jetbrain家的fleet(已获得预览权限)直接对标vscode , fleet有望超过vscode吗?今天我们实际操作下
Posted 烟花散尽13141
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jetbrain家的fleet(已获得预览权限)直接对标vscode , fleet有望超过vscode吗?今天我们实际操作下相关的知识,希望对你有一定的参考价值。
申请预览版
- 等待了一周终于得到了预览版的机会

-
今天就来简单使用下。
-
开始之前先来求个赞
前言
- 工程管理大多使用的是maven , 在maven之前还有ant 这个应该已经没多少人在使用了,或者说新人基本不在使用ant , 随着fleet的发布我们关注的焦点开始转移到轻量级idea的开发上。
- 很荣幸,我申请到了fleet的使用了,立马开始着手使用。但是官网的demo很少,加之并没有通过vs等轻量级工具运行过我的后台项目,所以请原谅我不会使用fleet 。只能按照官方文档测试下fllet .所以开始之前我先安装下gradle.
gradle
Gradle是一个基于Apache Ant和Apache Maven概念项目自动化构建开源工具。它使用基于Groovy的特定领域语言(DSL)来声明项目设置,抛弃了基于XML的各种繁琐配置。 面向Java应用为主, 当前支持的语言限于Java、Groovy、Kotlin和Scala,计划未来将支持更多的语言
- 至于安装这里就不详说了,最复杂的也只是官网下载配置环境变量。我这里简单点了
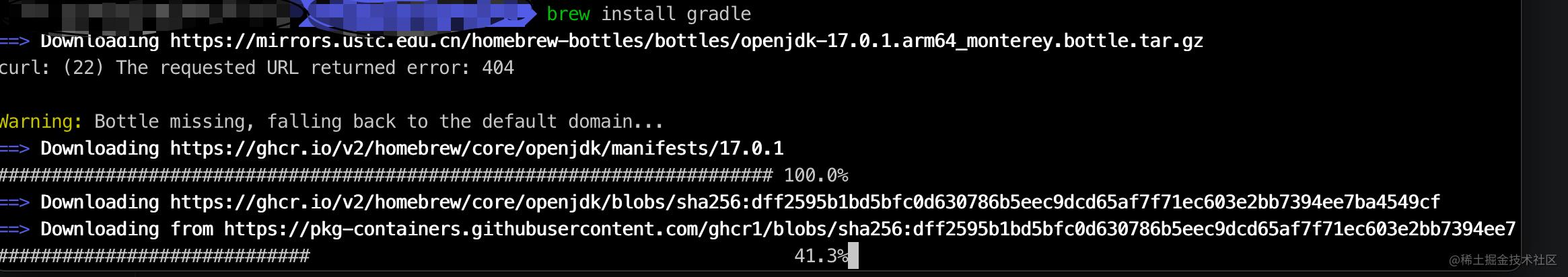
brew install gradle

- 静待安装结束后我们验证是否安装成功。
gradle -v
gradle常用操作
| 命令 | 作用 |
|---|---|
| gradle build | 编译一个包 |
| gradle build -x test | 执行test任务 |
