上传文件到腾讯云存储桶
Posted 暑假过期le
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了上传文件到腾讯云存储桶相关的知识,希望对你有一定的参考价值。
上传文件到腾讯云存储桶
一,配置腾讯云Cos
流程图

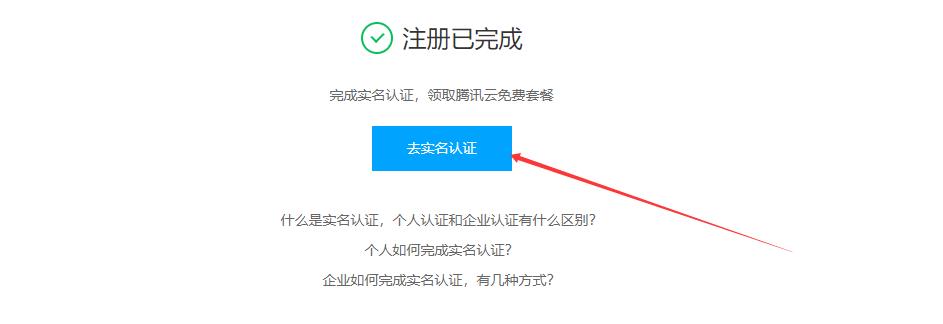
第一步,注册腾讯云账号

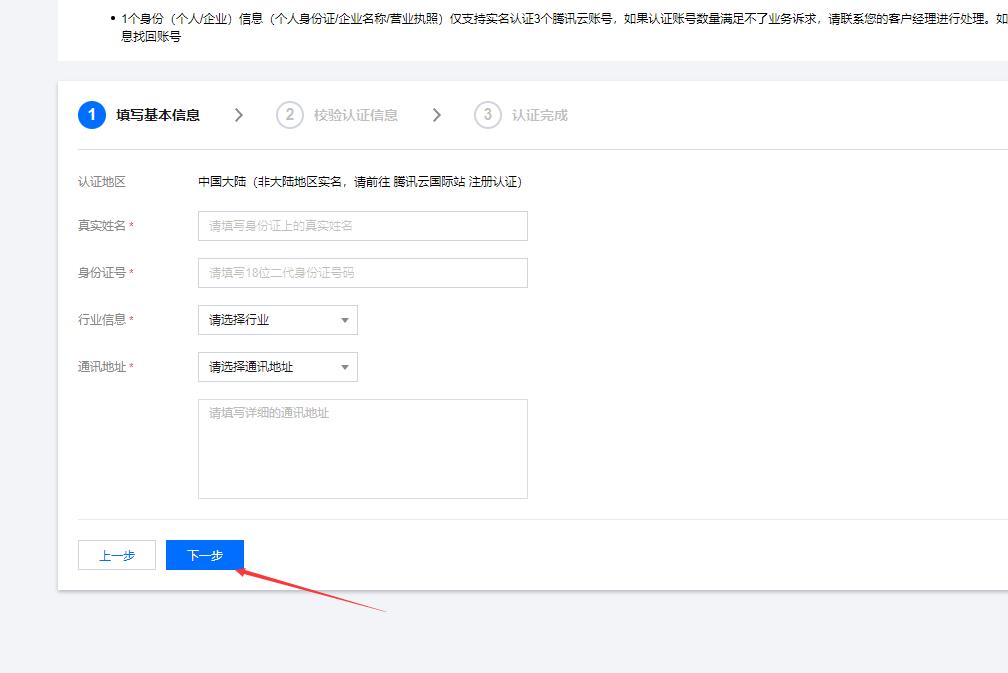
第二步,选择帐户

填写个人信息

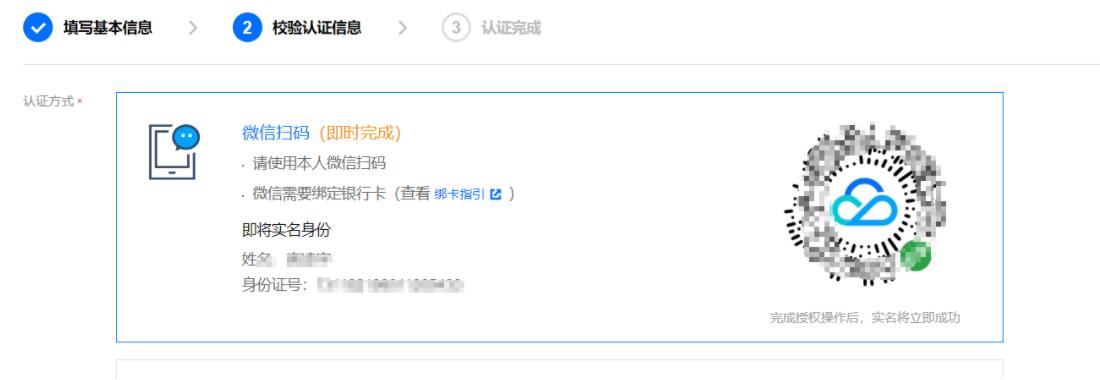
第三步扫码授权
手机端授权

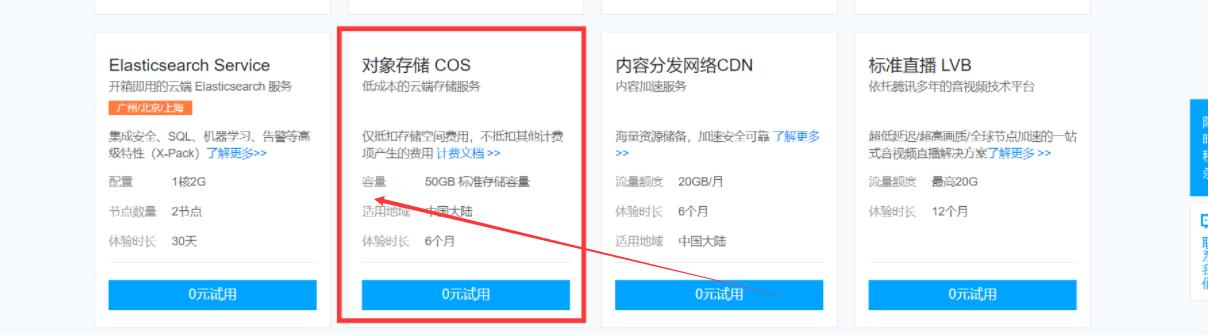
第四步点击免费产品

五步选择对象存储Cos

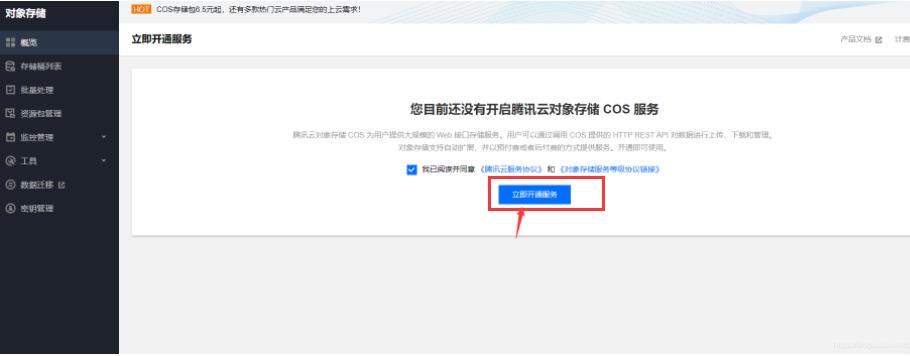
六步开通服务

七步创建存储桶


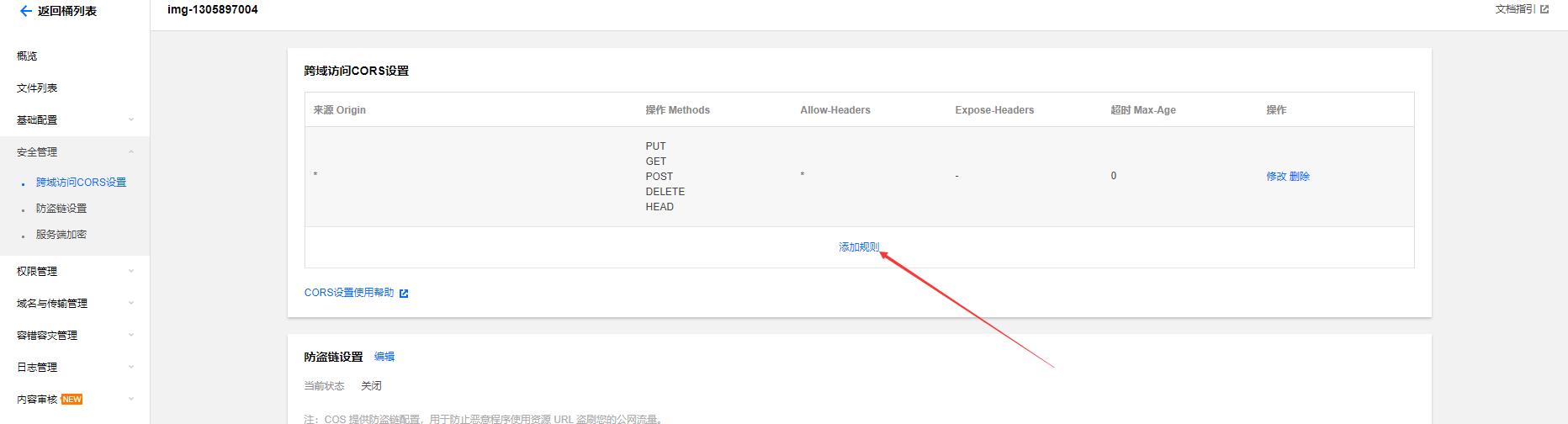
