VUE项目实战61添加页面加载进度条效果
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战61添加页面加载进度条效果相关的知识,希望对你有一定的参考价值。
接上篇《60、数据报表模块介绍和基础框架搭建》
上一篇我们完成了数据报表的开发,本篇我们学习如何为项目添加加载进度条的效果。
一、进度条效果
我们要实现的效果就是,当我们点击每一个菜单,加载相应的页面时,在页面顶部中间会有一个加载的蓝色条条,随着页面的加载向右侧移动:
我们要为所有的页面加载效果添加这种进度条效果。
二、如何实现进度条
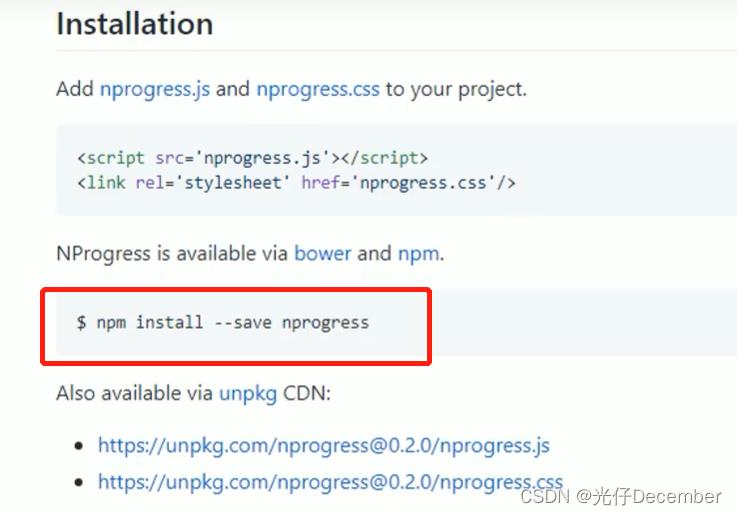
我们要实现上面的进度条loading效果,就需要使用一个叫“nprogress”的第三方的包,官方工程github地址为:https://github.com/rstacruz/nprogress。根据官方文档的介绍,我们安装“nprogress”包的方法如下:
由于我们是Vue的项目,我们可以通过VUE-UI界面来完成“nprogress”依赖的安装,首先通过命令行cmd打开vue ui界面,然后点击安装依赖按钮:
然后在“运行依赖”下搜索“nprogress”,下载最新版本: 下载完毕后,我们就可以使用loading效果了。
下载完毕后,我们就可以使用loading效果了。
三、实现loading效果的机制
官方文档提供的使用效果非常简单,就是使用Nprogress全局对象的start()方法和done()方法来开始和隐藏loading效果:
那么我们什么时候调用start()方法,什么时候调用done()方法呢?我们可以分析一下。
首先看一下我们的mian.js文件中有关axios的代码:
import axios from 'axios'
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/' //定义根路径
//为axios添加拦截器
axios.interceptors.request.use(config =>
console.log(config);
config.headers.Authorization = window.sessionStorage.getItem('token');
return config;//最后必须返回config
)
Vue.prototype.$http = axios //在原型链上给$http赋值为axios对象其中我们引入了axios包,并通过axios包来发起ajax请求。而只要我们发起了请求,就会触发request拦截器,请求被响应后就会触发response拦截器。所以我们可以基于axios的interceptors拦截器来实现我们的loading效果,即发起request请求的时候触发Nprogress全局对象的start()方法展示加载进度条,收到response相应的时候触发Nprogress全局对象的done()方法隐藏加载进度条。
四、开发loading效果加载
我们在mian.js中引入“nprogress”依赖以及其样式:
//导入nprogress加载进度条包即样式
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
然后在axios原有的request拦截器中,调用展示进度条方法:
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/' //定义根路径
//为axios添加拦截器
//在request拦截器中,展示进度条 NProgress.start()
axios.interceptors.request.use(config =>
console.log(config);
NProgress.start();
config.headers.Authorization = window.sessionStorage.getItem('token');
return config;//最后必须返回config
)
//在response拦截器中,隐藏进度条 NProgress.done()
axios.interceptors.response.use(config =>
console.log(config);
NProgress.done();
return config;//最后必须返回config
)
Vue.prototype.$http = axios //在原型链上给$http赋值为axios对象然后我们打开项目,就可以看到进度条效果(可能很快,一闪而过):
至此,我们的加载进度条功能就开发完成了。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/126074649
以上是关于VUE项目实战61添加页面加载进度条效果的主要内容,如果未能解决你的问题,请参考以下文章