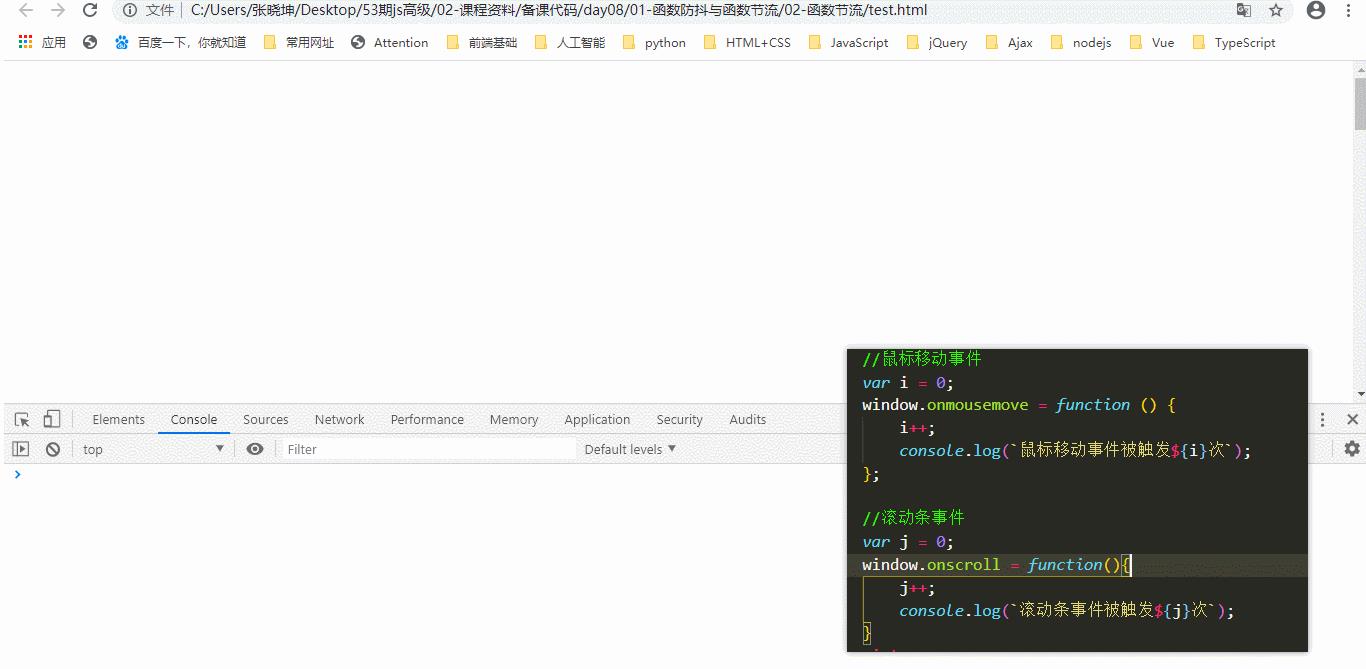
//1.1 鼠标移动事件
var i = 0;
window.onmousemove = function ()
//函数节流2 : 判断触发时间间隔 (0.5秒 = 500ms)
var currentTime = new Date().getTime(); //当前时间
if (currentTime - lastTime > 500)
//事件处理函数
i++;
console.log('鼠标移动事件被触发' + i + '次');
//函数节流3 : 事件成功触发之后,当前时间 成为 下一次触发间隔参考时间
//说人话:现任女友已经结束了, 她已经成为下一任女友 故事里的 前任女友
lastTime = currentTime;
;
;

3.万能节流函数的封装
- 为什么要封装万能的节流函数
- 在上一个小节中,我们的重点是介绍函数节流的思路。但是在实际开发中,每一个
节流函数的事件处理都是不一样的,他们可能是鼠标移入、鼠标移出、鼠标移动。 每一个案例需要的节流间隔也不同
- 在上一个小节中,我们的重点是介绍函数节流的思路。但是在实际开发中,每一个
/**
* @description: 函数节流
* @param type fn: 事件处理函数
* @param type timeout: 节流间隔
* @return:
*/
function throttle(fn, timeout)
/*核心技术介绍
1. 函数节流需要使用变量来存储 上一次触发时间
2. 这个变量如果是局部变量 : 则函数完毕会被回收。 如果是全局变量:则会造成全局变量污染
3.解决方案 : 利用函数本身也是对象,使用函数本身的静态成员来存储 上一次触发时间
*/
//给throttle添加静态成员lastTime
if(!throttle.lastTime)
/* 为什么一定要有这一步呢?
因为函数对象的属性不存在时,默认取值会得到undefined,而undefined在做数学计算
的时候会转成number类型得到NaN. Number(undefined) 结果是NaN。无法计算
*/
throttle.lastTime = 0;
;
//1.记录当前时间
var currentTime = new Date().getTime();
//2.判断触发时间间隔
if (currentTime - throttle.lastTime > timeout)
fn();
//3.将当前时间作为 下一次触发时间 参考时间
throttle.lastTime = currentTime;
;
;
//1.2 滚动条事件
var j = 0;
window.onscroll = function ()
//节流函数 : 滚动条 0.5s 只会执行一次
throttle(function ()
j++;
console.log('滚动事件被触发' + j + '次');
, 500);
;
//2. 高频触发 :事件本身触发不频繁, 但是用户可以通过疯狂触发来实现高频
var btn = document.querySelector('#btn');
var p1 = document.querySelector('#p1');
var k = 0;
btn.onclick = function ()
//节流函数 : 按钮1s 只能点击一次
throttle(function ()
k++;
p1.innerText = '点击事件被触发' + k + '次';
, 1000);
;
以上是关于网页性能优化04-函数节流的主要内容,如果未能解决你的问题,请参考以下文章