[Html]Jekyll 代码高亮的几种选择
Posted Qiujuer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Html]Jekyll 代码高亮的几种选择相关的知识,希望对你有一定的参考价值。
序
新年第一炮,轻松加愉快的,来完成一些年前准备写的文章。Jekyll 中格式化代码有很多种方式,在这里说说几种的实现方式。
Jekyll
Jekyll 是一种通过模版和数据编译为html的工具,说是工具,但是也可以说是服务,如果借助Github(搭建有Jekyll服务,可以实时编译)可以做出半动态网页;对于没有自己服务器的朋友来说是不错的选择。
一般情况下,使用Github+Jekyll来搭建博客和一些说明性质的网页。
之前有发表WIN系统下搭建的文章:[环境搭建]Windows下安装Ruby和Jekyll
,至于Mac下就用命令行搞定了。
代码高亮
代码高亮可以说是程序员必备,无论是搭建模块,或者是产品的说明网站都是需要展示代码的,而代码的样式直接的影响了阅读效果,一个好的代码高亮插件将会有好的体验。
官方说明
http://jekyllrb.com/docs/posts/#highlighting-code-snippets
在官方文档中可以看见其代码是非常简单的:
% highlight ruby %
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json render json: @widget
end
end
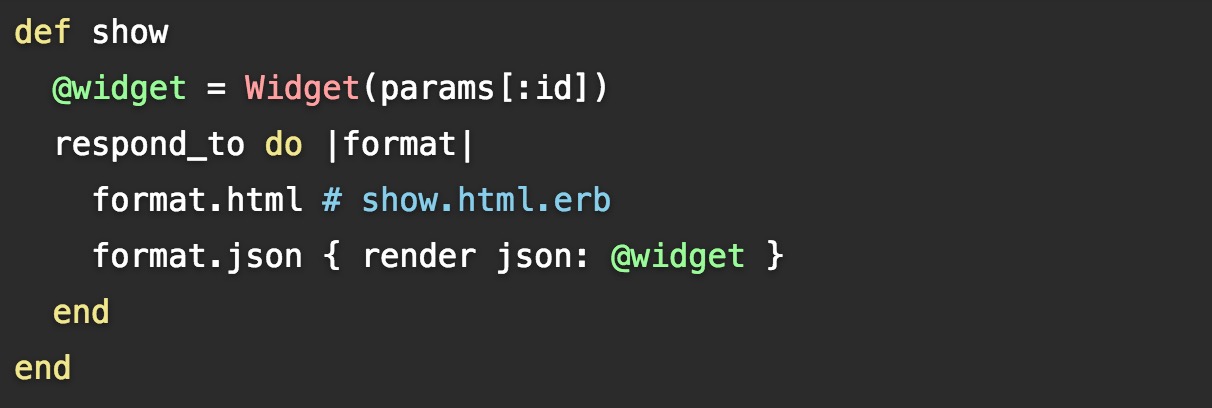
% endhighlight %得到的效果也就是:

当然,不同的代码高亮插件也需要不同的编译代码。
其实高亮插件也就是JS查找HTML中特定的节点,并对特定节点赋予特定css,而css的结果也就是给代码上色;所以纯粹说代码高亮的话就与Jekyll无关了,在这里要说的是Jekyll+MD文件+CODE 的方式。
Pygments
这个算是很多Jekyll 教程中使用的了,在大部分的高亮博客中基本都是使用的该高亮器。编译的时候需要先安装Python。
安装后我们执行命令:
gem install pygments.rb安装好了后,我们需要修改Jekyll项目的**_config.yml** 文件,修改其中的 highlighter 为:
markdown: kramdown
highlighter: pygments然后重启Jekyll服务。
Code
<head>
<title>pygments</title>
<link media="all" rel="stylesheet" type="text/css" href="../assets/pygments/pygments.css" />
</head>
<body>
% highlight ruby %
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json render json: @widget
end
end
% endhighlight %
</body>很多人都不知道这个css文件从哪来;大部分都是拷贝拷贝再拷贝,而且都是6~7年前的了。
其实有多种办法得到:
第一种
命令行模式,太复杂了,详细见:
http://pygments.org/docs/styles/第二种
直接下载,打开网页:http://pygments.org/demo/3666780/ 右边可以选择样式,选择GO就可以看见效果,而此时打开浏览器调试,可以看见其中有一个pygments.css文件,下载即可。
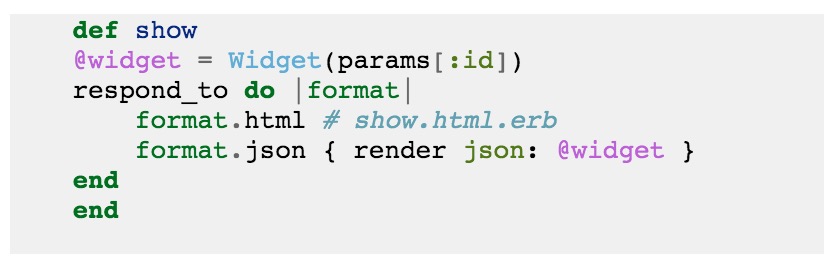
Show

