JS高级程序设计笔记- 函数
Posted 做枚温婉的妹纸吧哈哈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高级程序设计笔记- 函数相关的知识,希望对你有一定的参考价值。
声明提升
使用function 进行声明的函数具有声明提升的特性,因此可以在进行函数声明之前调用。但是通过var func = function() 这样的函数表达式声明的方法,则不可以。调用时会返回undefined。
闭包
首先来看看当调用一个函数时发生了什么。
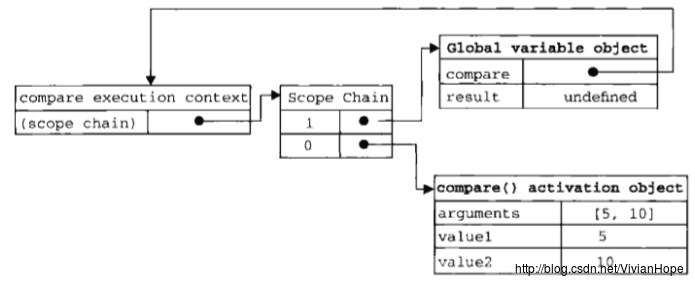
当调用一个函数时,会创建一个执行环境和作用域链(作用域链赋值给执行环境内部的[scope]属性)。之后,this 、arguments 和命名参数会初始化该函数的活动对象。每个执行环境都有一个保存变量的对象称之为变量对象。函数的变量对象又叫活动对象。
例如compare函数:

当在一个函数中返回一个匿名函数,则该匿名函数的作用域链中包含外部函数的活动对象。因此,在函数外部仍能通过返回的闭包访问到该函数内部声明的变量和方法。除非当闭包被销毁。可以看出闭包会占用比较多的内存,因此要谨慎使用。
闭包有一个作用就是向函数外部提供了访问局部变量的接口。可以防止过多的全局变量和随意更改变量。
私有变量
构建私有变量和方法有以下几种方式:
- 通过构造函数
function Func()
//私有变量和方法
var privateVar = XXX;
function privateFunc()...
...
//特权方法
this.publicMethod = function() //闭包
//deal with privateVar&method
;
该方式的缺点是每生成一个实例就要重新创建一遍方法。
以上是关于JS高级程序设计笔记- 函数的主要内容,如果未能解决你的问题,请参考以下文章