| gradle build --offline | 离线模式下运行,防止访问远程信息 |
| gradle clean | 清除构建目录 |
| gradle assembleRelease | 在release模式下构建安卓包 |
| gradle tasks | 查看任务列表 |
| gradle tasks --all | 查看所有任务列表 |
- 详细文档
gradle -h
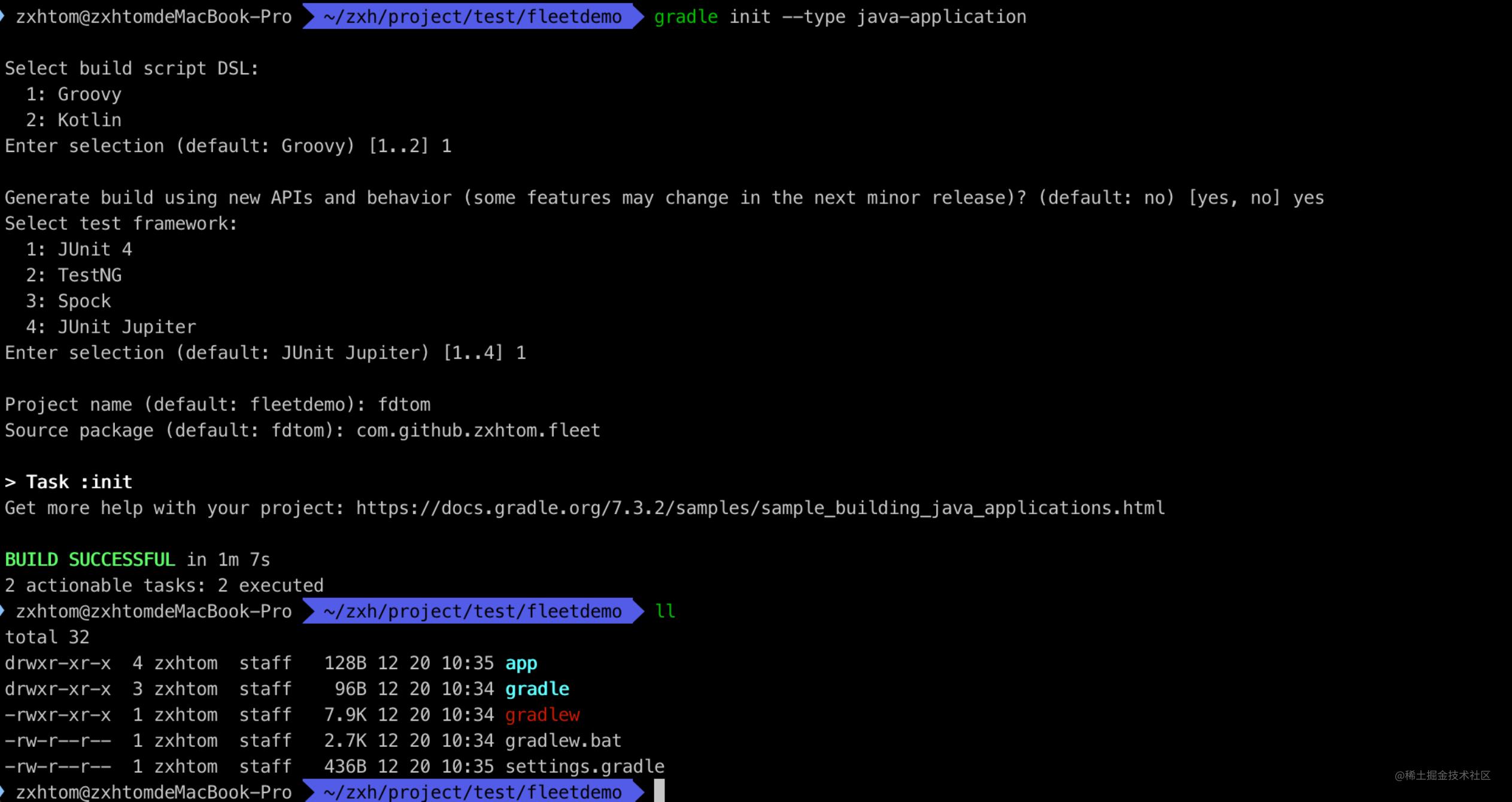
gradle构建项目


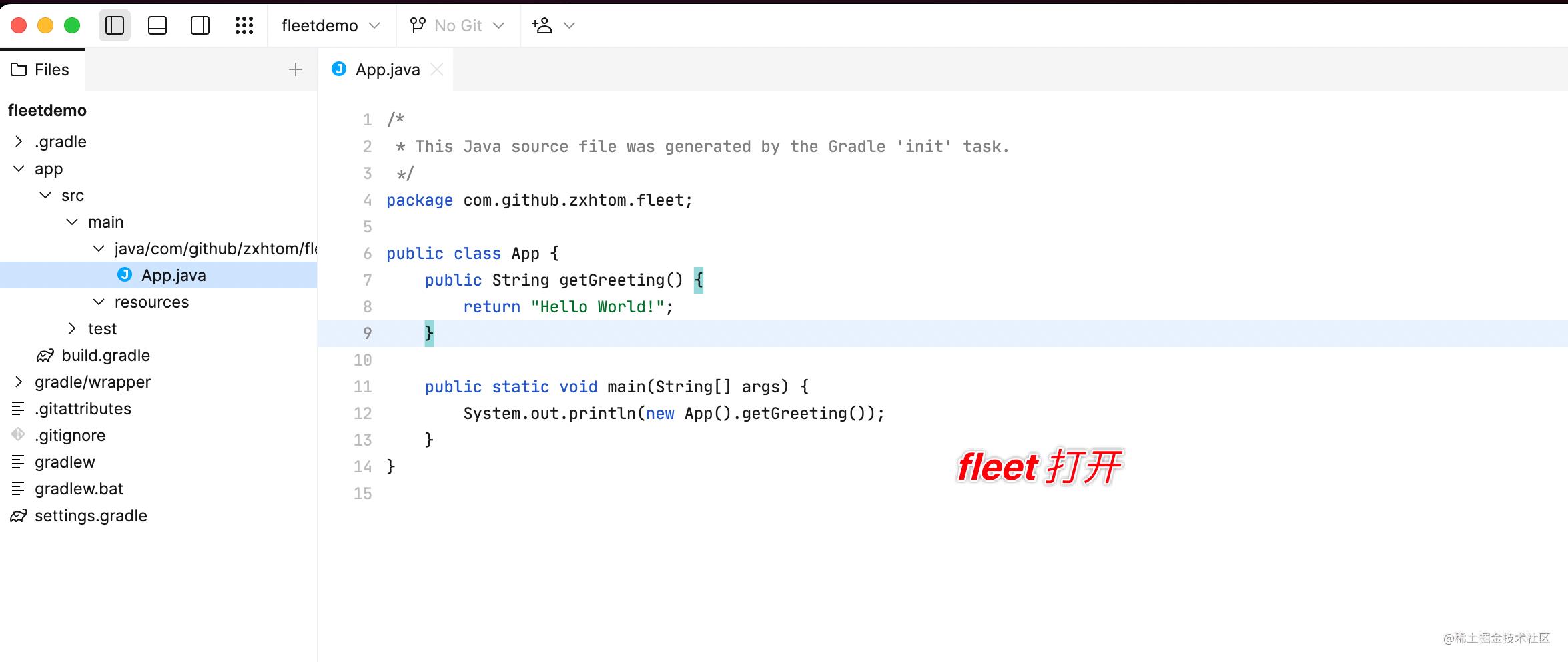