Rouge
这个个人比较喜欢,上色比较纯净,看着舒服。比Pygments支持语言少一些,如果是使用的 Pygments ,哪么基本不用更改任何源码,只需要更改css引用就OK。当然rouge也是Jekyll默认的高亮编译。
开源项目地址:https://github.com/jneen/rouge
首先修改Jekyll项目的**_config.yml** 文件,修改其中的 highlighter 为:
markdown: kramdown
highlighter: rouge然后重启Jekyll服务。
Code
<head>
<title>Rouge</title>
<link media="all" rel="stylesheet" type="text/css" href="../assets/rouge/rouge.css" />
<style>
pre
background: rgba(0, 0, 0, 0.95);
</style>
</head>
<body>
% highlight ruby %
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json render json: @widget
end
end
% endhighlight %
</body>默认的 rouge 主题偏向于白色,所以我设置了背景为黑色。
这里也是需要 rouge.css 文件,此时我们使用命令行来得到:
rougify style monokai.sublime > rouge.css这样就能生成一个默认的css文件,当然更多的主题生成详见开源项目说明。
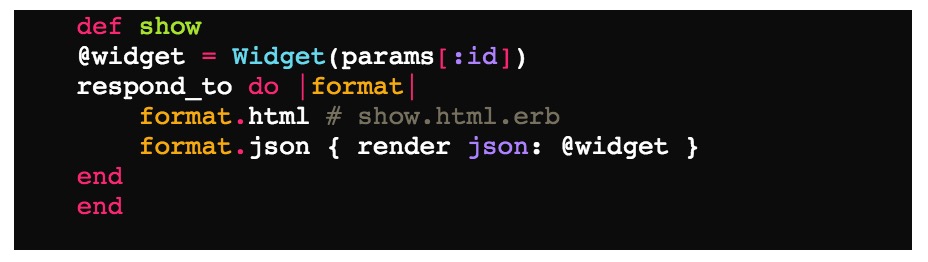
Show

Highlight JS
总的来说,Highlight算是比较广泛,使用用户量也挺高的了。效果不错,支持语言多。
Highlight 可以完美兼容 Rouge 与 Pygments ,所以不需要修改任何配置,只需要更改一下css与js引用就OK。
Code
<head>
<title>Highlight.js</title>
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/styles/default.min.css">
<script src="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/highlight.min.js"></script>
<script type="text/javascript">
hljs.initHighlightingOnLoad();
</script>
</head>
<body>
% highlight ruby %
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json render json: @widget
end
end
% endhighlight %
</body>当然你也可以直接使用HTML在MD文档中:
<pre>
<code class="html">
...
</code>
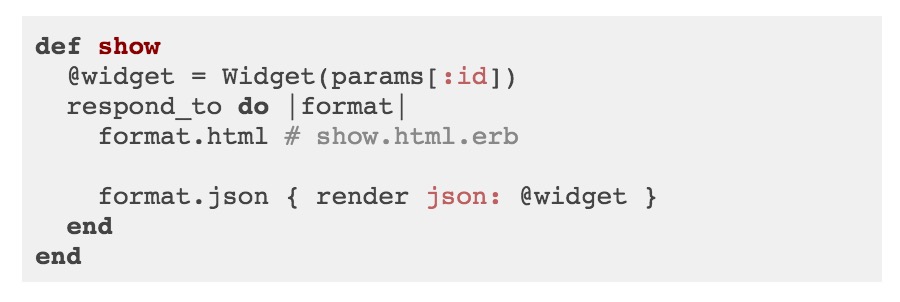
</pre>Show

样式有多种,可以任意选择。
SyntaxHighlighter
这算是比较老的一种代码高亮插件了,去年迁移了一次,现在在Github上维护,质量挺好的,V4版本不错。
官方地址:https://github.com/syntaxhighlighter/syntaxhighlighter
首先下载, 然后自己使用命令编译:
https://github.com/syntaxhighlighter/syntaxhighlighter/releases
https://github.com/syntaxhighlighter/syntaxhighlighter/wiki/Building
编译后可以得到 js 与 css 文件;当然使用命令不同样式可以有几种可以选择。
Code
<head>
<title>SyntaxHighlighter</title>
<link media="all" rel="stylesheet" type="text/css" href="../assets/syntax/theme.css" />
<script type="text/javascript" src="../assets/syntax/syntaxhighlighter.js"></script>
</head>
<body>
<pre class="brush: ruby">
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json render json: @widget
end
end
</pre>
</body>在这里并没有使用 Jekyll 进行code编译,而是保留原样式,在页面上使用 js 进行解析。
Show
Prismjs
prismjs 算是比较优良的作品了,生成代码不多余,颜色适用于大部分网站;主题有几种;支持的语言挺多;不过细节部分没有完善有些情况下样式显示不是很好,像XML代码不支持 xx.xx.xxx 的样式;目前谷歌的使用挺多。
主页与下载地址:http://prismjs.com/
Jekyll 并不能直接支持他,需要下载 prism.rb 插件来使用。下载后拷贝到项目“_plugins“ 文件夹中。

prismjs 中并不能直接使用 % highlight % 命令,而需要使用 % prism % 命令。
Code
<head>
<title>Prismjs</title>
<link media="all" rel="stylesheet" type="text/css" href="../assets/prism/prism.css" />
</head>
<body>
% prism ruby %
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json render json: @widget
end
end
% endprism %
<script src="../assets/prism/prism.js" ></script>
</body>Show

总结
目前这几种算是比较优秀的代码高亮了;各位看官就按照自己喜好使用就好。
全部的代码和文件都提交到了GITHUB上了,文件地址:
https://github.com/qiujuer/BeFoot/tree/master/blog/sample/Highlight
========================================================
作者:qiujuer
博客:blog.csdn.net/qiujuer
网站:www.qiujuer.net
开源库:github.com/qiujuer/Genius-Android
开源库:github.com/qiujuer/Blink
转载请注明出处:http://blog.csdn.net/qiujuer/article/details/50419279
—— 学之开源,用于开源;初学者的心态,与君共勉!
========================================================
以上是关于[Html]Jekyll 代码高亮的几种选择的主要内容,如果未能解决你的问题,请参考以下文章