CSS实现图片实现正方形的效果
Posted 一杯清泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS实现图片实现正方形的效果相关的知识,希望对你有一定的参考价值。
一、等宽等高
设置css属性高度等于宽度、或者宽度等于高度。
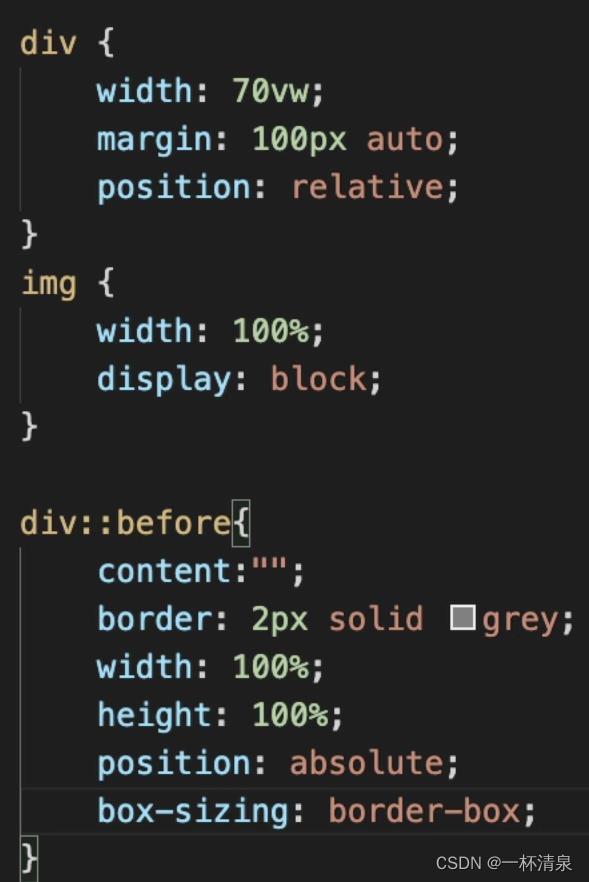
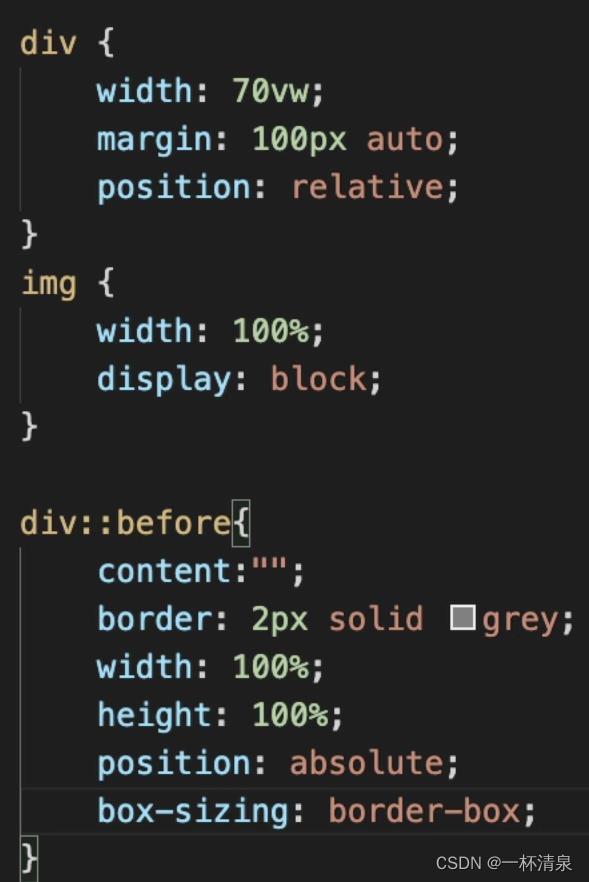
二、使用伪元素


三、使用aspect-ratio
postcss-aspect-ratio-polyfill - npm
以上是关于CSS实现图片实现正方形的效果的主要内容,如果未能解决你的问题,请参考以下文章
Posted 一杯清泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS实现图片实现正方形的效果相关的知识,希望对你有一定的参考价值。
设置css属性高度等于宽度、或者宽度等于高度。


postcss-aspect-ratio-polyfill - npm
以上是关于CSS实现图片实现正方形的效果的主要内容,如果未能解决你的问题,请参考以下文章