- 然后我们按照官网描述继续操作

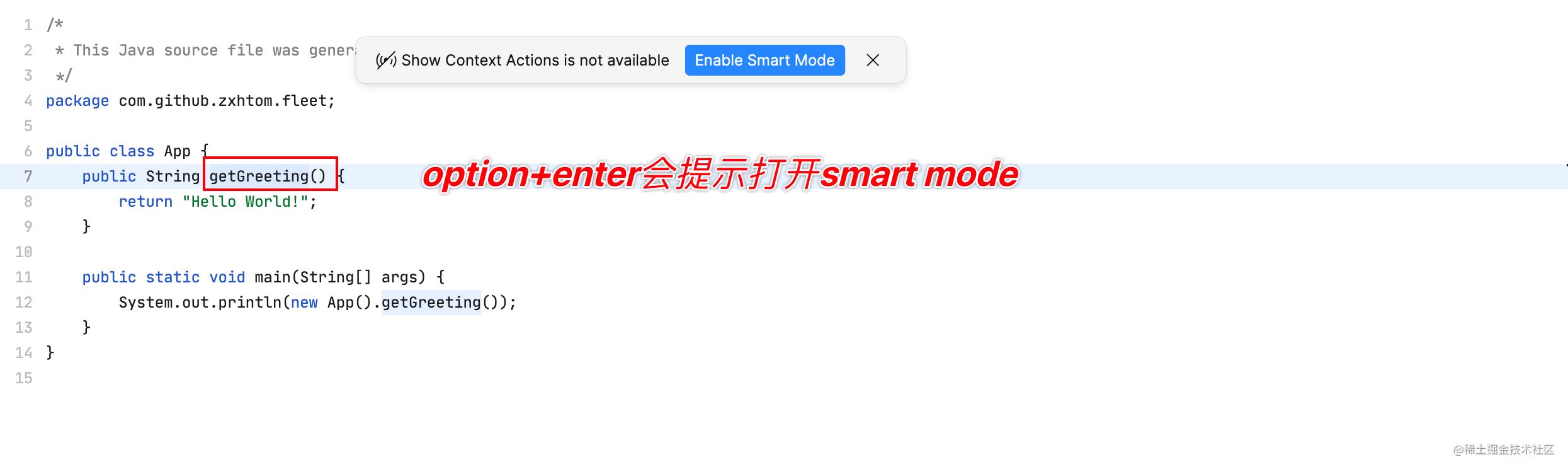
- 然后我们来试试批量修改

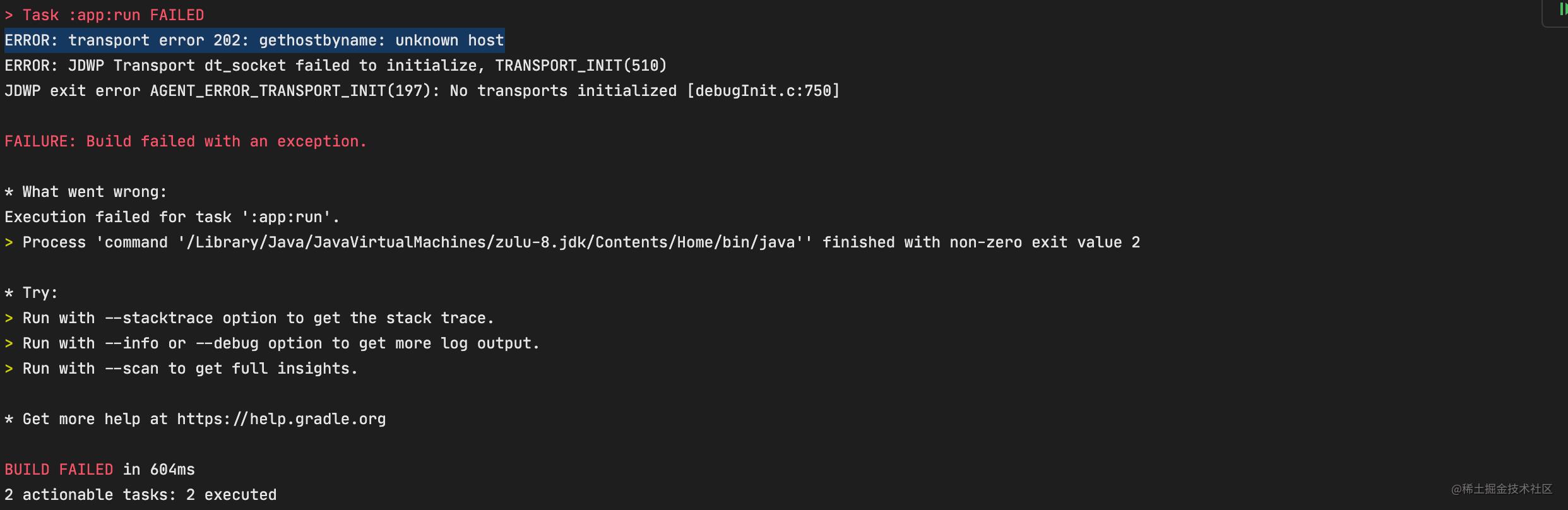
- 这里启动就可以正常运行我们的项目了。但是debug报错了。官网并没有对此有特殊说明

- 其他的功能使用下来感觉还行。因为是新的工具使用起来不习惯。
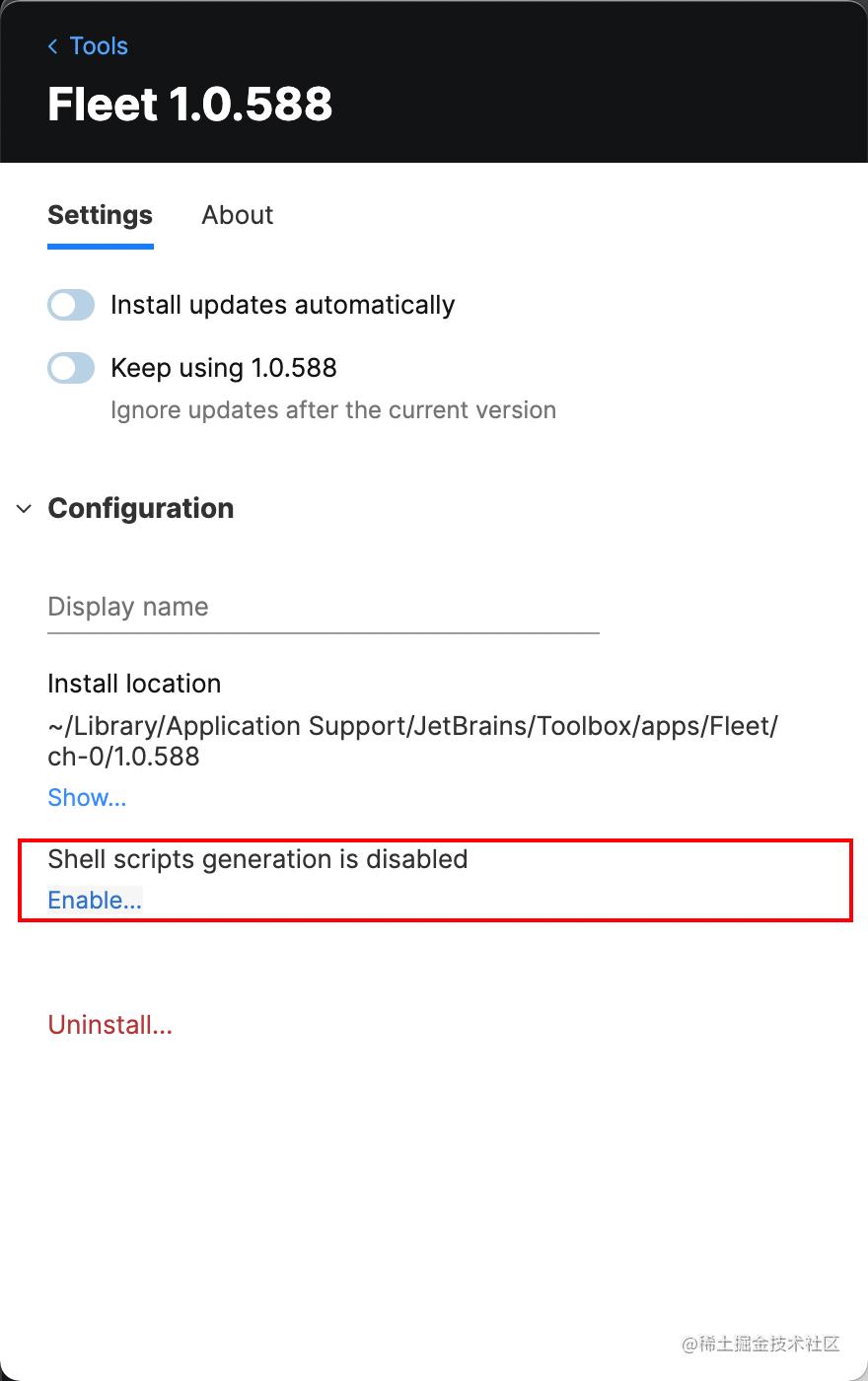
开启shell模式

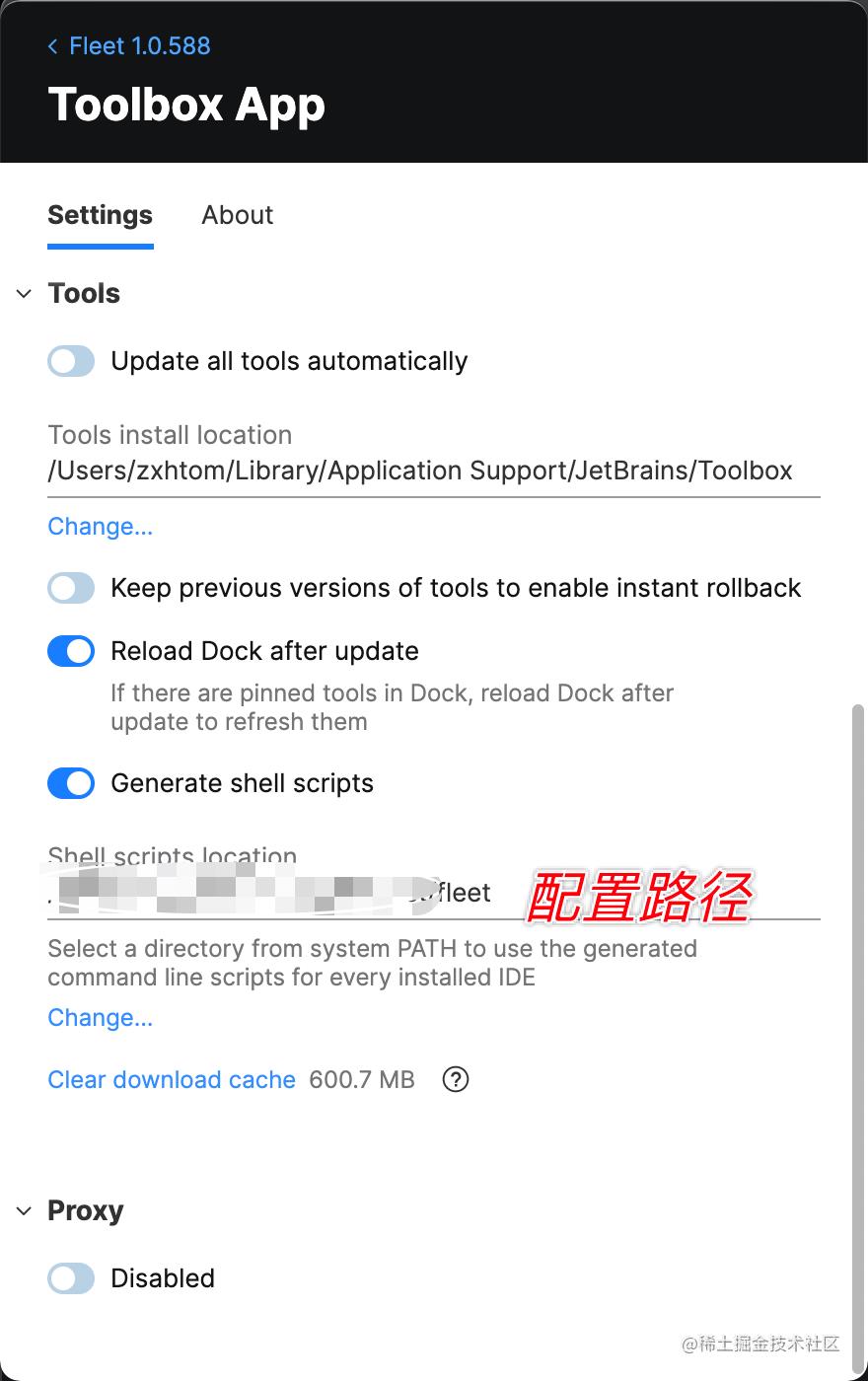
- 点击后我们在配置一个跟路径

