React的diffing算法(面试题)
Posted MaNqo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React的diffing算法(面试题)相关的知识,希望对你有一定的参考价值。
React的diffing算法
在虚拟DOM转为真实DOM的时候,会想通过diffing算法进行一个比较。如果已经渲染过一次了,再次渲染的时候,会对相同key值的节点进行比较,如果内容相同,就会复用原来的那个真实DOM。
经典面试题:
-
react/vue 中的key有什么作用? ( key的内部原理是什么? )
-
为什么遍历列表时,key最好不要用index?
虚拟DOM中key的作用
- 简单说,key是虚拟DOM对象的标识,在更新显示时key起着极其重要的作用;
-
详细讲,当状态中的数据发生变化时,react会根据【新数据】生成【新的虚拟DOM】,随后React进行【新虚拟DOM】与【旧虚拟DOM】的
diff比较,比较规则如下:a. 旧虚拟DOM中找到了与新虚拟DOM相同的key:(1)若虚拟DOM中内容没变,直接使用之前的真实DOM;(2)若虚拟DOM中内容扁了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
b. 旧虚拟DOM中未找到与新虚拟DOM相同的key
用index作为key可能会引发的问题
-
若对数据进行:逆序添加、逆序删除等破坏顺序操作,会产生没有必要的真实DOM更新 ===> 界面没有效果问题,但是效率低。
-
如果结构中还包含输入类的DOM:会产生错误的虚拟DOM更新 ===> 界面有问题
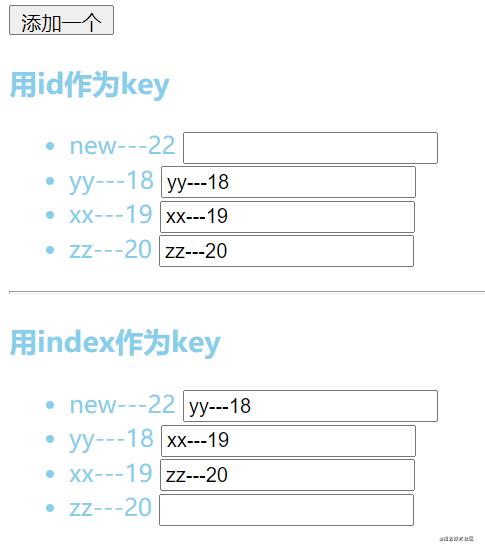
如下例,如果是用index作为key,通过比较规则,input框的key是不变的,因此input的渲染在对比之后不发生改变,直接使用了之前的真实DOM(该标签节点复用),但实际上,index所对应的值已经发生了改变,因此会产生错乱的情况。当如果new是添加到后面的话则不影响。

-
如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表展示,使用index作为key是没有问题的。
附上文中例子的jsx代码。
class Person extends React.Component
state =
persons: [
id: 1, name: 'yy', age: 18 ,
id: 2, name: 'xx', age: 19 ,
id: 3, name: 'zz', age: 20 ,
]
add = () =>
const persons = this.state;
const p = id: persons.length + 1, name: 'new', age: 22
this.setState( persons: [p, ...persons] )
render()
return (
<div>
<h2>展示人员信息</h2>
<button onClick=this.add>添加一个</button>
<h3>用id作为key</h3>
<ul>
this.state.persons.map((personObj, index) =>
return <li key=personObj.id>personObj.name---personObj.age <input type="text" /> </li>
)
</ul>
<hr />
<h3>用index作为key</h3>
<ul>
this.state.persons.map((personObj, index) =>
return <li key=index>personObj.name---personObj.age <input type="text" /> </li>
)
</ul>
</div>
)
ReactDOM.render(<Person />, document.getElementById('test'));
以上是关于React的diffing算法(面试题)的主要内容,如果未能解决你的问题,请参考以下文章