设置cors规则

*AllowHeader 需配成 **

因为我们本身没有域名,所以这里设置成"*",仅限于测试,正式环境的话,这里需要配置真实的域名地址
存储桶设置完毕
二,上传sdk
腾讯云 JavaScript SDK文档
JavaScript SDK文档
一,安装SDK
1.script引入
<script src="https://unpkg.com/cos-js-sdk-v5/dist/cos-js-sdk-v5.min.js"></script>
在 script 标签引用 SDK 时,SDK 占用了全局变量名 COS,通过它的构造函数可以创建 SDK 实例。
2 .webpack 引入方式
通过npm i cos-js-sdk-v5 --save安装 SDK 依赖,支持 webpack 打包的场景,您可以用 npm 引入作为模块,代码如下:
var COS = require('cos-js-sdk-v5');
2,调用上传腾讯云
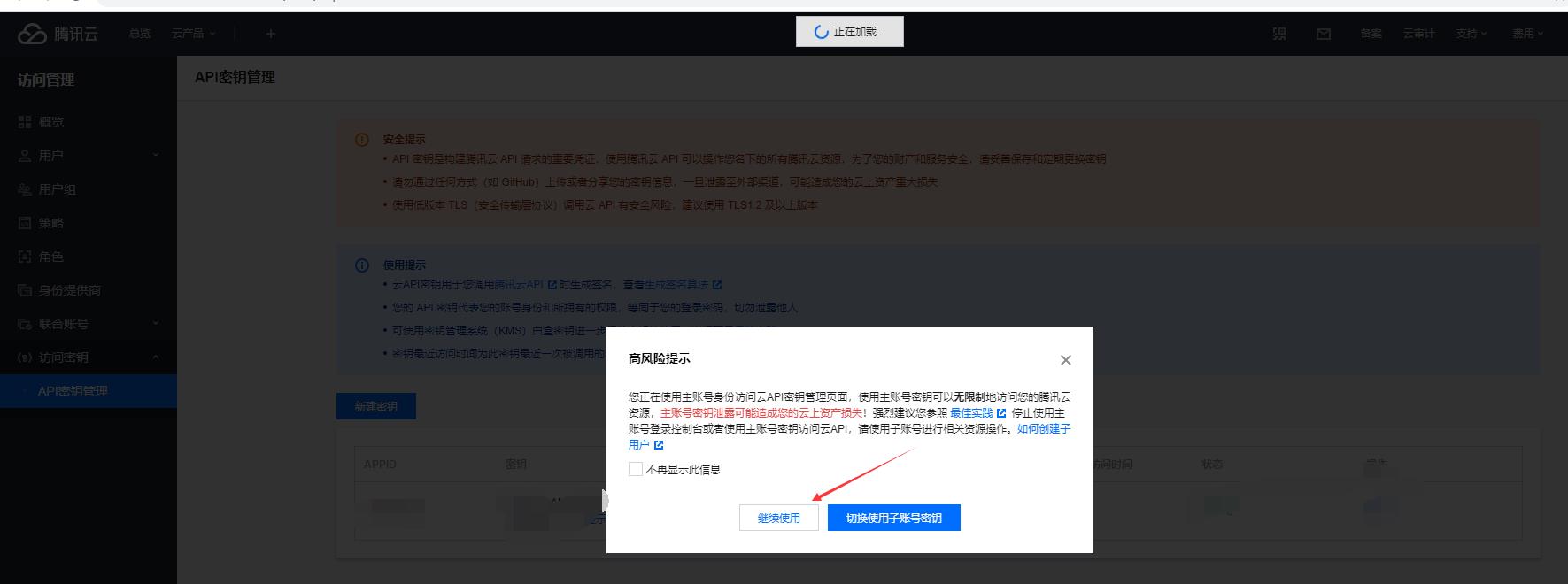
身份ID和密钥可以通过腾讯云平台获取
API密钥管理


var cos = new COS(
SecretId: 'COS_SECRETID',
SecretKey: 'COS_SECRETKEY',
);
3.上传腾讯云
cos.putObject(
Bucket: 'examplebucket-1250000000', /* 必须 */
Region: 'COS_REGION', /* 存储桶所在地域,必须字段 */
Key: 'exampleobject', /* 必须 */
StorageClass: 'STANDARD',
Body: fileObject, // 上传文件对象
onProgress: function(progressData)
console.log(JSON.stringify(progressData));
, function(err, data)
console.log(err || data);
);
以上是关于上传文件到腾讯云存储桶的主要内容,如果未能解决你的问题,请参考以下文章