iOS站内推送UI效果实现
Posted 兵临城下也
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS站内推送UI效果实现相关的知识,希望对你有一定的参考价值。
一、功能列表:
- 一行代码实现站内推送UI效果
- 多次点击展示兼容
- 支持点击推送UI事件
- 支持显示隐藏动画及自定义展示时长
- 支持拖动推送UI效果
- 支持拖动超过1/3自动消失,支持拖动小于1/3自动位置,并且展示时长重新计算
二、代码接入
private func showNotifPopView()
let obj = HDNotifObj()
obj.title = "消息中心"
obj.text = "消息中心消息中心消息中心消息中心消息中心消息中心消息中心消息中心消息中心消息中心"
HDNotifPopManager.showNotifPopView(notif: obj)
debugPrint("tapHandler")
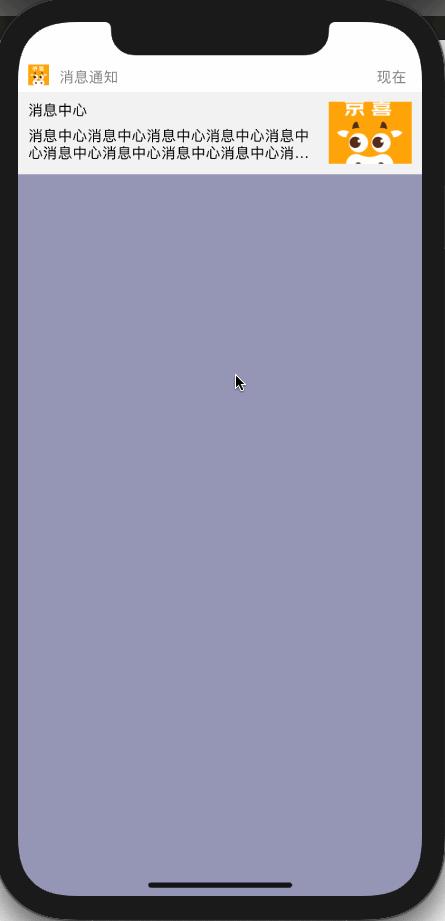
三、效果展示

以上是关于iOS站内推送UI效果实现的主要内容,如果未能解决你的问题,请参考以下文章