jquery form提交的2种方式
Posted svygh123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery form提交的2种方式相关的知识,希望对你有一定的参考价值。
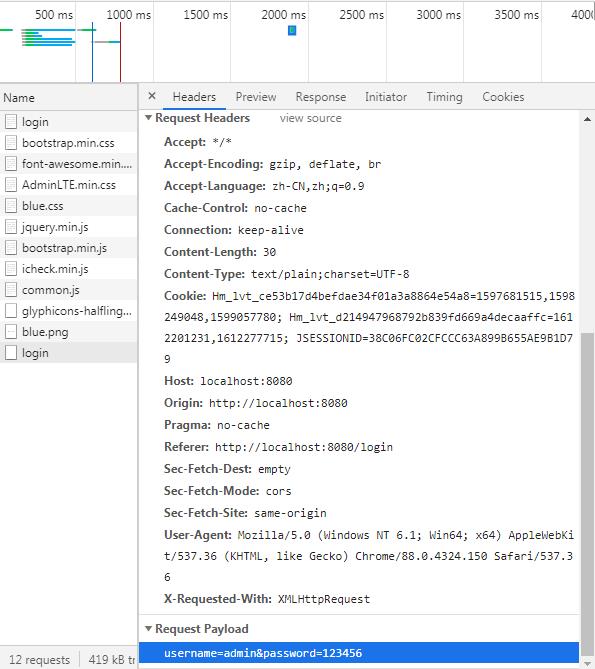
1.序列化参数提交
$.ajax(
type: 'POST',
url: url,
data: $('#' + formId).serialize(),
async: true, // true(异步), false(同步)
cache: false,
contentType: false,
processData: false,
success: function(result)
console.log("ajax请求成功");
,
error: function(XMLHttpRequest, textStatus, errorThrown)
console.log("ajax请求失败");
console.log("请求对象XMLHttpRequest: " + XMLHttpRequest);
console.log("错误类型textStatus: " + textStatus);
console.log("异常对象errorThrown: " + errorThrown);
)
提交的是Request Payload, SpringMVC后台需要@RequestBody获取映射
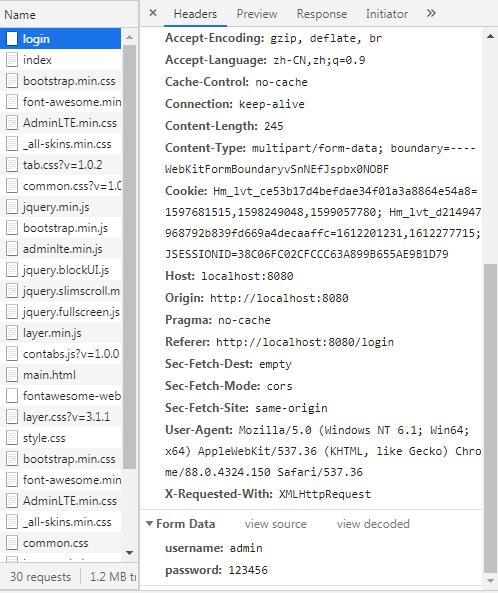
2.FormData参数提交
var form = new FormData( $("#" + formId)[0] );
$.ajax(
type: 'POST',
url: url,
data: form,
async: true, // true(异步), false(同步)
cache: false,
contentType: false,
processData: false,
success: function(result)
console.log("ajax请求成功");
,
error: function(XMLHttpRequest, textStatus, errorThrown)
console.log("ajax请求失败");
console.log("请求对象XMLHttpRequest: " + XMLHttpRequest);
console.log("错误类型textStatus: " + textStatus);
console.log("异常对象errorThrown: " + errorThrown);
)
提交的是Form Data, SpringMVC后台只需要队形即可获取映射,参数字段名和Form表单内容项的name字段名一样即可
本篇就到这,谢谢阅读
获取最新资讯,欢迎关注公众号: 软件开发与技术设计(SoftwareDesigner)

以上是关于jquery form提交的2种方式的主要内容,如果未能解决你的问题,请参考以下文章