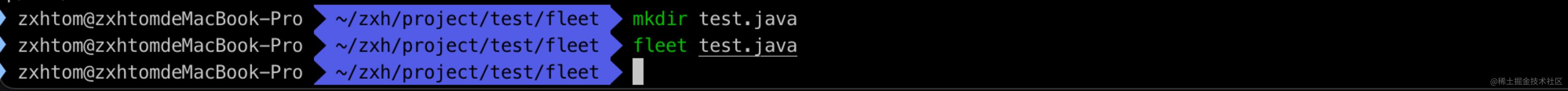
- 然后我们可以在配置的路径下通过fleet命令进行简单的操作

- 通过
fleet test.java我们直接使用fleet打开该文件。也可以直接打开文件夹

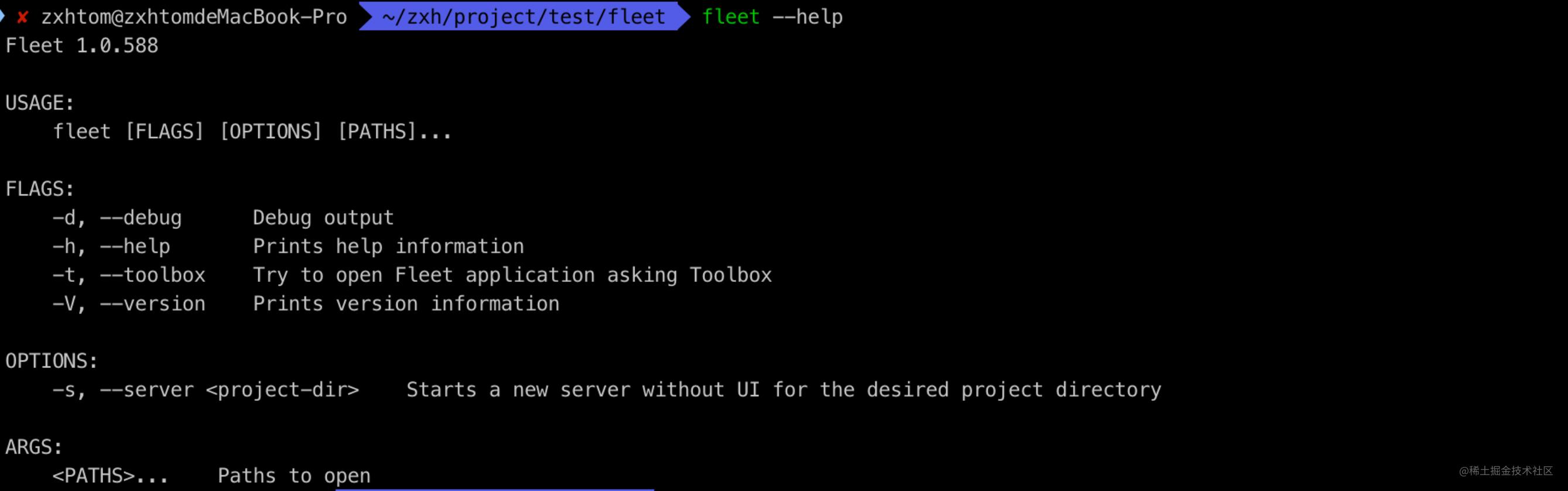
- 我们还可以通过-s的方式启动一个服务端。正如fleet介绍的那样我们可以远程开发。
缺点
- 目前在toolbox中打开fleet后窗口切换找不到fleet , 已经用的tab插件了。不知道其他版本的fleet是否正常。单独打开fleet是可以的
- 和idea一样,默认区分大小写智能识别。

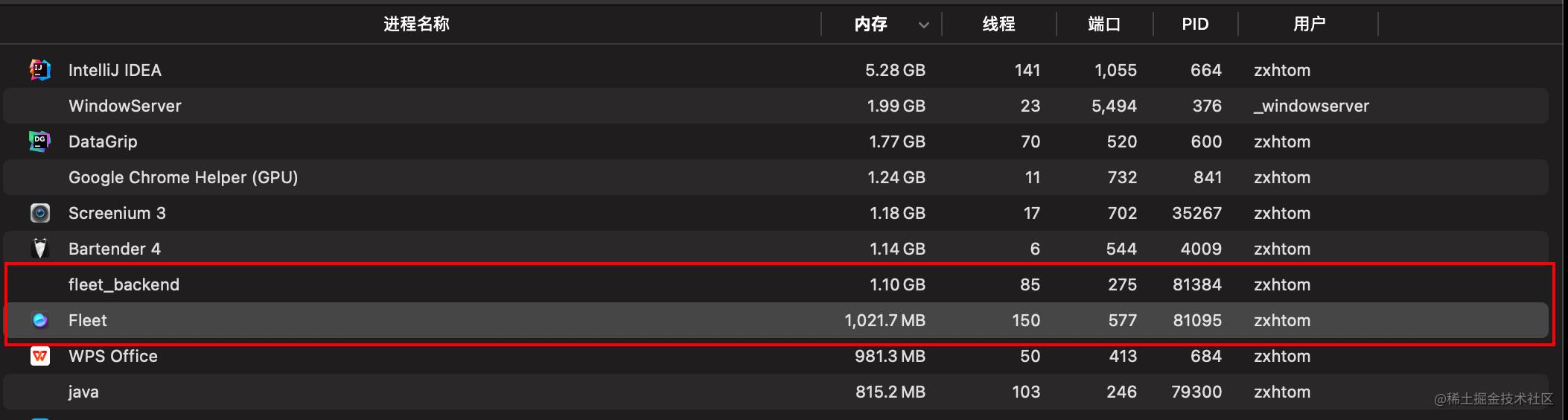
- fleet后台操作还是很占内存的,客户端版刚开也快1G了。在内存上还是那么jetbrain ; 综合下来fleet需要2G 。 仅供参考
总结
- 整体来说,fleet还是比较轻量的,但是因为是从头开始开发,所以目前插件的适配情况应该还不是很好。不过趋势是好的。静待佳音
以上是关于jetbrain家的fleet(已获得预览权限)直接对标vscode , fleet有望超过vscode吗?今天我们实际操作下的主要内容,如果未能解决你的问题,请参考以下文章